Как выйти за пределы прямоугольника и перестать абьюзить людей плохими устройствами самообслуживания
Разбираемся в нюансах устройствах самообслуживания и подсказываем, что учесть при разработке, чтобы людям было удобно.
Перед тем, как рассказывать про особенности устройств самообслуживания, давайте засинхронимся в понимании, что я имею в виду, когда упоминаю это словосочетание.
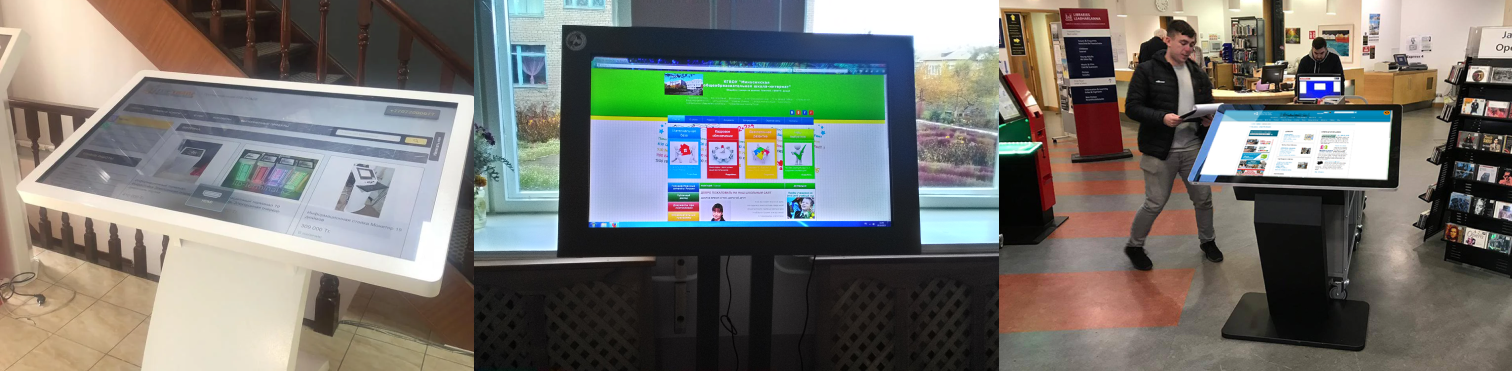
Устройство самообслуживания (УС) — это любое оборудование, которое автоматизирует рутинные процессы и находится в общественной среде.
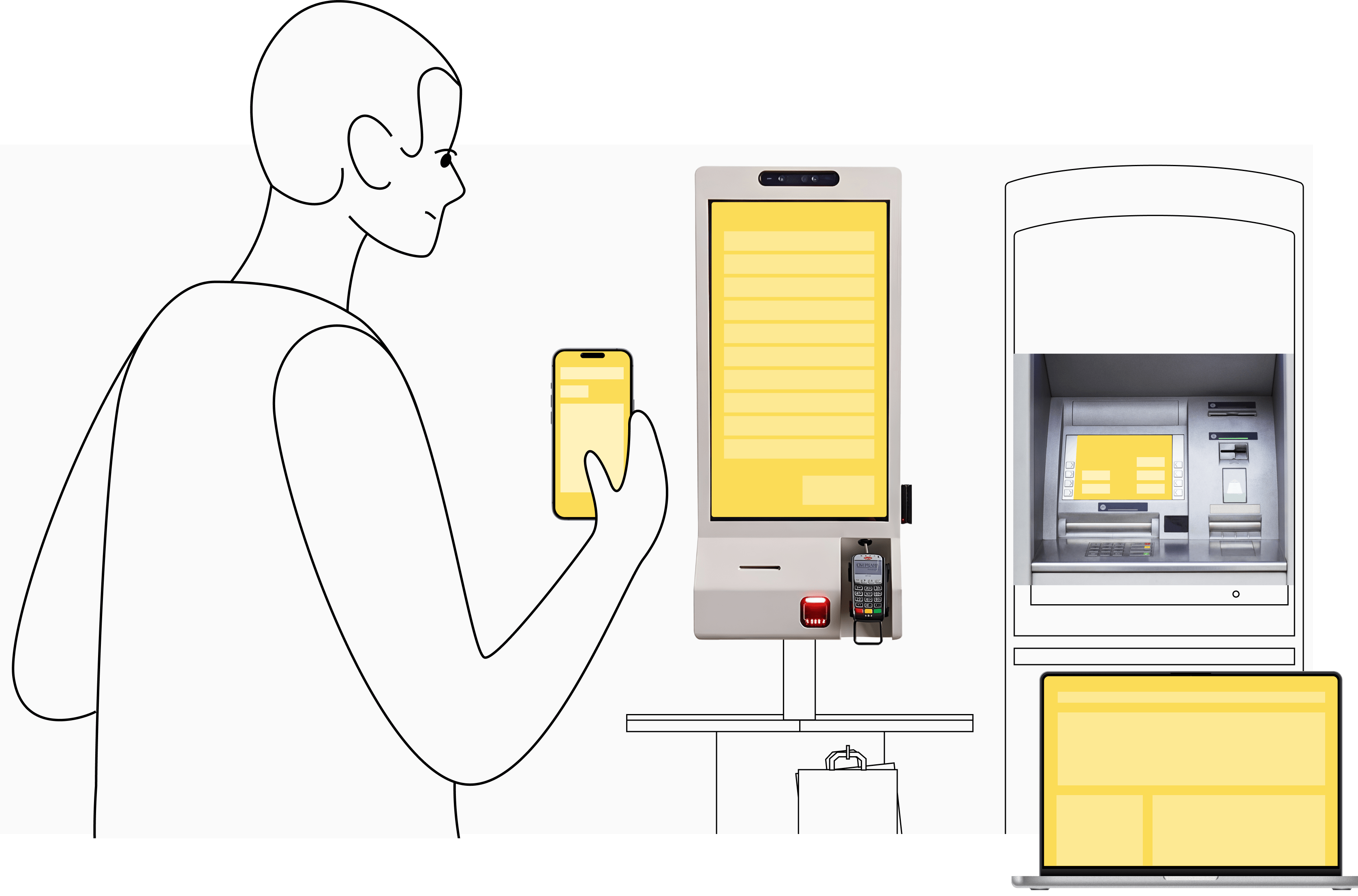
Это:
Сложность устройств самообслуживания в том, что их аудитория очень широка: от школьников до пенсионеров и других людей, у которых нет практики ежедневного пользования подобными терминалами. Им это все в новинку, часто неудобно и иногда даже страшно:
Часто это происходит из-за того, что многие УС делаются неправильно — не от пользователя, а «от экрана». Это типичная ошибка разработчика — рассматривать интерфейс как очередной дисплей и делать его по тем же принципам, что мобилку или другой стандартный интерфейс такой же формы.

