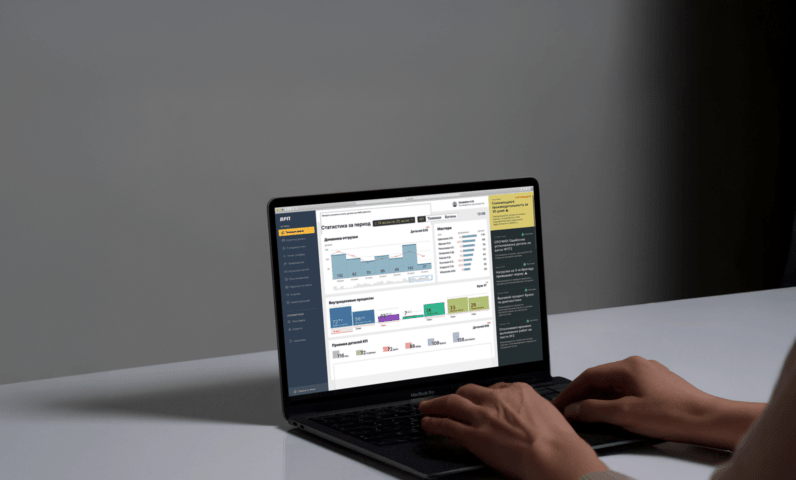
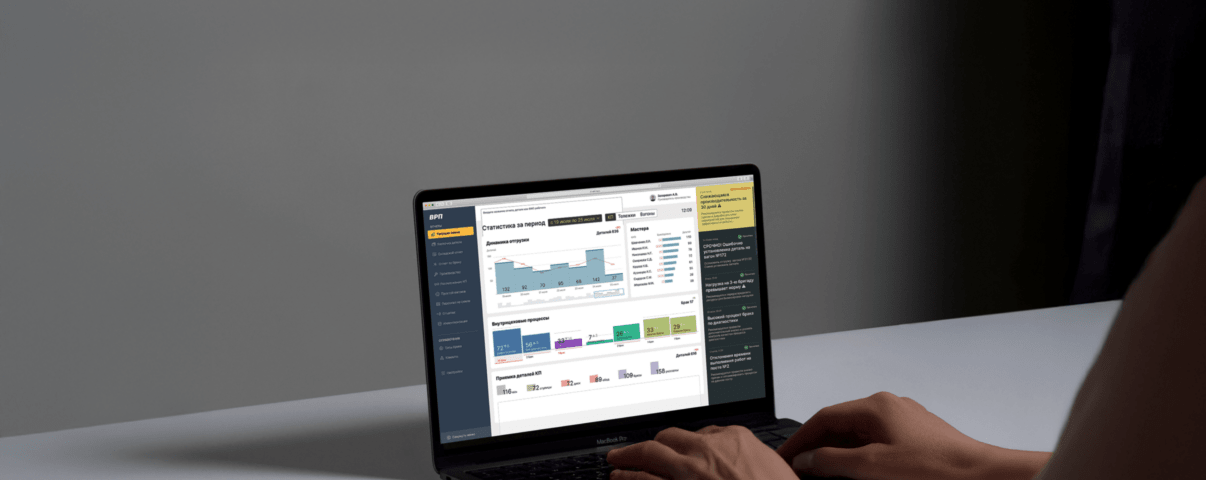
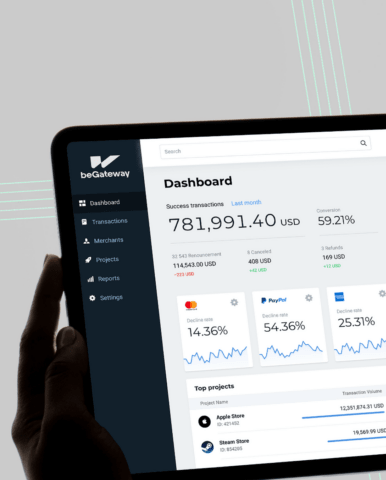
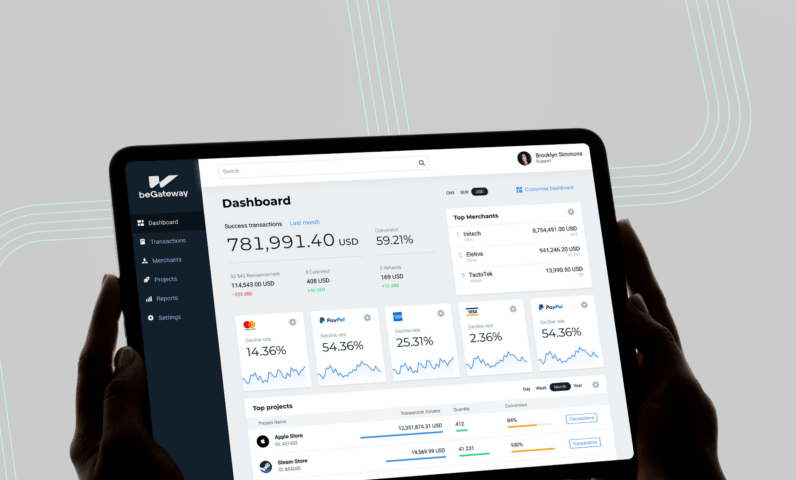
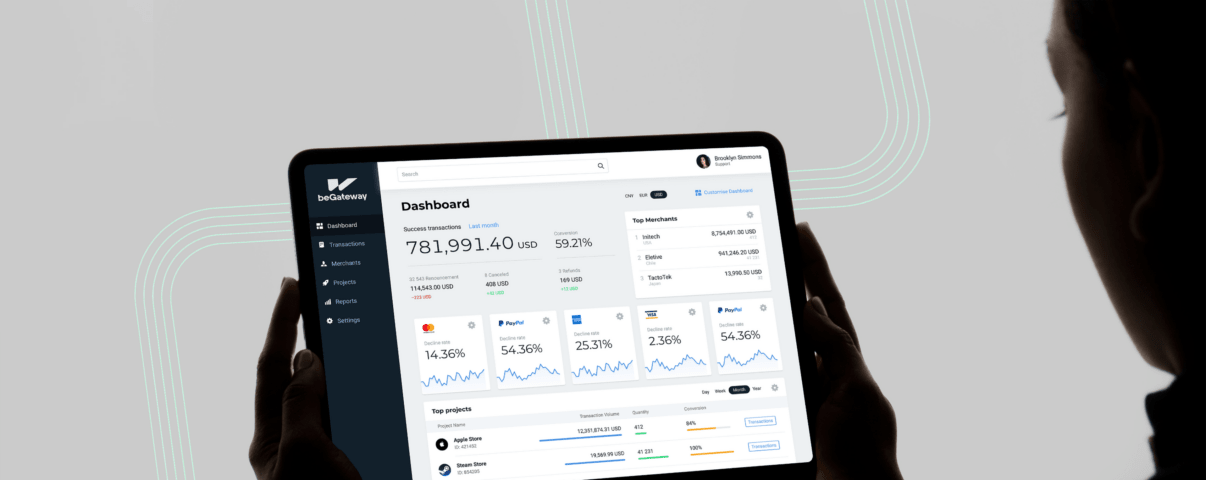
Дизайн веб-приложений
Автоматизация бизнес-процессов с фокусом на пользователя: делаем простой, интуитивно