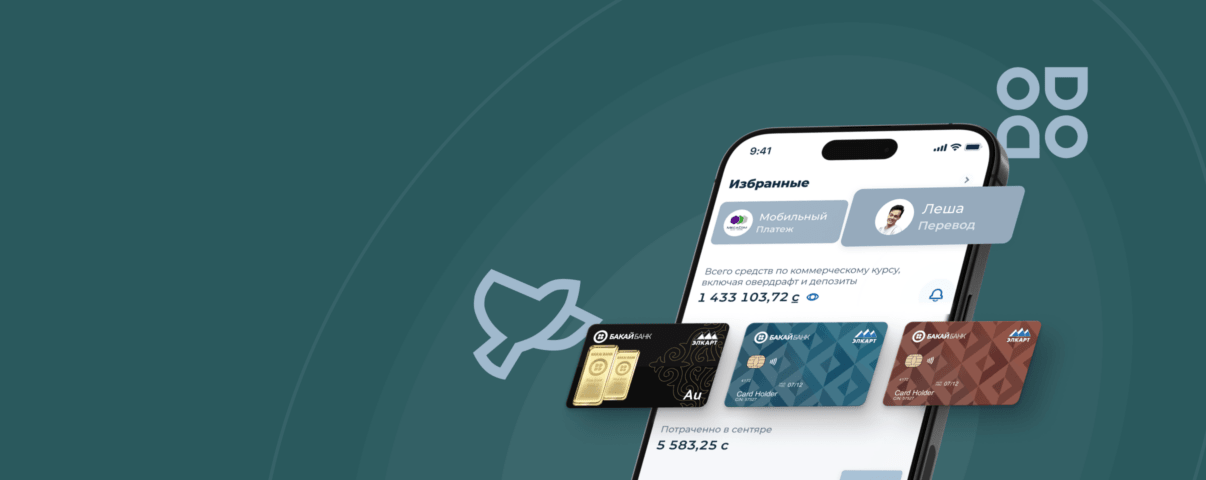
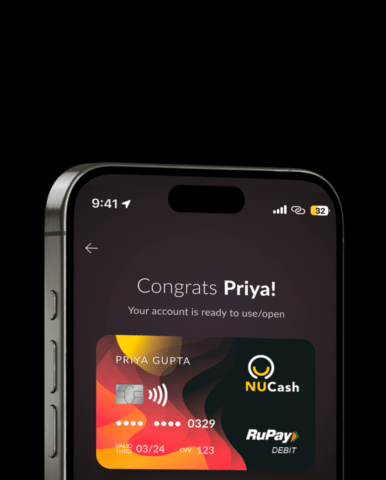
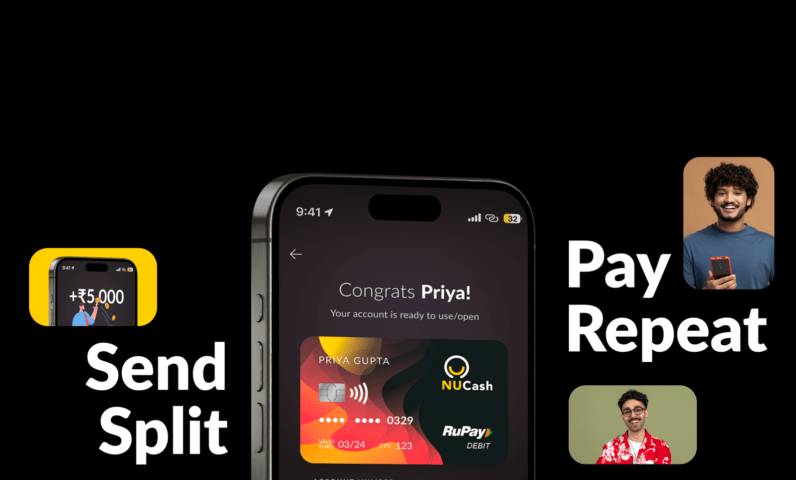
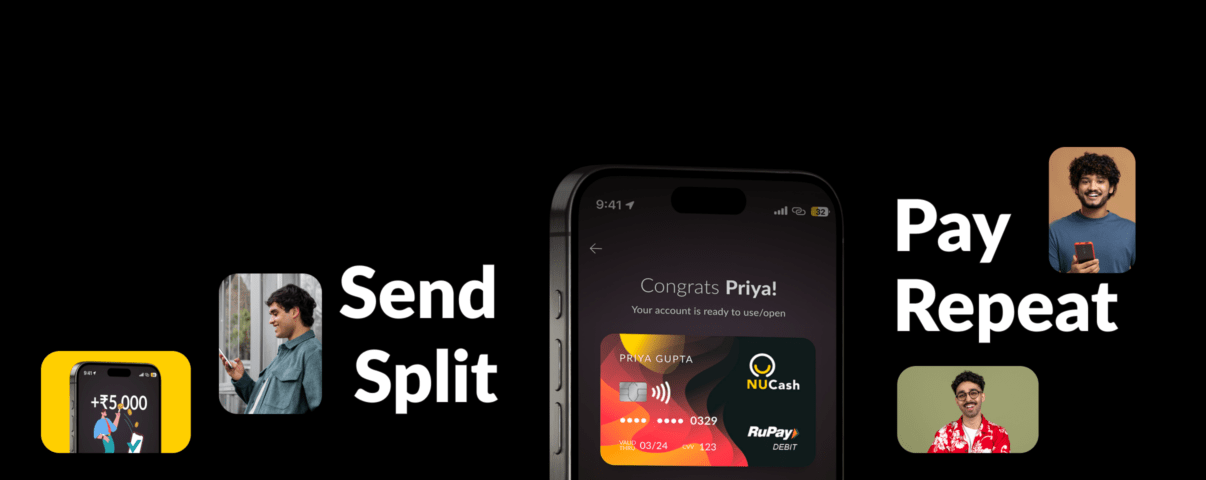
UX/UI дизайн интерфейсов
С помощью дизайна решаем бизнес-задачи, а не наводим красоту. Помогаем увеличивать конверсию, рекламировать товары и обслуживать клиентов.
Эксперты в финтехе, маркетплейсах и телекоме. Быстро вникаем в проект и не тратим деньги клиентов на прототипы для простых сервисов и в отраслях, где собаку съели.
Продуктовый подход. Делаем не слепо от чужого ТЗ, а от пользователя. Опираемся на исследование.
Старт проекта через 2 недели, если успеют ваши юристы. Отвечаем в течение дня, простые проекты оцениваем за два, подписываем документы и начинаем работу.