На интерфейс устройства самообслуживание влияют обстоятельства, не свойственные более тривиальным интерфейсам
В разработке УС неправильно принимать решение по красивым прямоугольникам и рассматривать интерфейс как очередной мобильный дисплей. Работа с ним требует иных практик и подходов, и фокус должен быть на продуктовом подходе, в центре которого — пользователь.
Дизайн взаимодействий, исследование клиентского опыта и учет среды → UI устройства самообслуживания

Очередь, шум, усталость пользователя, высота устройства, дети рядом, блики солнца, реклама со всех сторон — составляющие пользовательского опыта, которые влияют на то, как должен быть спроектирован интерфейс.
Давайте рассмотрим эти элементы подробнее.
Устройства самообслуживания находятся в особой среде взаимодействия
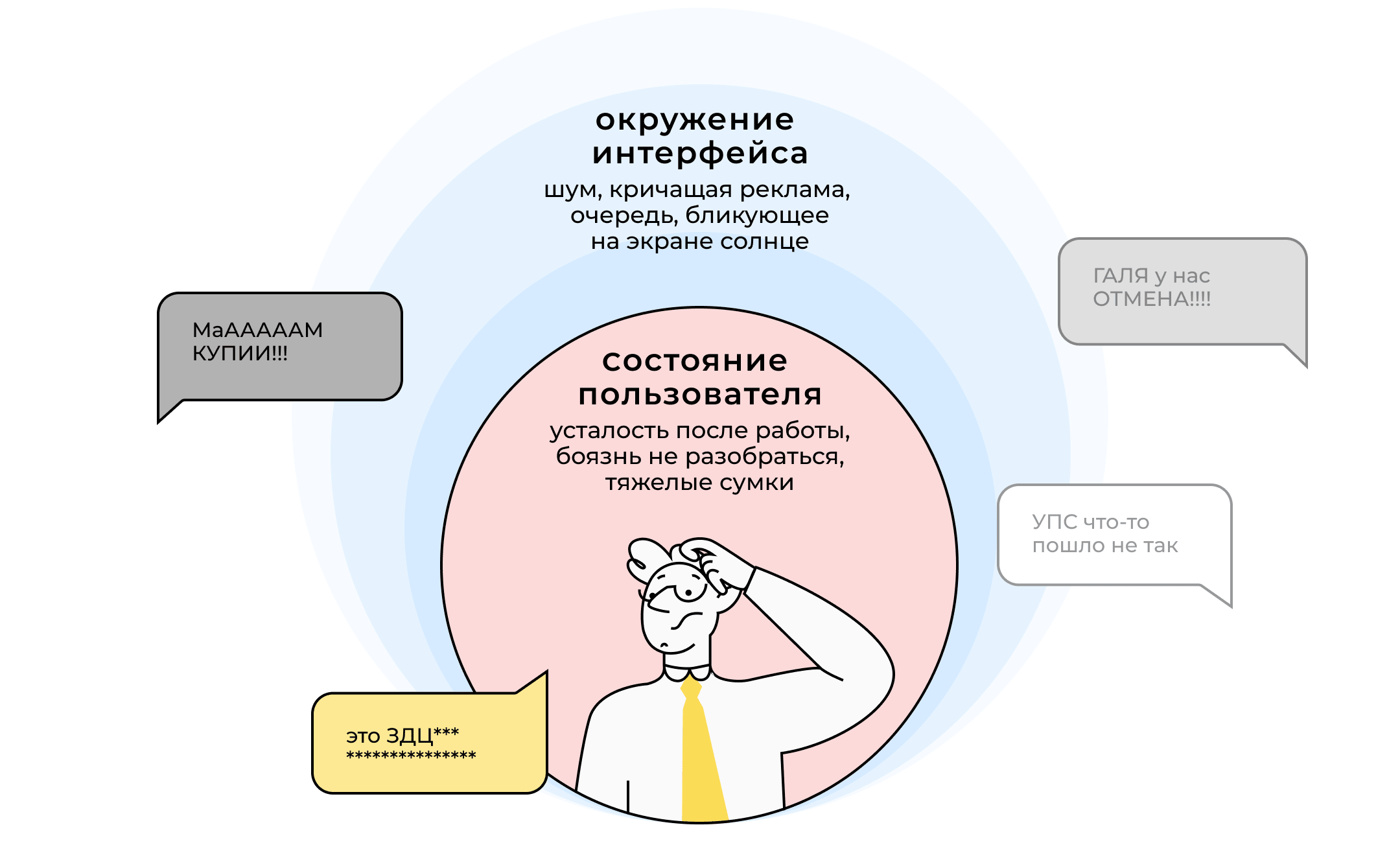
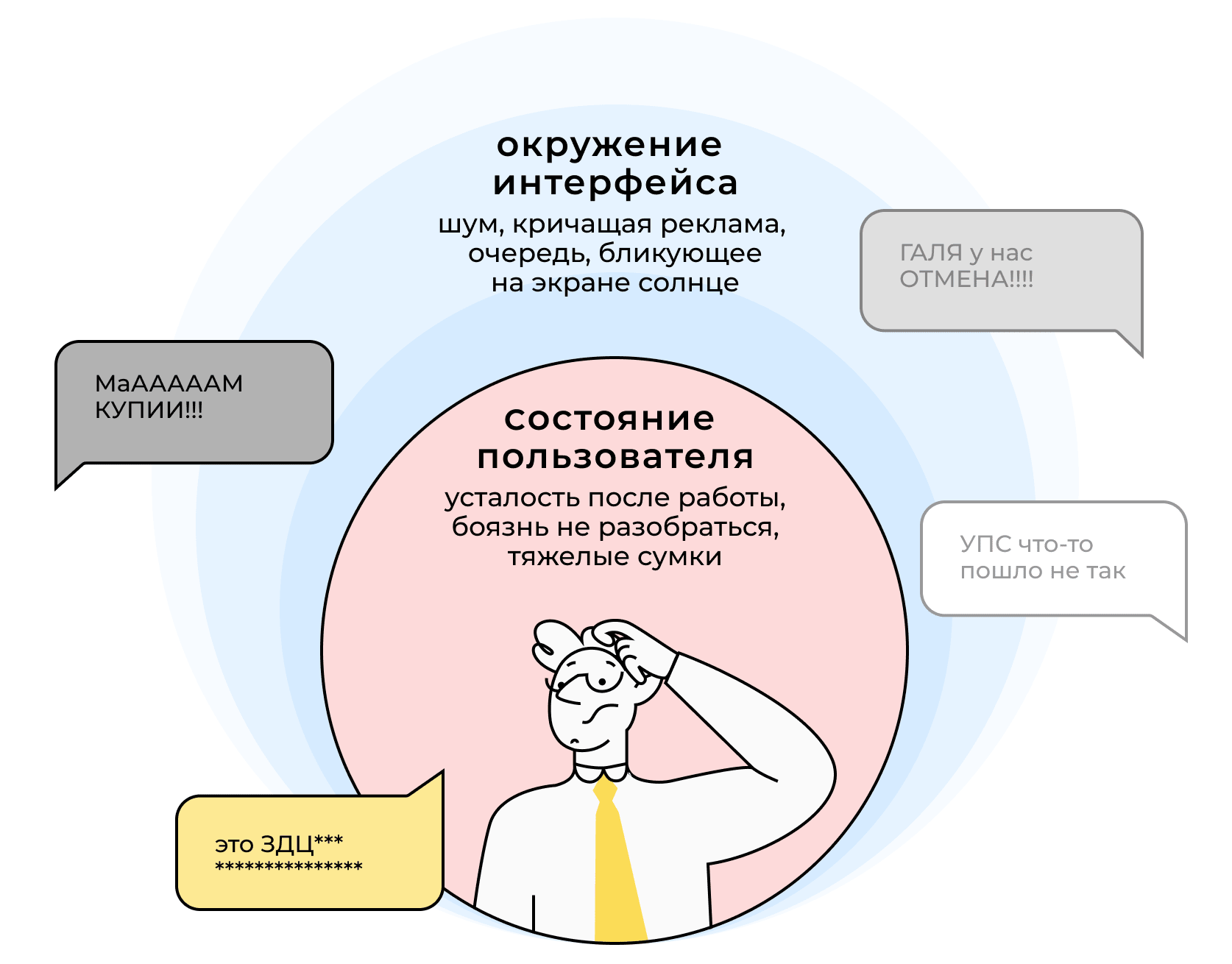
Важно понимать контекст этой среды и рассматривать устройство в комплексе, а не рисовать экран в вакууме. Когда я говорю «контекст», я имею в виду две составляющие:
1. Окружение: место, в котором находится устройство, и то, как оно влияет на интерфейс.