понятный дизайн веб-приложений. Превращаем в удобный пользовательский опыт любые большие системы: базы данных, электронный документооборот, системы управления предприятием, образовательные системы, low-code платформы.
Веб-приложение — гибкое программное решение с лучшими показателями time-to-market. Для ускорения выпуска мы разрабатываем дизайн приложений тесно интегрируясь с разработчиками, используем практики CI/CD
Разрабатываем UX/UI-дизайн для финтеха, системных интеграторов, SAAS, PAAS
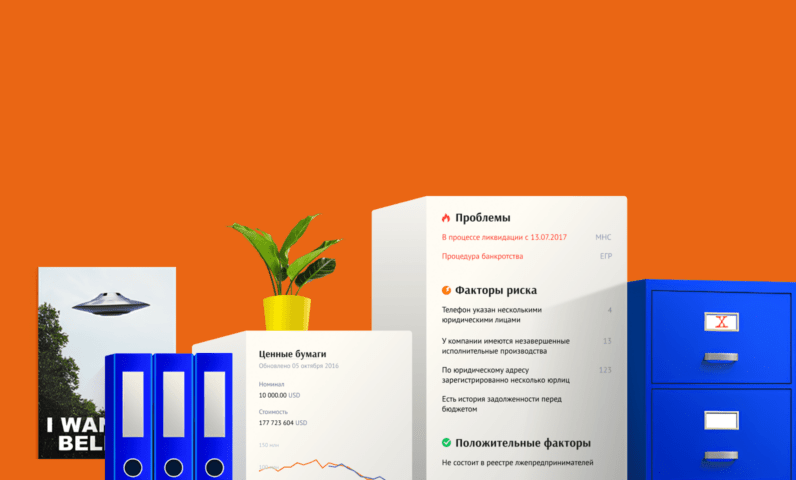
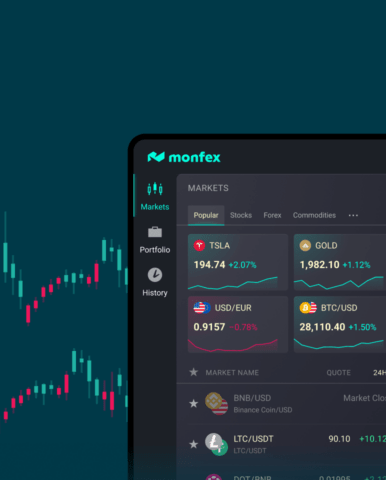
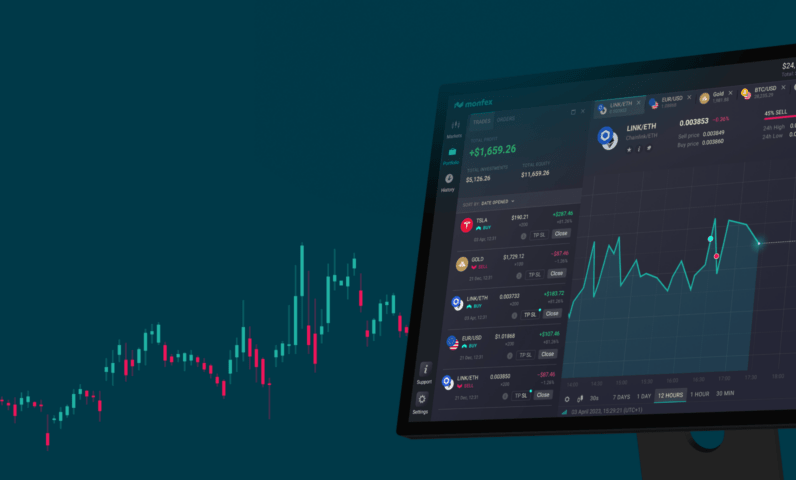