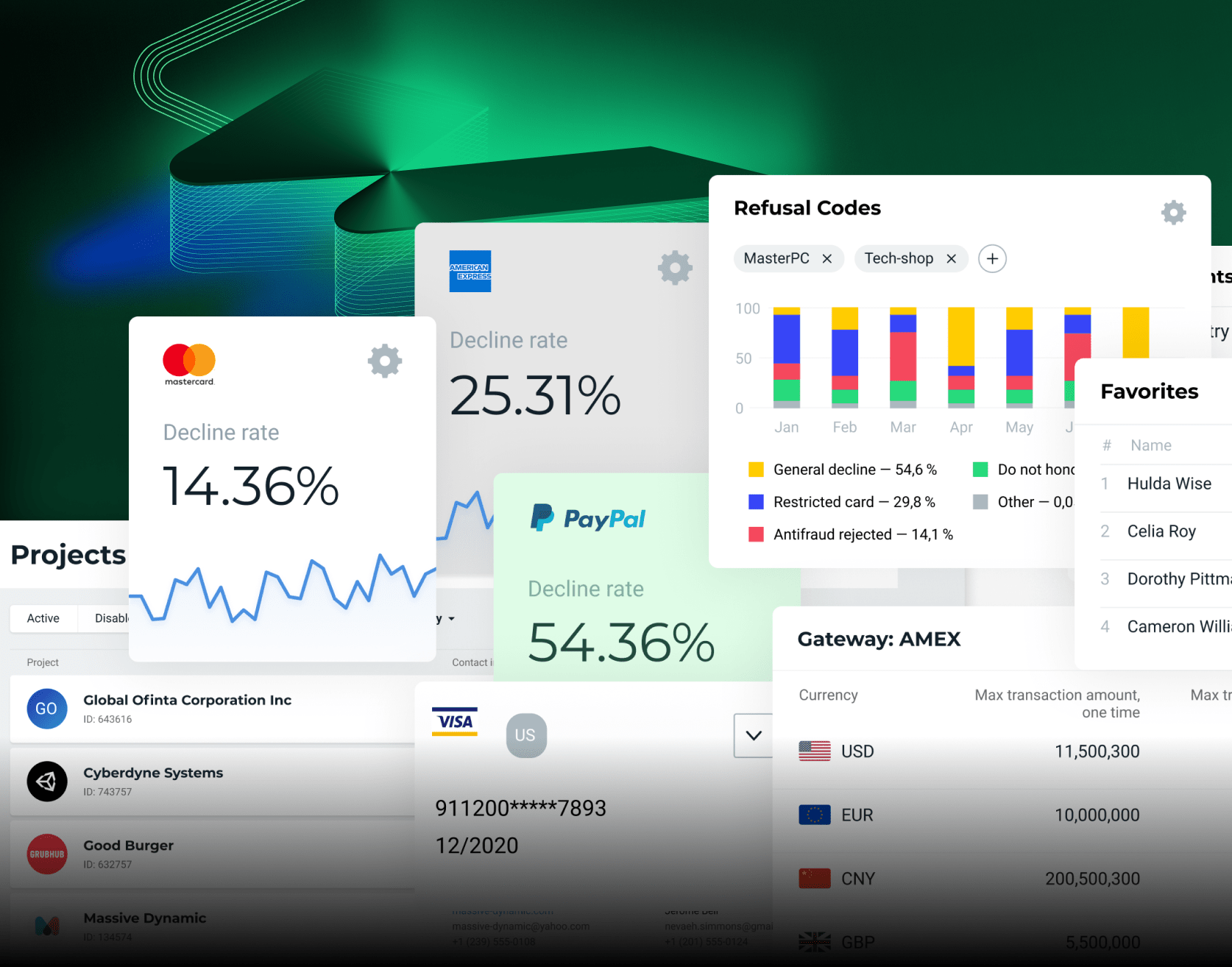
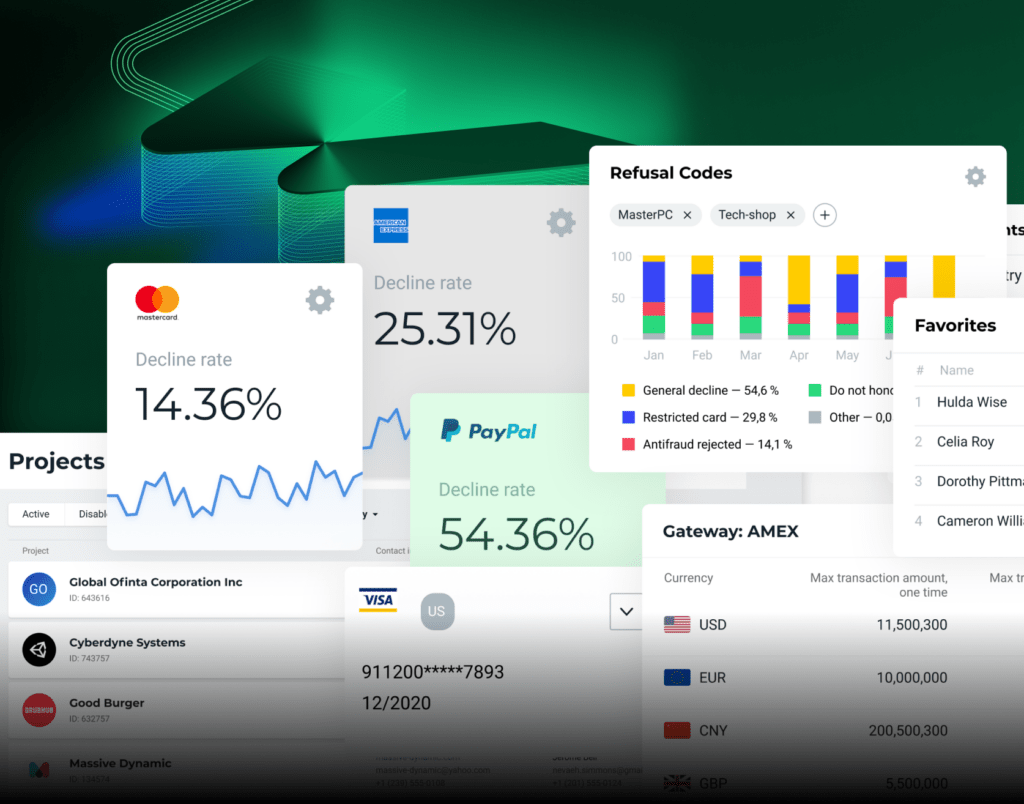
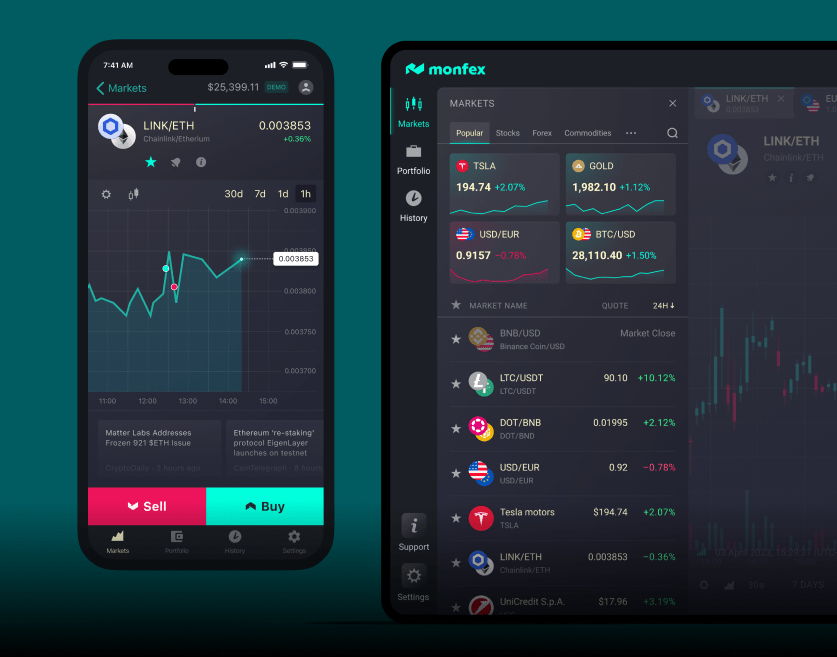
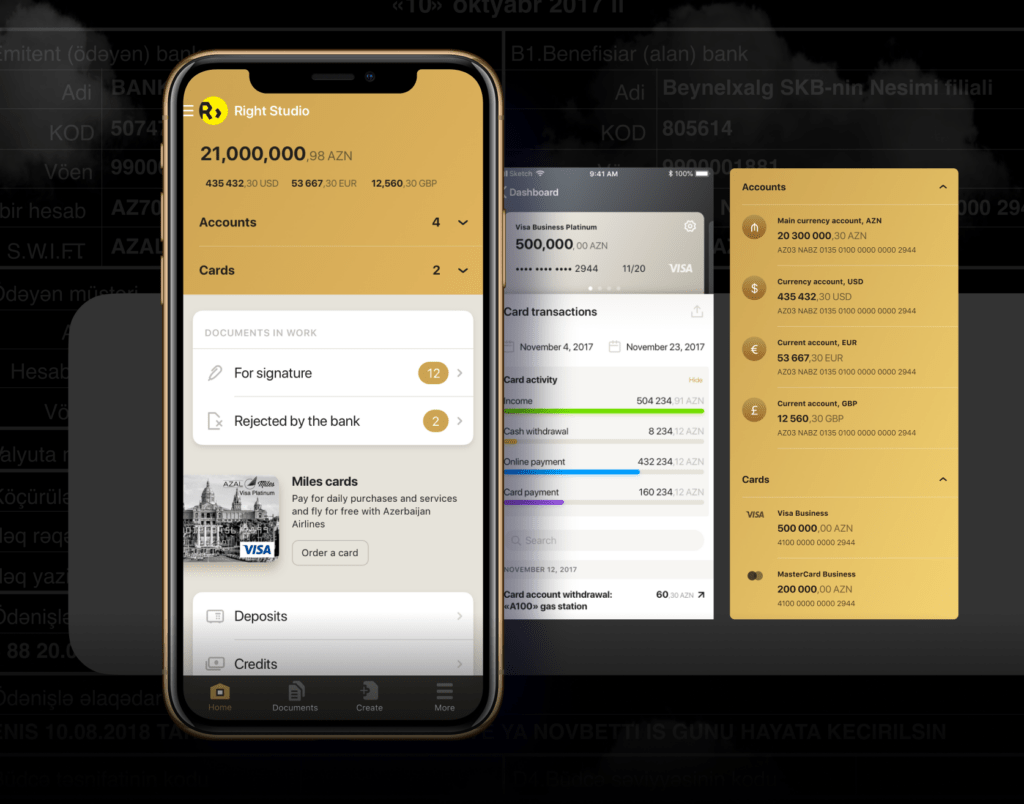
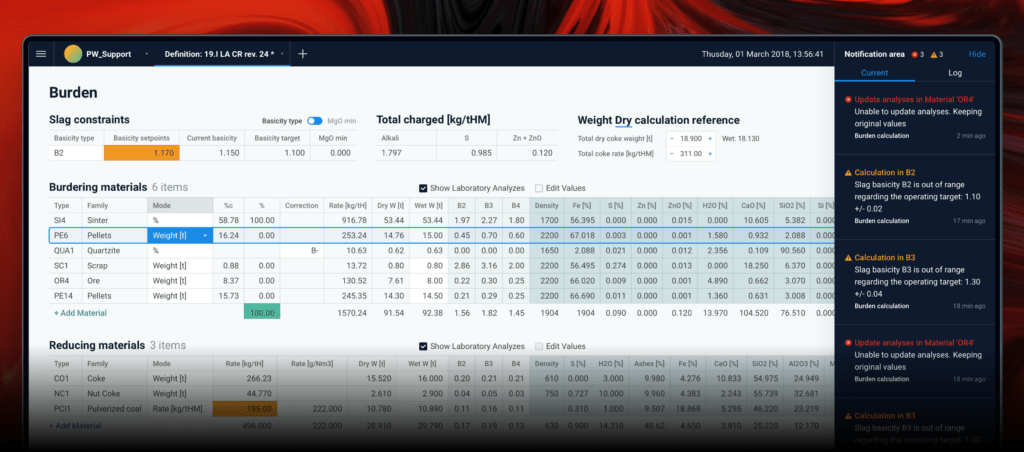
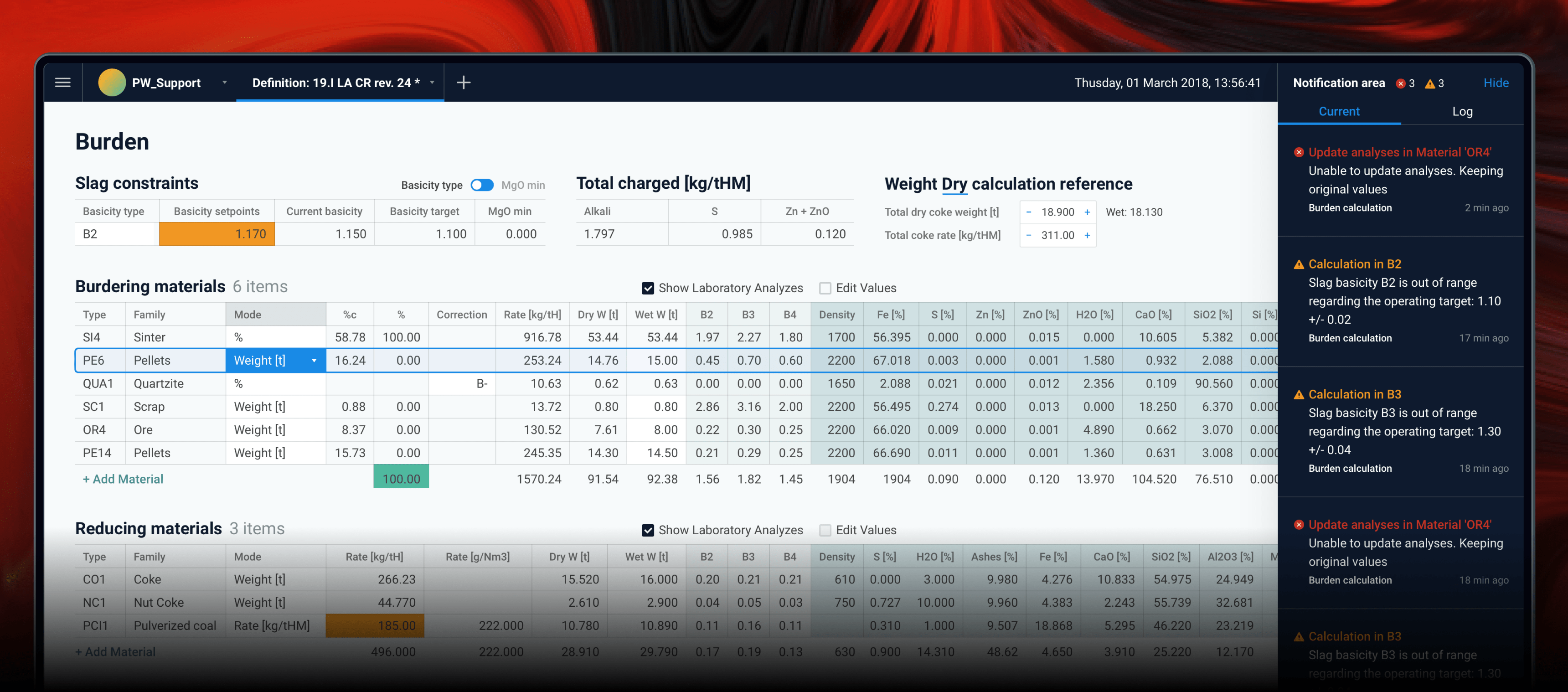
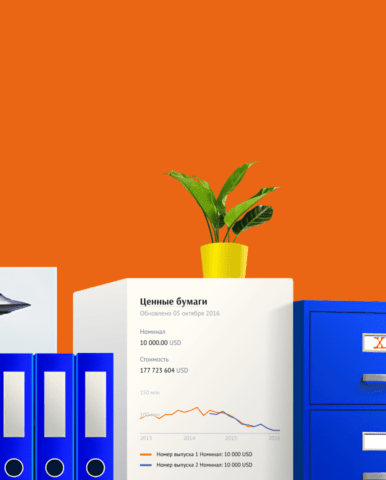