Как вашим интерфейсом пользоваться на солнечной стороне улицы? А если устройство стоит напротив окна? Люди с ним взаимодействуют стоя или сидя? Шумно ли вокруг?
2. Состояние пользователя: то, с чем человек приходит (устал, встревожен, опаздывает), и то, как на него влияет окружение (отвлекает, расслабляет и т.д.).
Человек с детьми или без, стоит в очереди с одним бананом или закупается продуктами на неделю, покупает один билет или сопровождает школьную группу из 30 детей, он опаздывает или нет, тяжелые ли сумки, орут ли дети, которым не купили шоколадку? Все это тоже часть контекста.
Разберем на примерах.
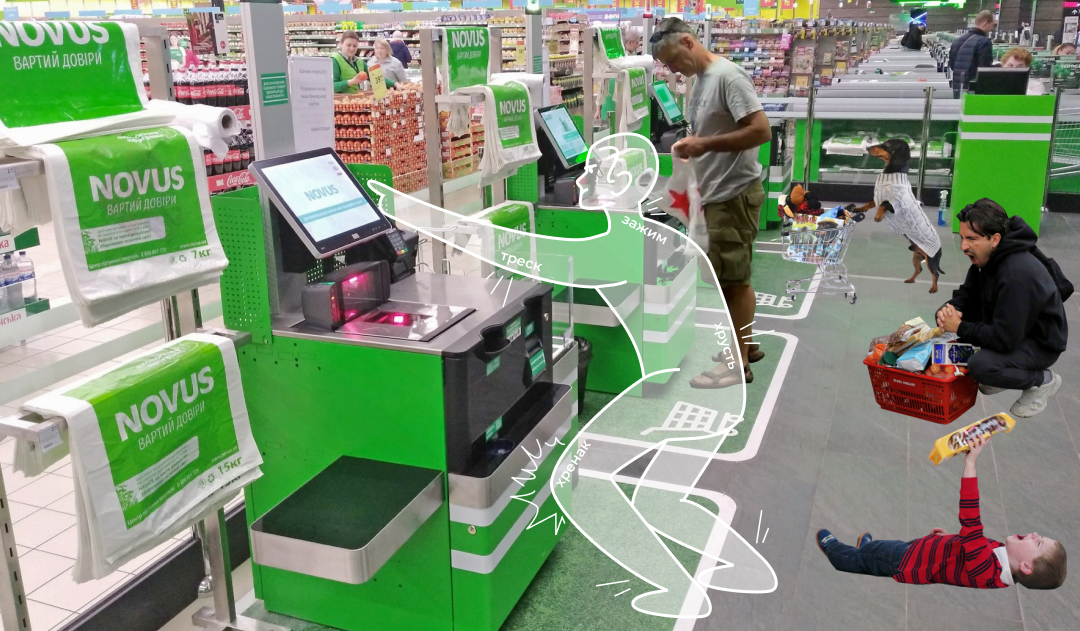
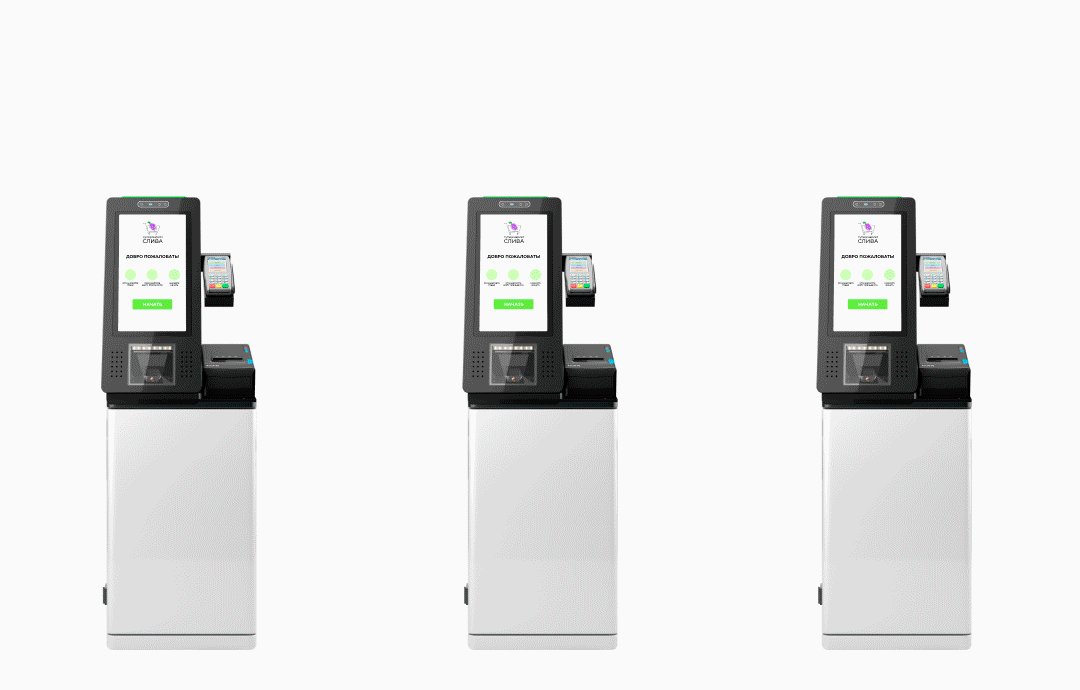
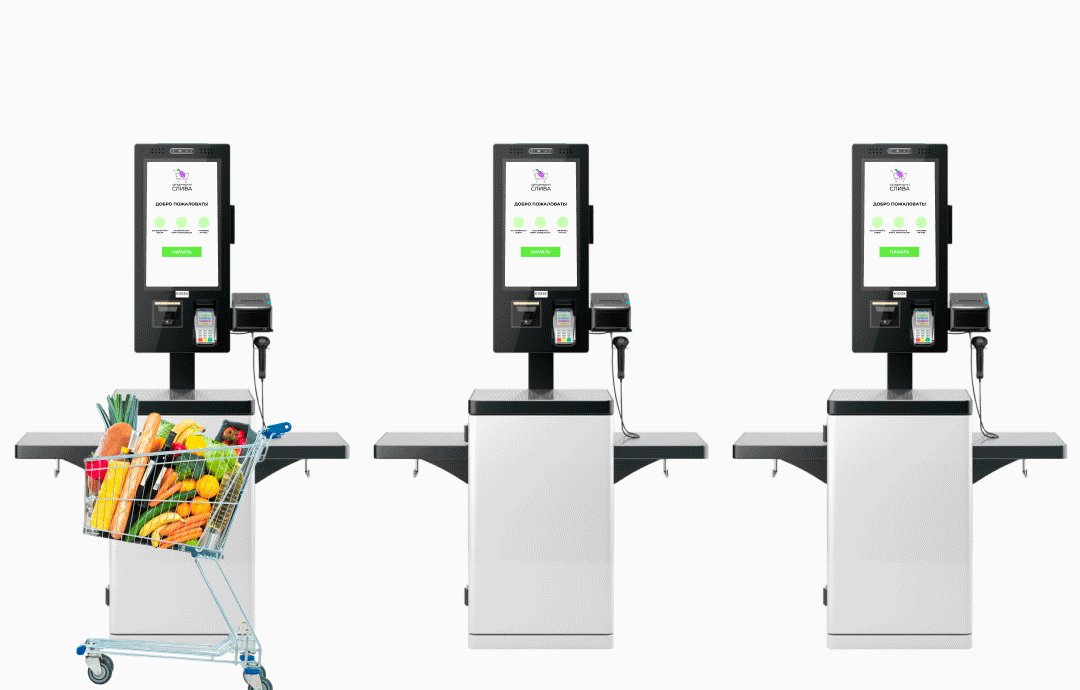
Касса самообслуживания
Это не только устройство, которое позволяет не стоять в длинной очереди и не взаимодействовать с кассиром. Это еще и его контекст:
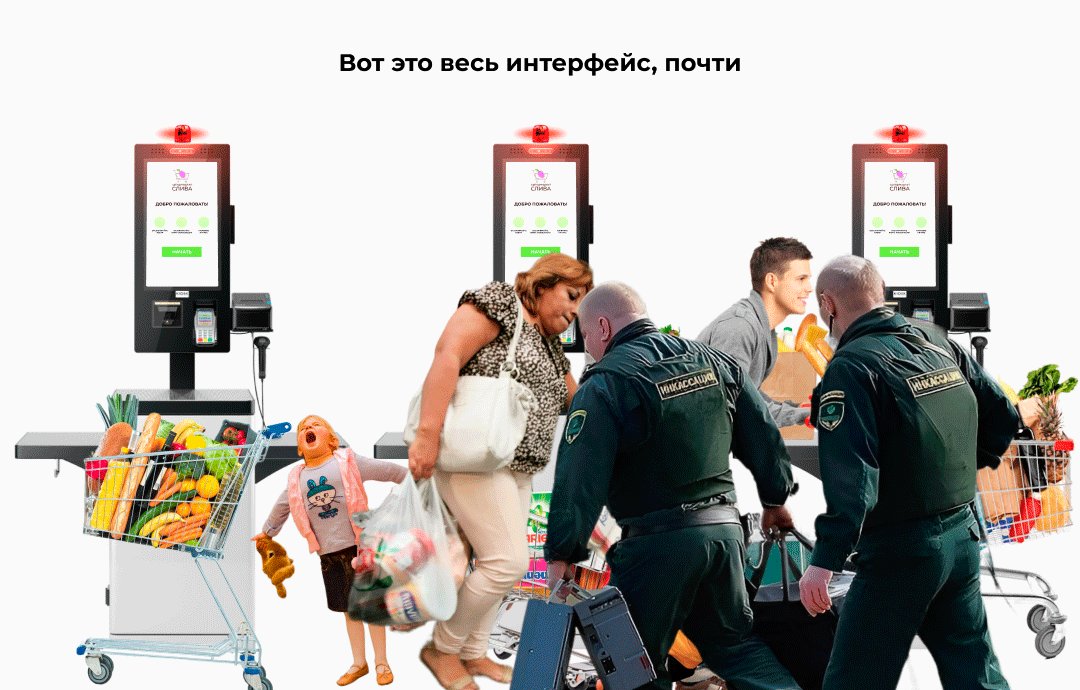
Вечер после работы, зона самообслуживания в супермаркете, отвлекают дети, отваливаются руки от сумок, гудит голова, сзади очередь из людей, которым нужно поскорее, крики «Галя, неси отмену», пиу, пау.
Электронная очередь