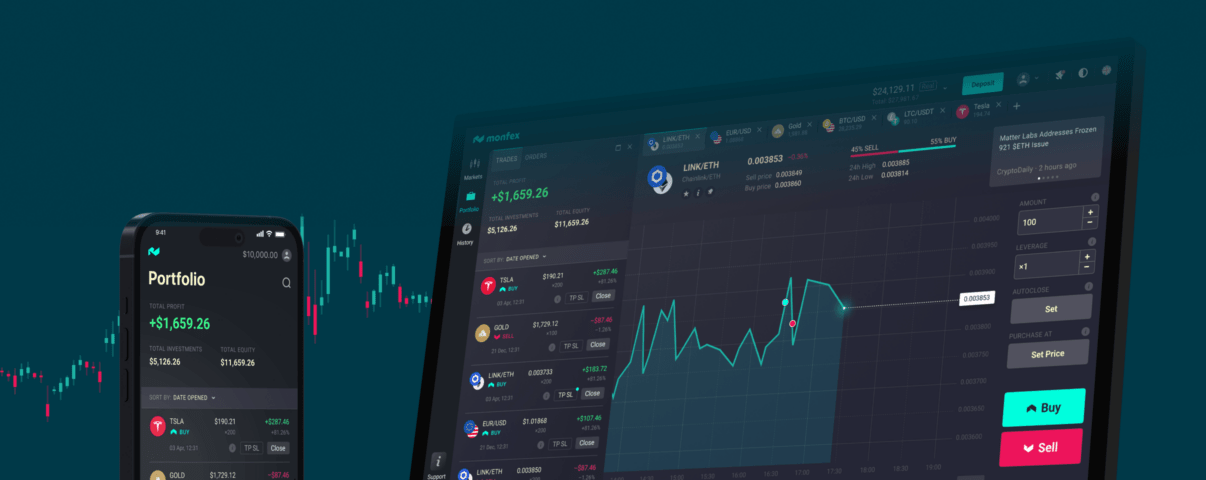
Дизайн для финтеха
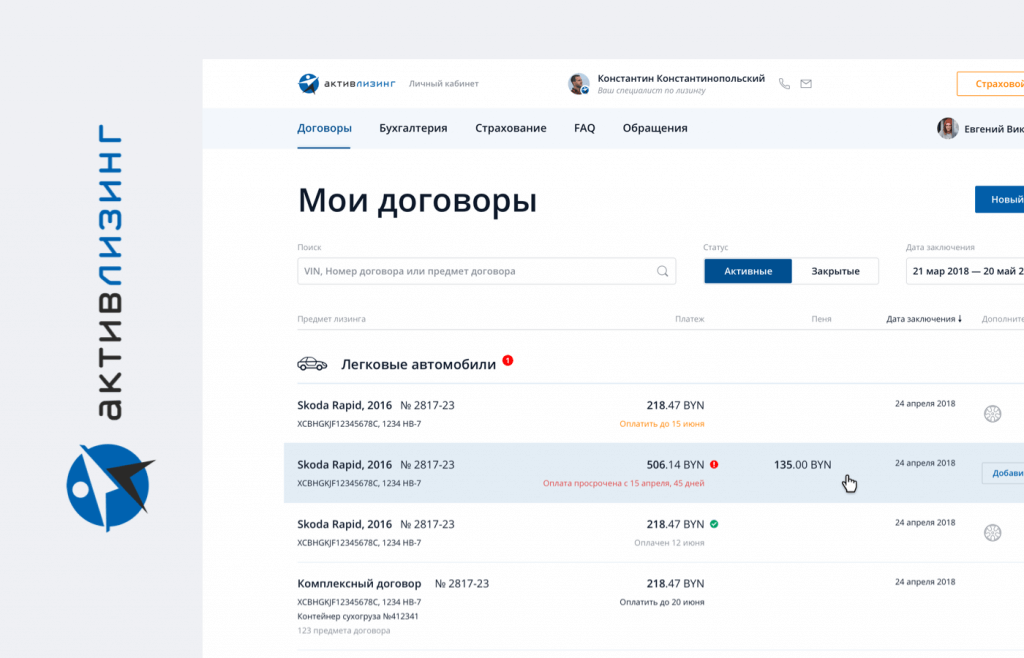
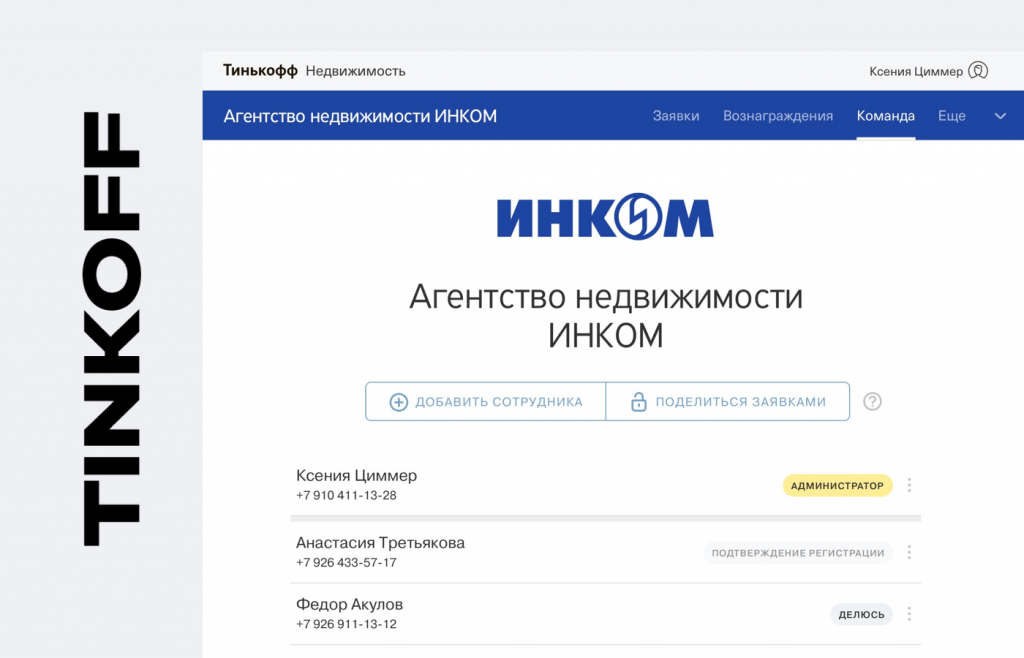
Знаем банкинг изнутри, сделали десятки АРМ: партнёрских кабинетов, рабочих воркфлоу. Создаем дизайн-системы чтобы ни разработчики ни пользователи не запутались.