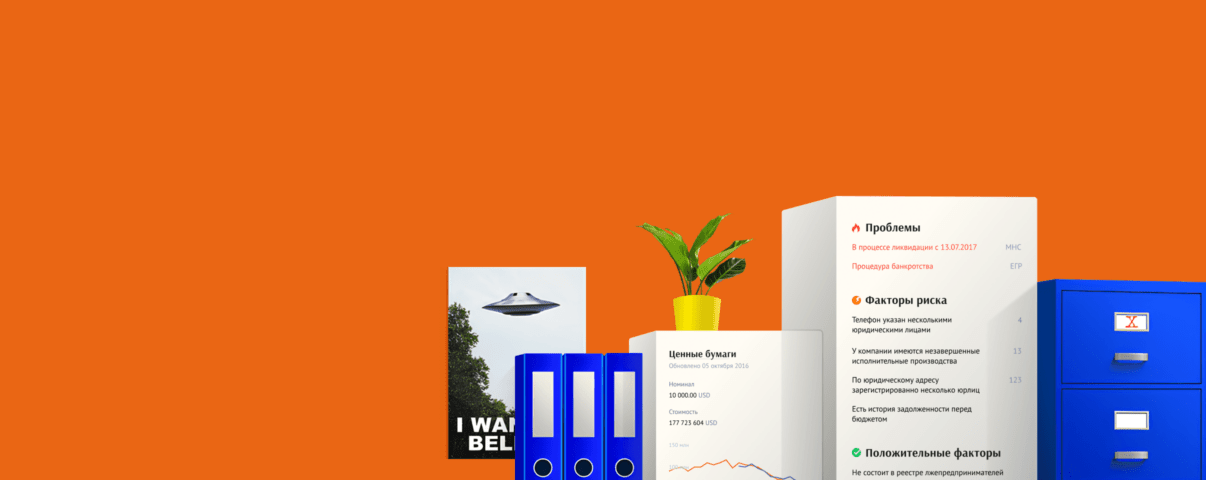
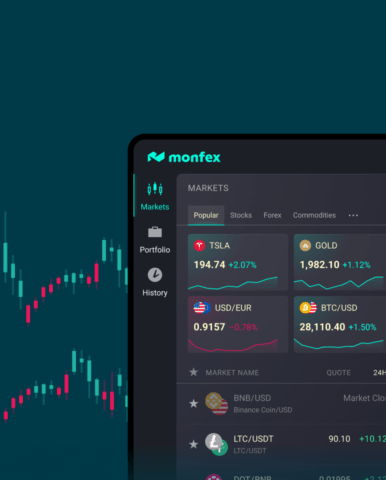
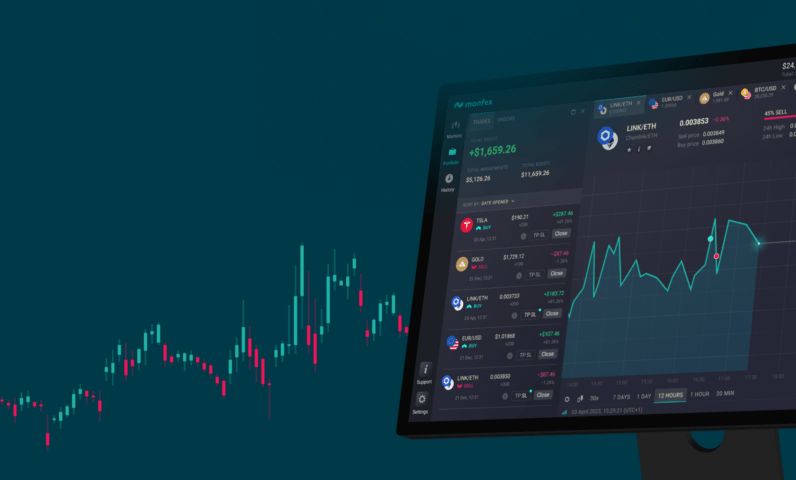
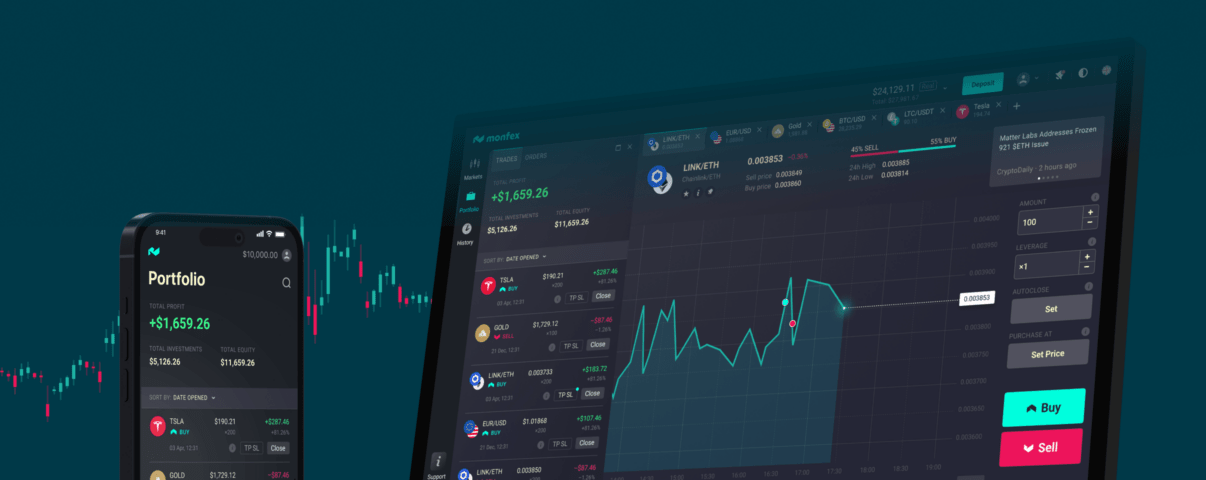
Экспертиза в организации больших данных для банков, криптобирж и ритейла