Это не только то, благодаря чему можно сидеть спокойно и не бояться потерять бабушку в сером вязаном жакете. Это еще и контекст:
А чем отличается «Получить талон» от «Получить талон в другое отделение»?А «финансовые услуги» от «коммерческих услуг» на почте? Куда нажимать. Так-с, окно 328, где же оно.
Билетомат
Это не только то, что позволяет не приезжать на вокзал заранее и не стоять в длинной очереди. Это еще и контекст:
До электрички 10 минут. Волнуешься, чтобы все сделать правильно и купить билет в нужном направлении. Вокруг шумно, терминал бликует от солнца и ничерта не видно, все спешат, еще какой-то мальчик с тележкой дергает за рукав с вопросом «а вы не знаете, где платформа 9 и 3/4?».
Банкомат
Это не только то, благодаря чему можно снять деньги рядом с домом и не ехать в отделение банка. Это еще и контекст:
Поздний вечер. Стремная подворотня. Ты снимаешь всю зарплату с карты, а за тобой уже кто-то стоит в очереди. Еще как назло попался говорящий банкомат, который громко спрашивает «в какой валюте вы хотите снять деньги».
Интерфейс устройства самообслуживания — это не то же самое, что интерфейс мобильного приложения, которым человек пользуется дома на диване, слушая джаз и расслабленно листая ленту ТикТока.