UX/UI продуктовым компаниям
Привносим сильный impact, когда вдохновение и вера в продукт закончились. Помогаем наладить процессы инхаус-команд
Системным интеграторам
Проводим аудит легаси-систем, разрабатываем планы системного поэтапного обновления, заменяем бихнес-аналитиков наглядными прототипами. Дружим с CTO
Cтартапам и серийным предпринимателям
Делаем быстро



От обычного сайта веб-приложение отличается удобством при активном взаимодействии пользователя с интерфейсом — быстрый отклик, реакция без перезагрузки страниц. Но грань между веб-приложением и сайтом очень тонкая.
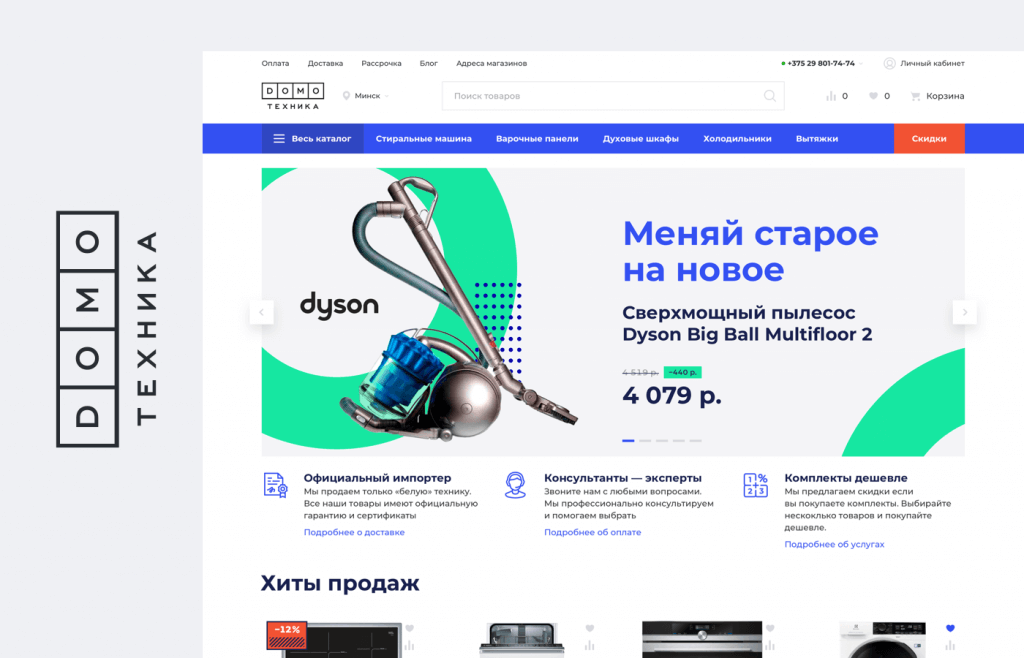
Большие интернет-магазины совмещают в себе часть от веб-приложений и от классических сайтов — это такие гибридные решения. Что часть страниц и элементов сайта работает как классический сайт, а модуль каталога и корзины, например, — как веб-приложение. В большинстве случаев пользователь даже не поймет, чем воспользовался — сайтом или приложением.
Процесс разработки дизайна приложений в Райт
Запускаем проекты короткими итерациями, быстро подстраивая разработку под ваши задачи и приоритеты. Мы не работаем по шаблону и не страдаем фичеризмом, стремясь показать всё-все функции, из которых юзеру понадобится лишь 15%. Делаем решение под ваш бизнес — легкое, идеально подстроенное — такой дизайн приложений мы называем райтовым.
Разработка веб-приложений для разработческих команд
Нам неважно на каком языке вы разрабатываете приложения — Java, Python, Go, Node.js — мы поставляем решения в Фигме с поддержкой экспорта и синтаксиса разметка для большинства языков программирования.
Мы поможем визуализировать вашу идею и структурируем все с учетом основных пользовательских сценариев в веб-приложении.