Делаем сложные вещи простыми: упорядочиваем большие объемы информации, выстраиваем навигацию и помогаем пользователю совершить целевое действие без нервов и обращений в службу поддержки.
Если бизнес сложный, то больше времени уделяем глубокому исследованию, анализу аудитории и ее потребностей. Если выявляем много подводных камней, то делаем прототипы. Но чаще всего готовы предложить решение, не тратя десятки часов на изучение сферы и онбординг.

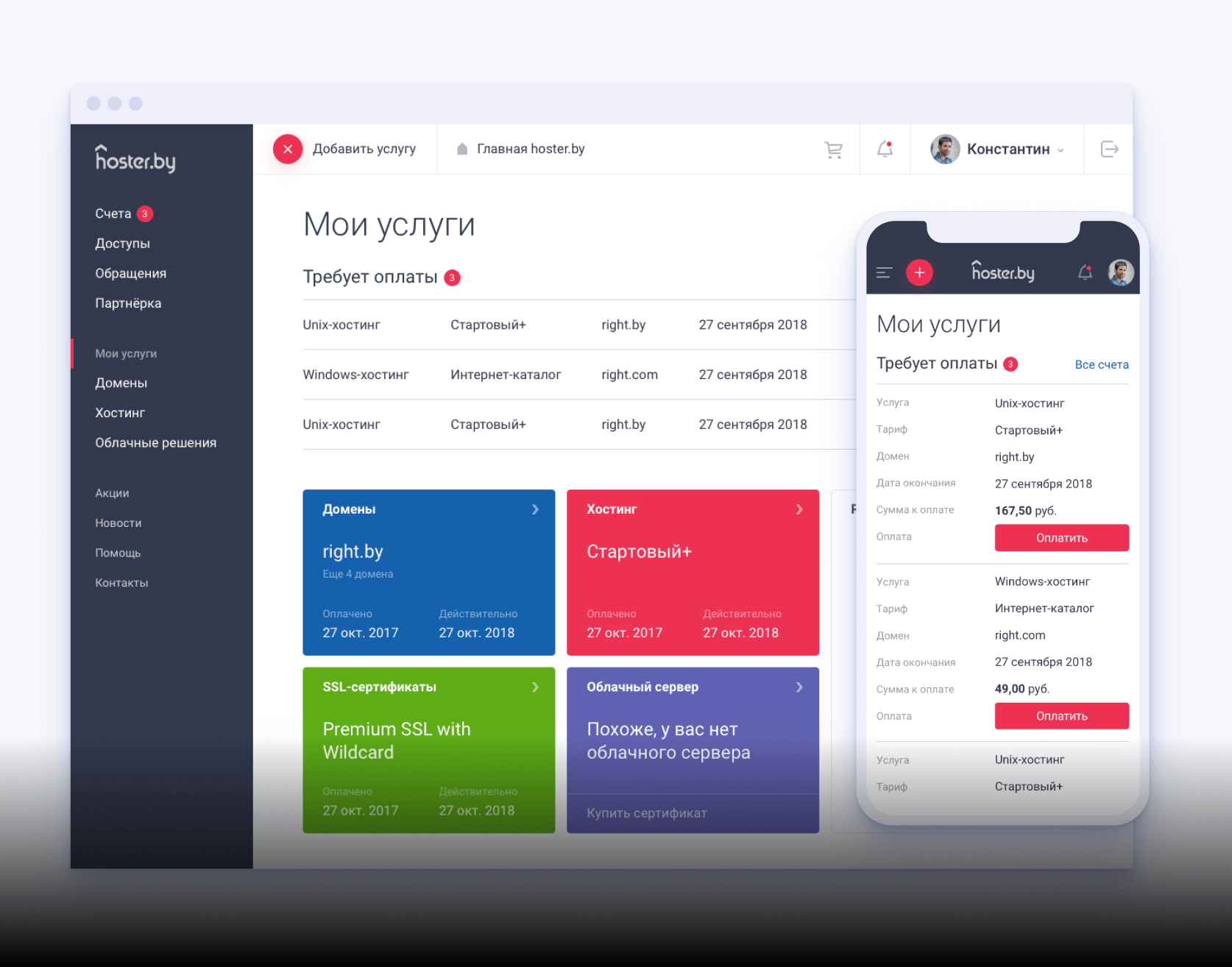
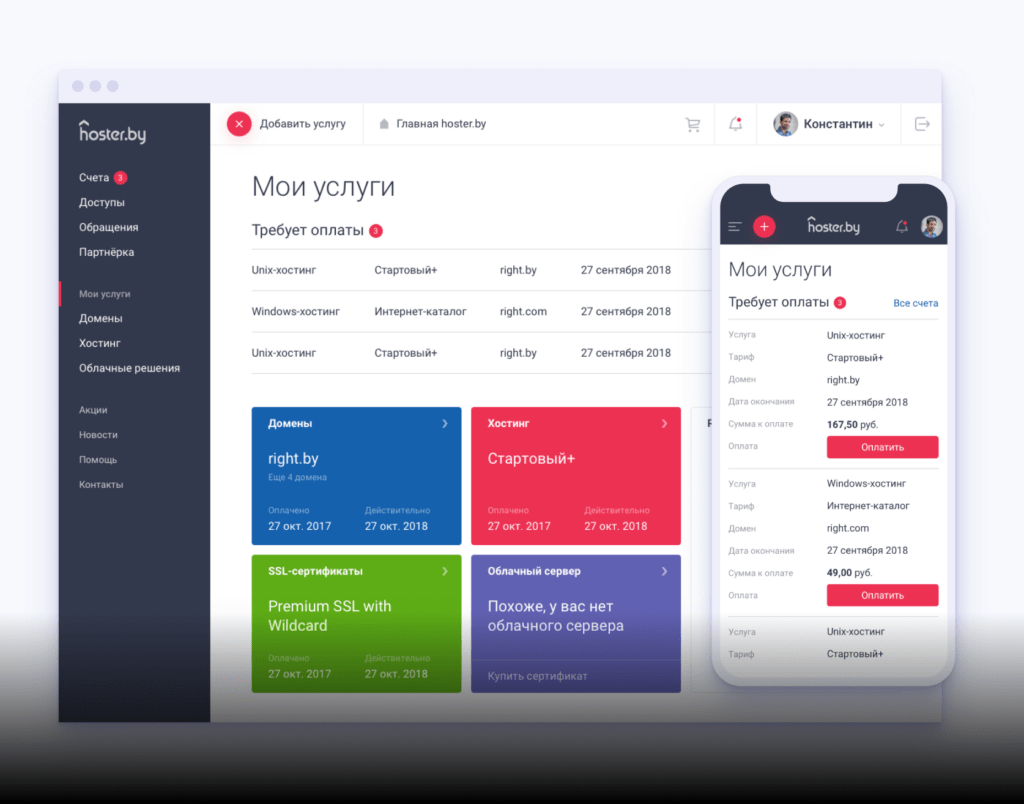
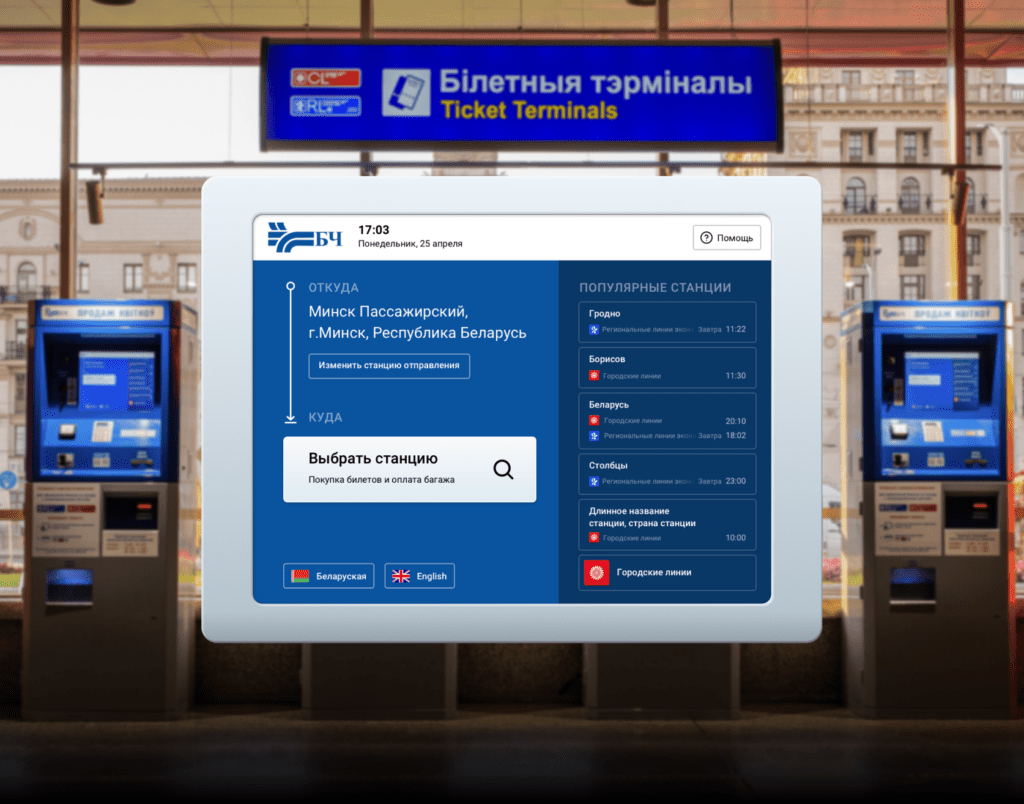