Контекст пользования устройством самообслуживания требует от пользователя бóльшей концентрации — так как отвлекающих факторов, опасений и дискомфорта больше, чем при пользовании мобилой на диване.
Антибликовые защитные пленки, сенсорные экраны, опция голосового сопровождения для слабовидящих, тактильные наклейки, технология NFC и другие технические усовершенствования нивелируют факторы контекста и делают пользование устройством менее стрессовым.
Еще один фактор, который помогает в этом — знание эргономики устройства.
Эргономика кассы, терминала и банкомата совсем иная, чем у планшета и телефона
Модель взаимодействия
Когда человек пользуется мобильным телефоном, взаимодействие с экраном сводится к мелкой моторике пальцев — они точны, быстры и коротки по дистанции «пробега».
При работе с устройством самообслуживания — ситуация иная. Нажимая элементы на экране, человек задействует всю руку: от плечевого сустава до кисти. Это кардинально влияет на размер элементов интерфейса и на их размещение.
Время, необходимое для достижения цели, зависит от расстояния до нее и ее размера
Кнопка интерфейса должна быть достаточно большой, чтобы на нее было удобно нажимать, не промахиваясь. И достаточно компактной, чтобы не мешать восприятию других элементов интерфейса.
На взаимодействие с устройством влияет и размещение элементов. Так как человек пользуется кассой всей рукой, угол ее движения не должен быть больше прямого угла — а в идеале он должен быть острым. Как только угол приближается к прямому — пользоваться кассой уже неудобно.
Особенности зрения и считывания информации на больших экранах
Кажется, что чем больше у устройства экран или дисплей — тем лучше. На самом деле, это не так.
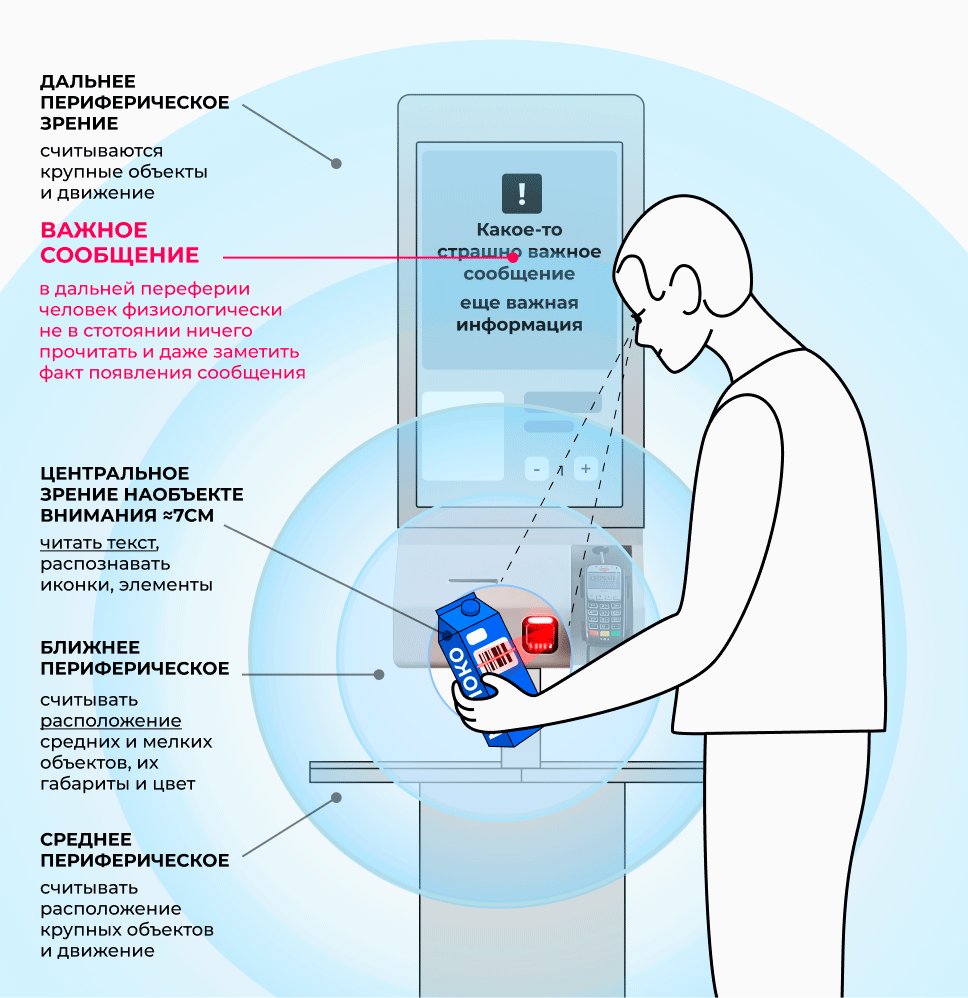
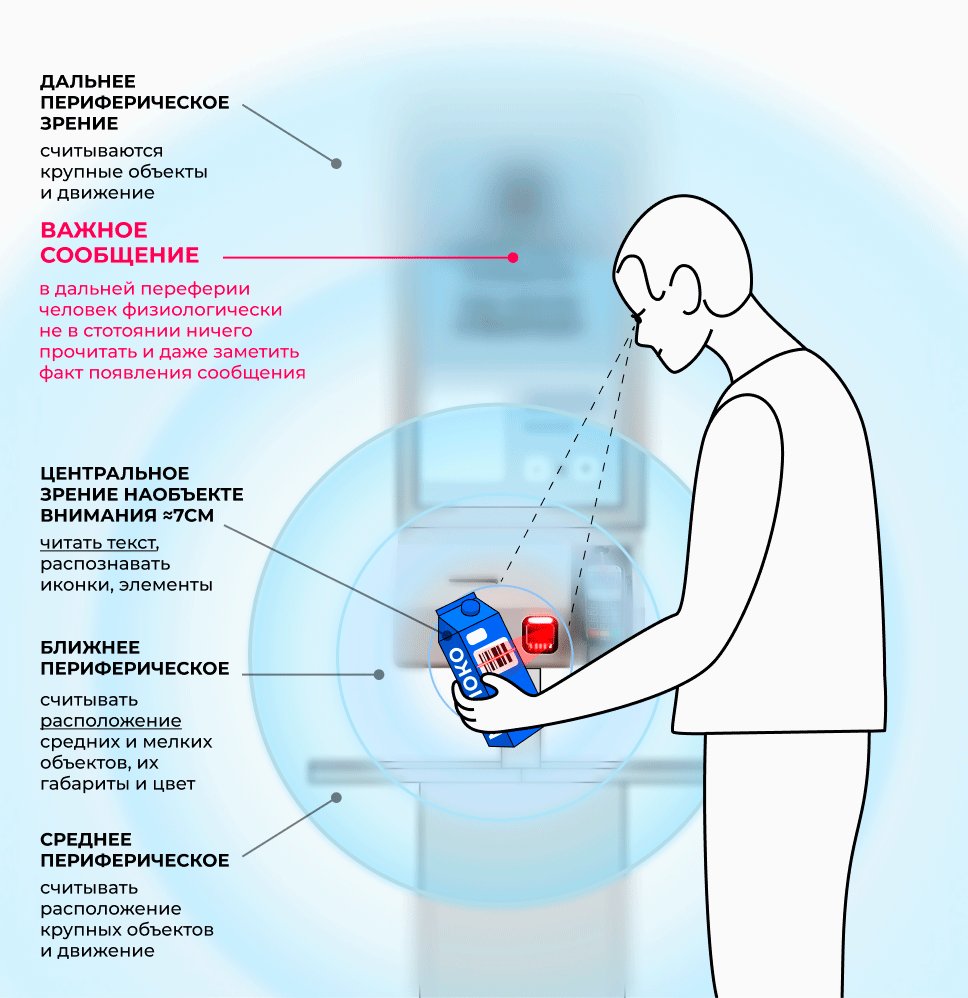
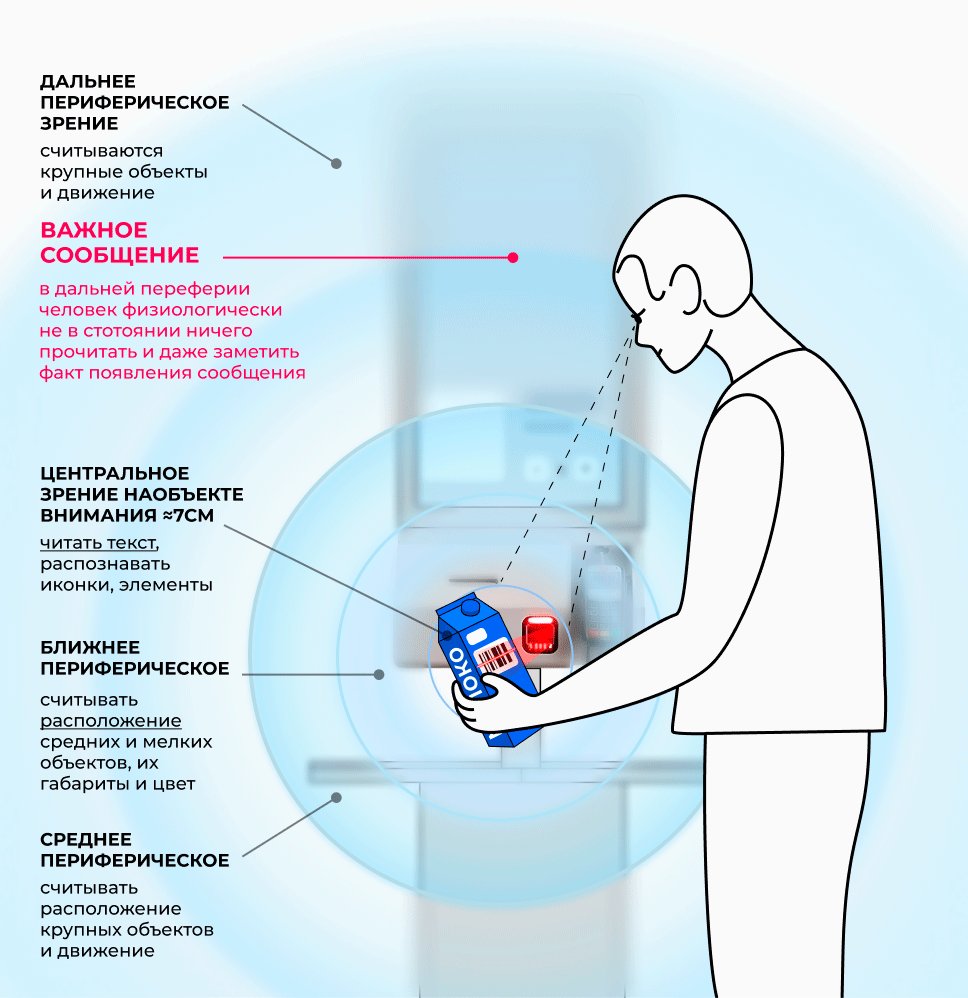
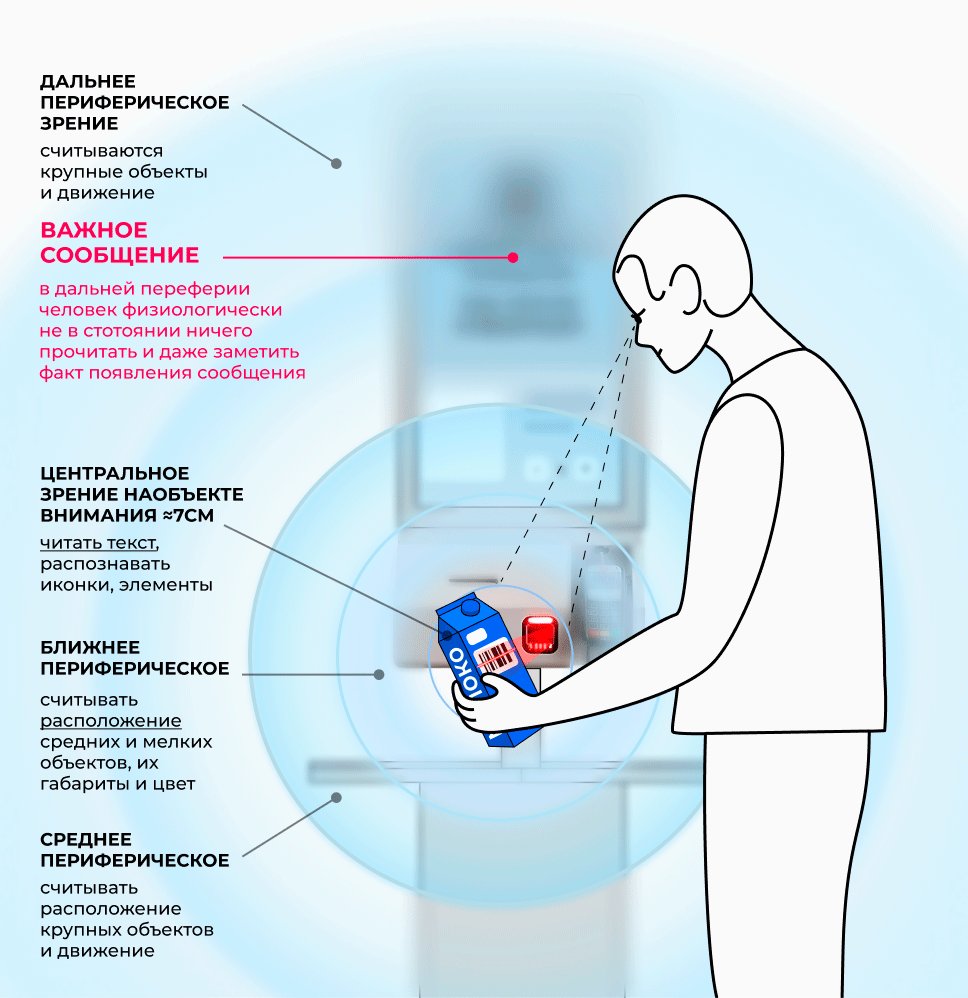
Особенности человеческого зрения не позволяют видеть все происходящее на большущем экране устройства самообслуживания. Пользователь видит только то, куда целенаправленно направляет взгляд. Интерфейс мобильного телефона не такой огромный и поэтому строится по другим правилам.