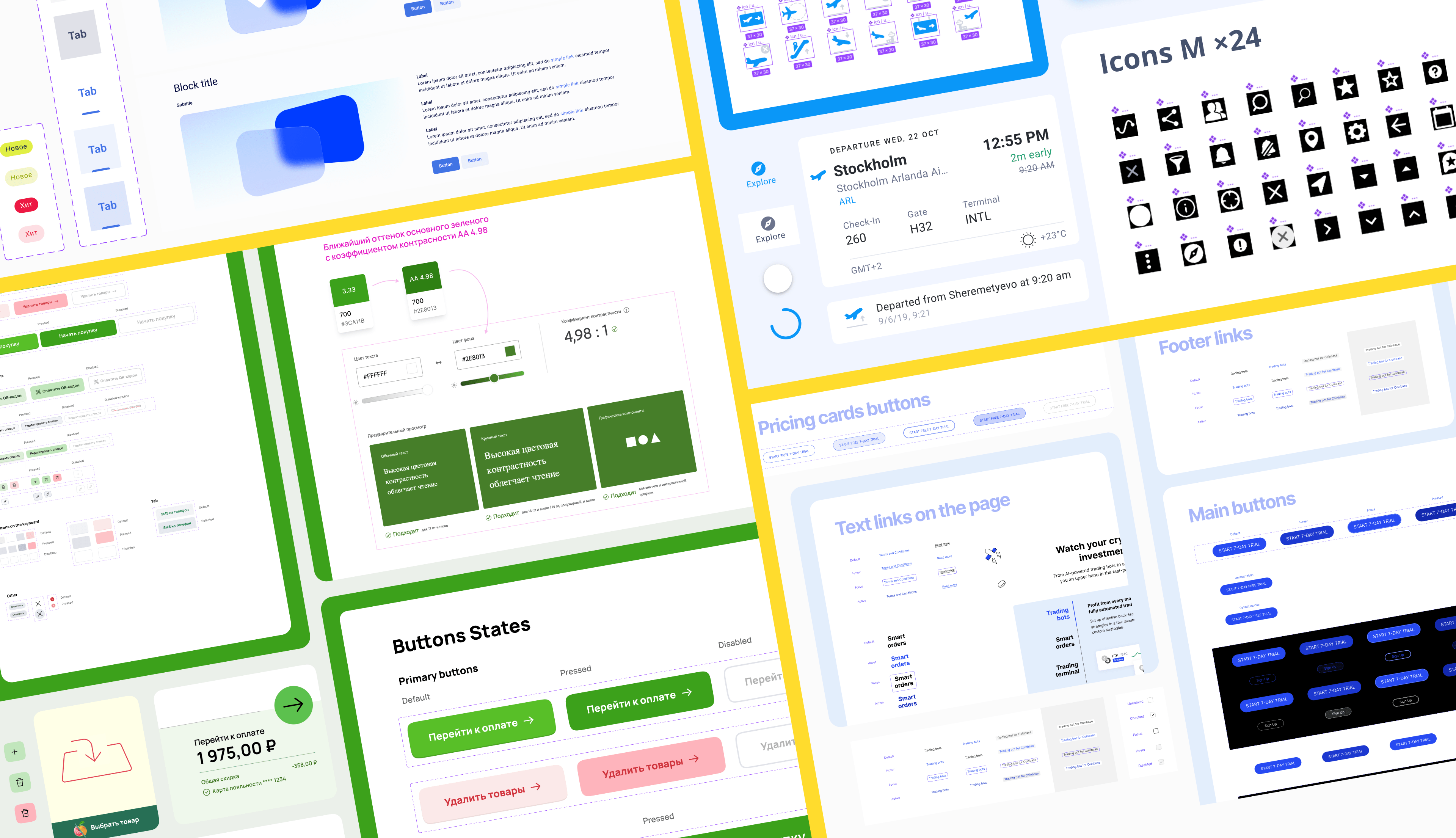
Аккуратно подготовленные макеты и UI-kit для девелоперов
Готовим UI-кит или дизайн-систему: вычищаем стили, элементы, блоки и модули, иллюстрации и иконки. Связываем элементы между собой в зависимости через классы и переменные. Пишем сопроводительную документацию, показываем процессы и состояния наглядно — это экономит время, нервы разработчиков и тотально бустит качество проекта.

Поддерживаем после запуска
Наши проекты основываются на атомарных дизайн-системах, поэтому наш дизайн веб-приложений легко поддерживать и обновлять. Проверяем сверстанный интерфейс, составляем баглист и даем рекомендации, как их исправить, так дизайн доходит до прода целостно.
Мы активно участвуем и проводим продуктовые сессии, ведем приоритизацию бэклога и последовательно дизайним новые сценарии , чтобы бизнес получал результат предсказуемо и эффективно.
Частые вопросы
Что такое веб-приложение?
Веб-приложение — это приложение, которое работает через браузер пользователя по аналогии с мобильным, при этом подключение к интернету необязательно.