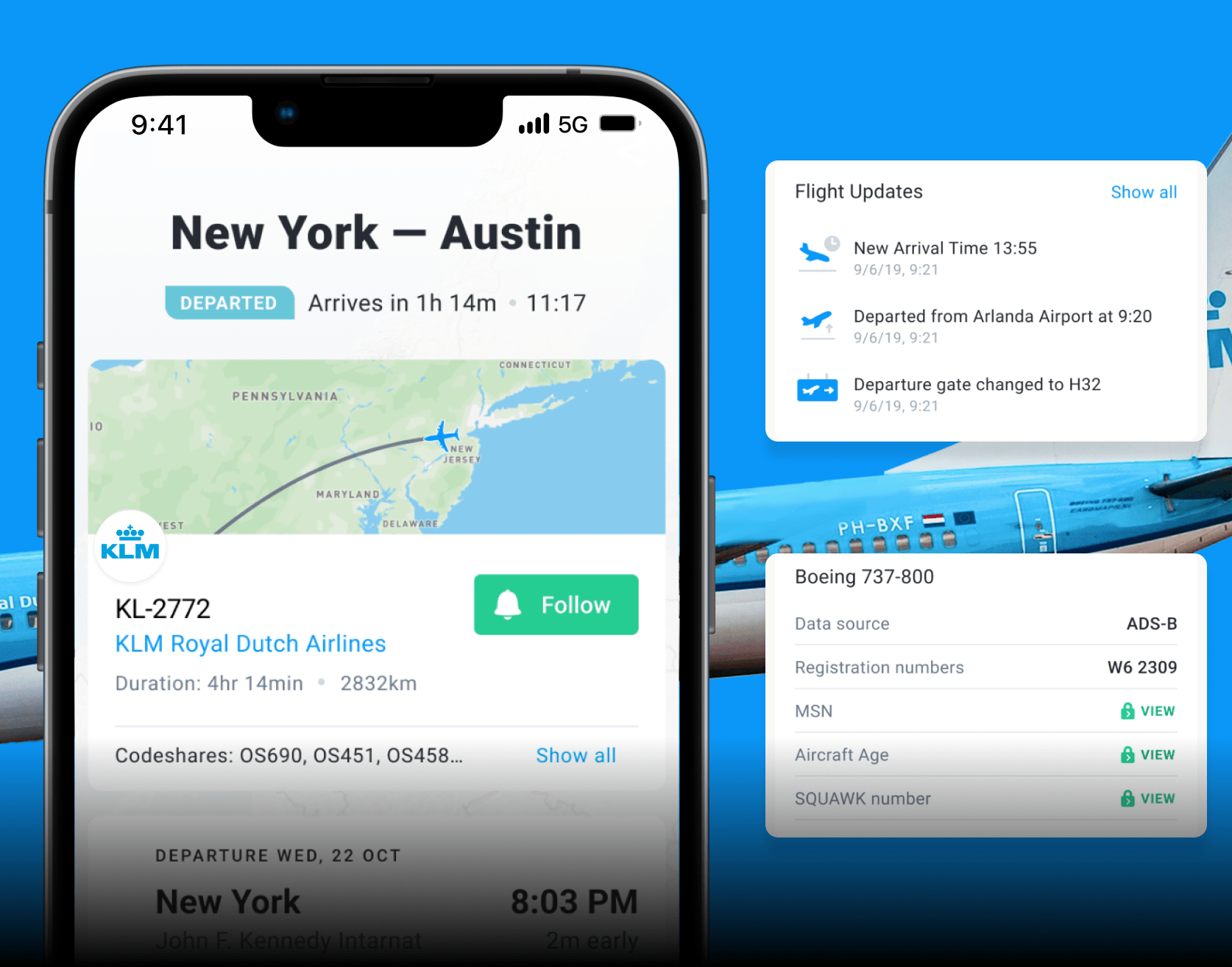
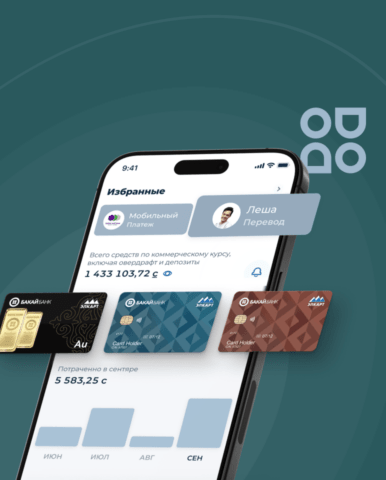
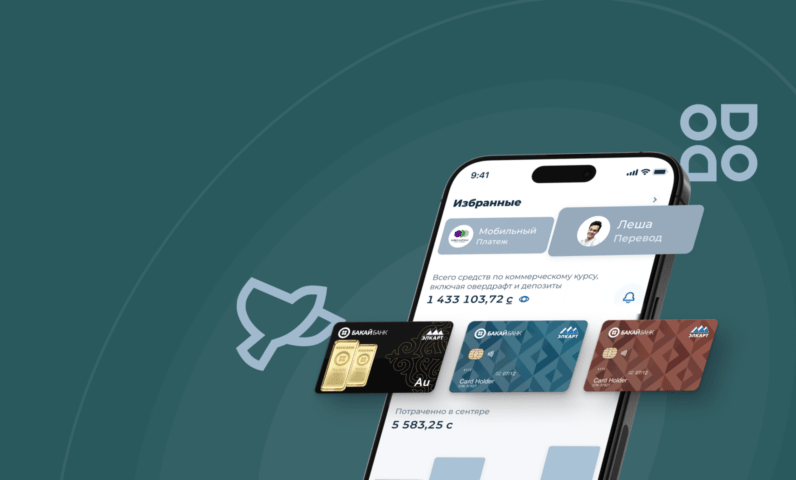
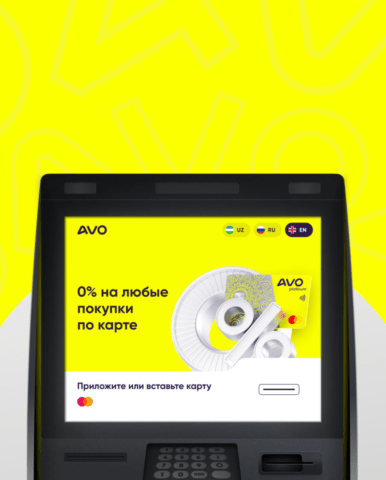
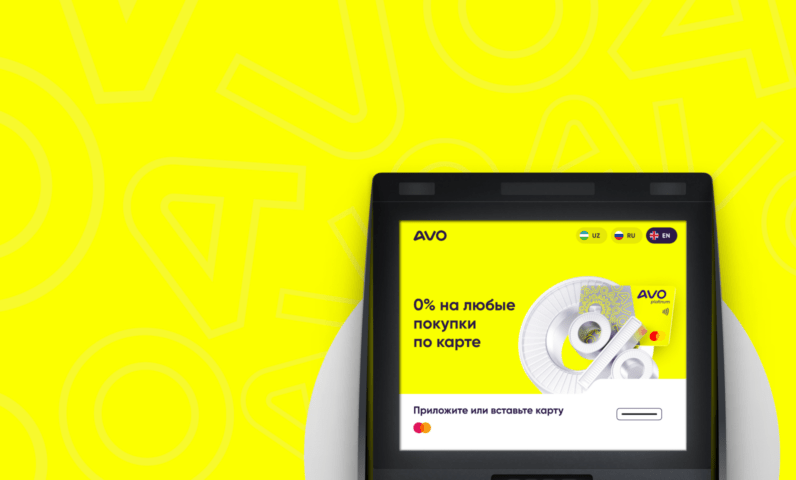
Интерфейсы мобильных и веб-приложений, терминалов и устройств самообслуживания, колонок, часов и других нетиповых форм-факторов
Знаем особенности разных типов устройств. Перед проектированием изучаем дизайн взаимодействий, исследуем клиентский опыт и учитываем среду. Эти знания становятся фундаментом для UI устройства.