Значительная часть процесса покупки происходит не во взаимодействии с интерфейсом, а с товарами.
Взять товар — найти штрихкод — отсканировать — переложить на платформу — взять товар — найти штрихкод — отсканировать — переложить на платформу — взять товар — найти штрихкод — отсканировать — переложить на платформу — взять товар — найти штрихкод — отсканировать — переложить на платформу — и так с десяток раз.
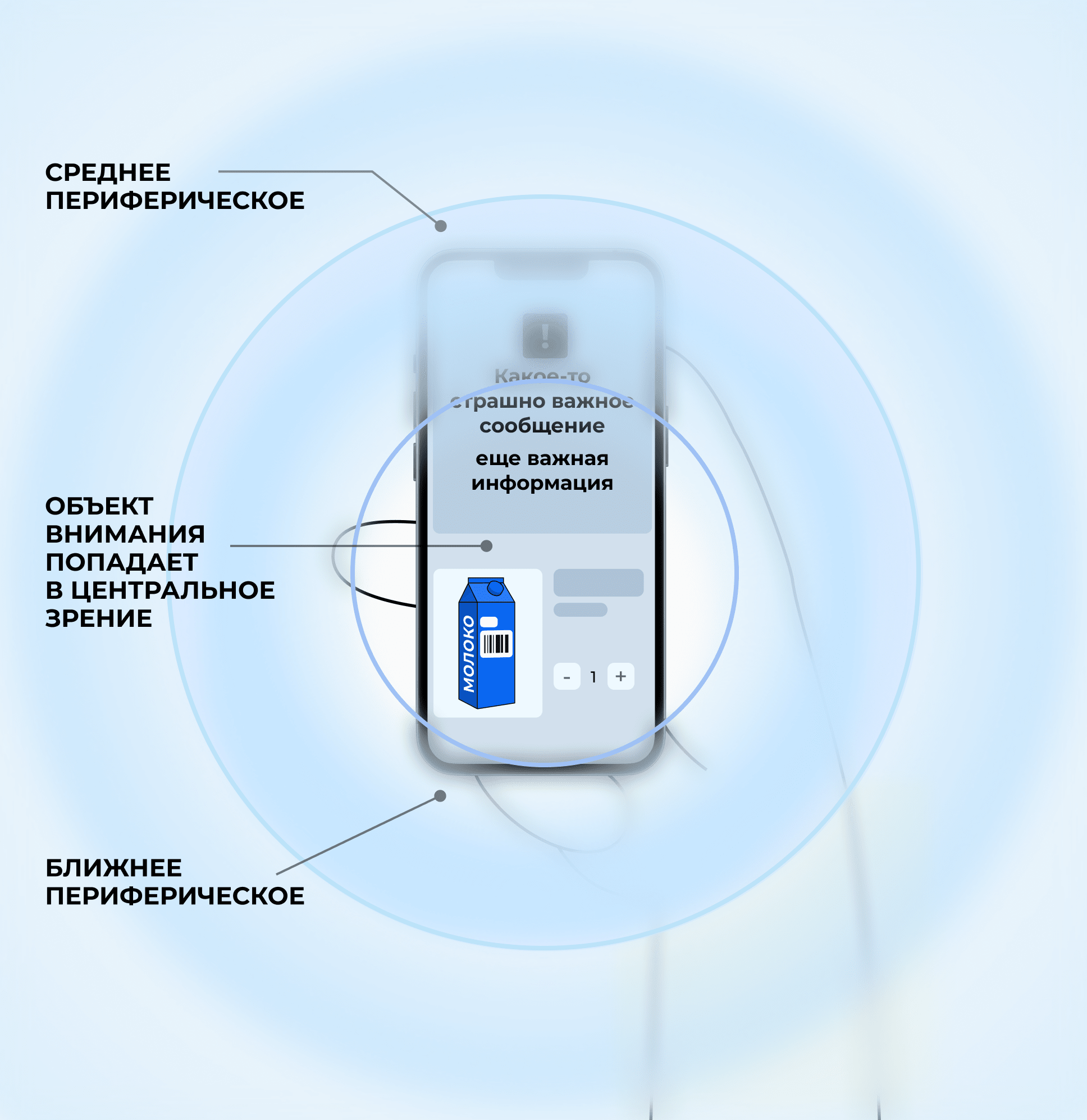
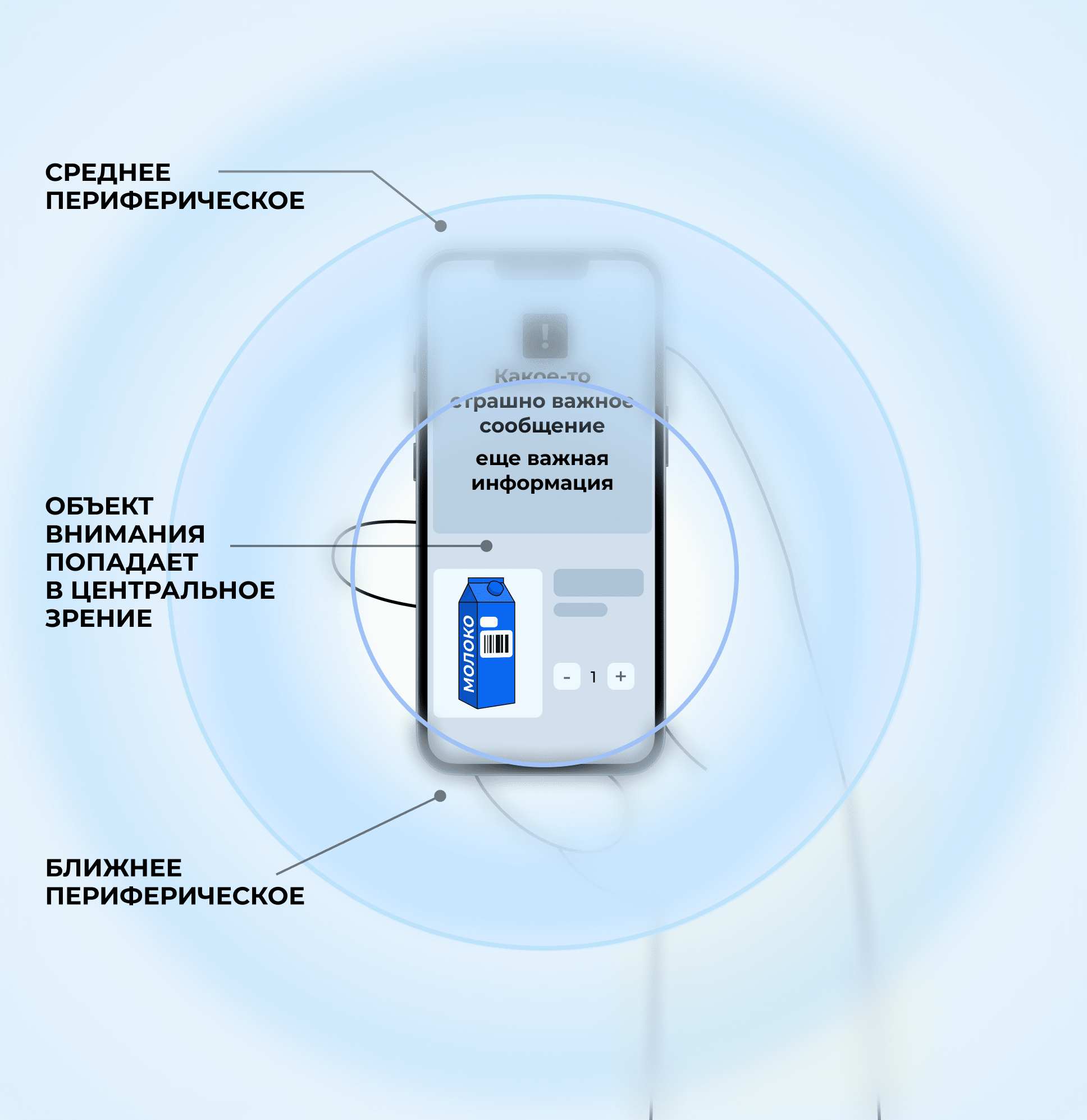
Поэтому интерфейс должен быть таким, чтобы пользователь даже периферическим зрением понимал, что происходит на экране — замечал сообщения об ошибке, изменения цены и т.д. — и знал, что делать дальше.
Человек в состоянии считать и обработать информацию, которая находится в локусе — это область зрения диаметром 7-15 см. Все, что за пределами этих значений, уходит в поле периферического зрения. При разработке устройства самообслуживания нам важно понимать, как «ловить» взгляд пользователя, когда тот взаимодействует с покупками, и увести его в поле локуса: «смотри, тут ошибка».
Устройства самообслуживания технологически менее производительны и продвинуты, чем ваш телефон
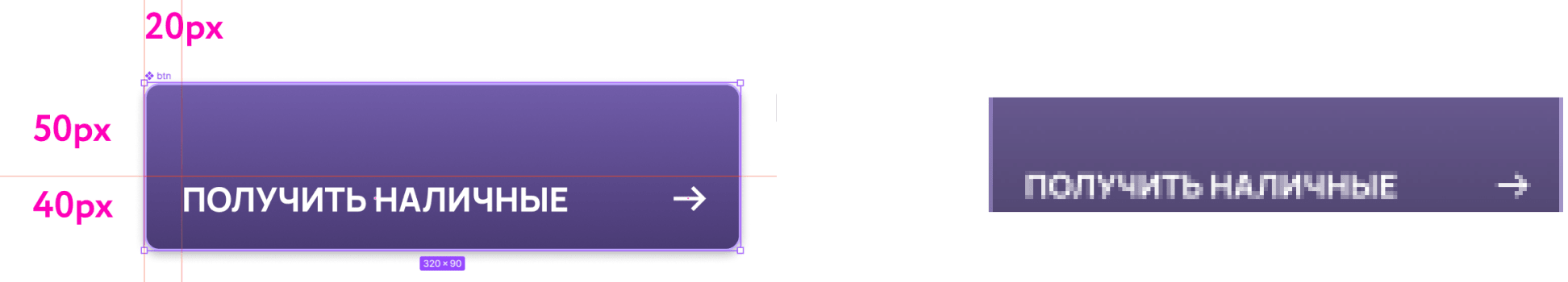
Устройства самообслуживания, особенно банкоматы, — дорогие устройства с большим сроком службы. В Беларуси некоторые банкоматы стоят и по 25 лет — технологии там не модернизируются и соответственно устаревают. Поэтому важно понимать, что анимации, созданные на ретине, не будут выглядеть так же эффектно на устройстве банкомата с дисплеем старого образца: плохой цветопередачей, слабой контрастностью экрана и низким разрешением.

Принимайте во внимание техническую базу: перед разработкой узнайте, что у устройства под капотом, спуститесь с небес на землю и учитывайте результат рендеринга на экране.
Сначала люди должны деньги снять без ошибки, не слепнуть во время пользования терминалом, когда солнце светит, и не опоздать не поезд. И в последнюю очередь — восхититься анимацией в интерфейсе.