Дизайн интерфейсов: проектно или на аутстаффинге
Разработаем ваш интерфейс под ключ или выделим дизайнера на аутстафф в вашу команду.
Подбираем на проект дизайнера с сильными скиллами в нужной области и усиливаем другими специалистами: 2D- и 3D-иллюстраторами. Принесем экспертизу более высокого уровня, чем знания инхаус-дизайнера.
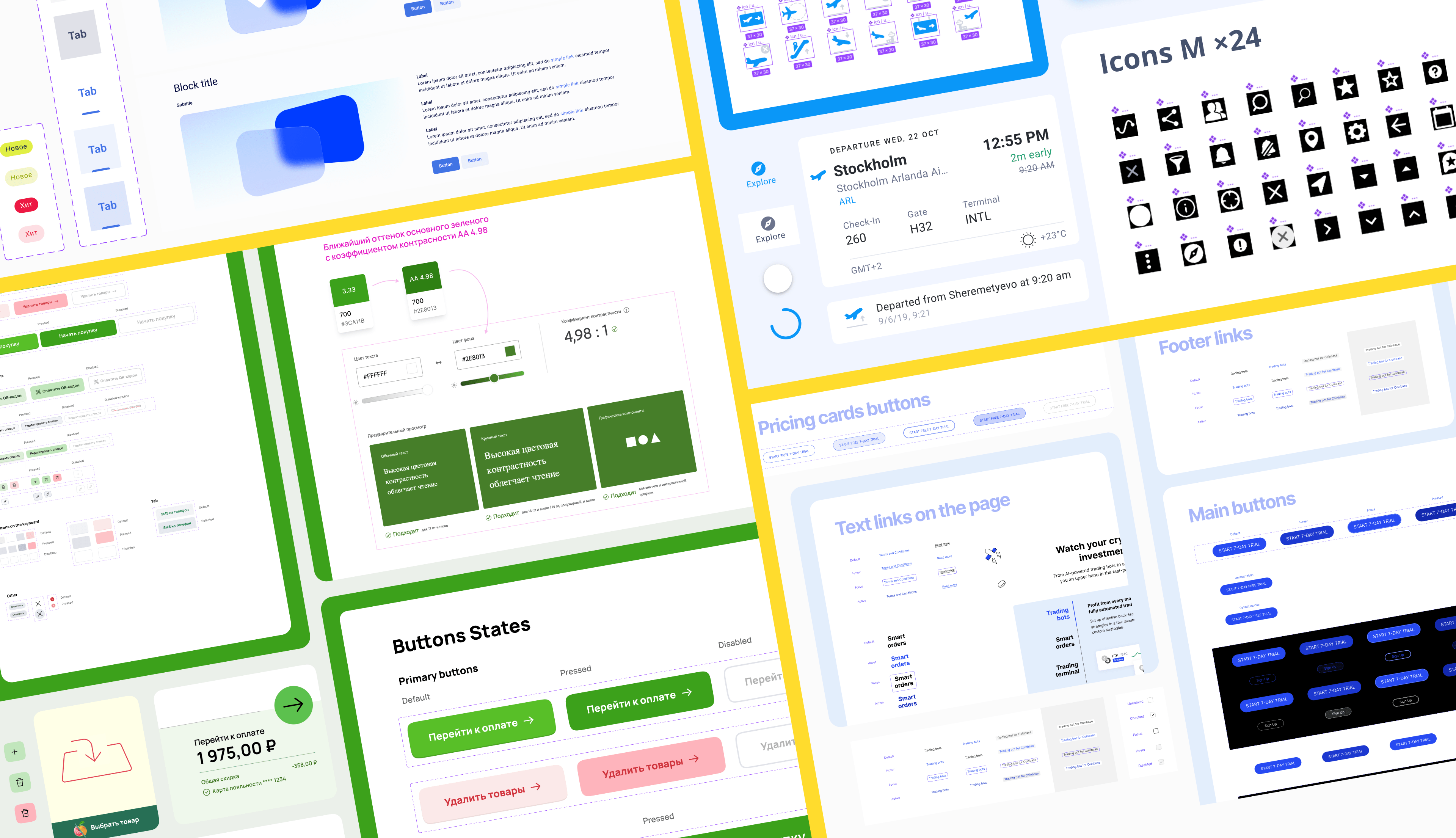
Дизайн, на который можно опереться в будущем
Делаем продуманный качественный дизайн, который позволит решать новые бизнес-задачи быстро и с минимальными затратами. Для этого собираем UI-киты, чтобы упорядочить и унифицировать сотни элементов: кнопки, иконки, чекбоксы, поля, заголовки, меню, списки, селекты, уведомления, модальные окна. Разработчики будут счастливы.
Дизайн-система — это язык, благодаря которому дизайнеры и разработчики живут в гармонии

Прозрачность процесса и синхронизация с бизнесом
Сверяемся с клиентом на каждом этапе, а не молчим несколько месяцев, пока не сделаем идеально. После обратной связи обсуждаем варианты решения и двигаемся дальше. Спустя одну-две-три итерации макет превращается в финальный дизайн.
- Все видно в Фигме
- Арт-директинг
- Scrum, Lean, Agile
- Дейли, еженедельные отчеты