Анимации делать можно, но для этого должна быть соответствующая технологическая платформа.
Устройствами самообслуживания пользуются люди с разными особенностями здоровья
Вы никогда не угадаете, есть ли у вашего пользователя ограничения по мобильности или здоровью — тем более если речь идет о терминале в общественном месте. Поэтому желательно, чтобы ваш продукт был доступным для всех пользователей.
Пандусы к банкомату хороши не только для людей на инвалидных колясках, но и для мам с детьми. Кнопки, по которым легко попадать, ускоряют пользование устройством для всех, а не только для людей с нарушенной моторикой. Контрастные элементы интерфейса упрощают считывание информации и человеку с нормальным зрением, не только слабовидящему.
Согласно данным Всемирной Организации Здравоохранения у 2,2 миллиардов людей есть нарушения зрения. Это 27.5% от всего населения Земли или почти каждый третий пользователь вашего устройства. Согласитесь, глупо игнорировать этих людей и приносить их в жертву «стильному» светло-серому дизайну.
Поэтому при разработке интерфейса учитывайте разные особенности зрения и цветового восприятия:
1. Цветовая гамма должна быть с высоким коэффициентом контрастности, что облегчает пользователям считывание информации в разных условиях освещенности и с разными особенностями зрения.
Держите несколько плагинов для Фигмы, которые помогут быстро проверить доступность палитры и сгенерировать контрастный вариант: Contrast, Contrast Grid, Color Blind, zebra.
2. Типографика должна быть контрастной: жирной, крупной и без засечек — чтобы пользователь мог прочесть что на экране даже на расстоянии. Элементы с засечками — не лучшая история, так как выносные элементы уменьшают размер букв и контрастность всех элементов.
3. Кнопки должны быть без контуров. «Обожаю», когда в Фигме на ретина-дисплее демонстрируются кнопки банкомата с тонким контуром в 1 пиксель и цветом #FEFEFE. Представьте, что будет, когда птенчику придется вылететь из гнезда и столкнуться с суровой реальностью низкого разрешения устройства.
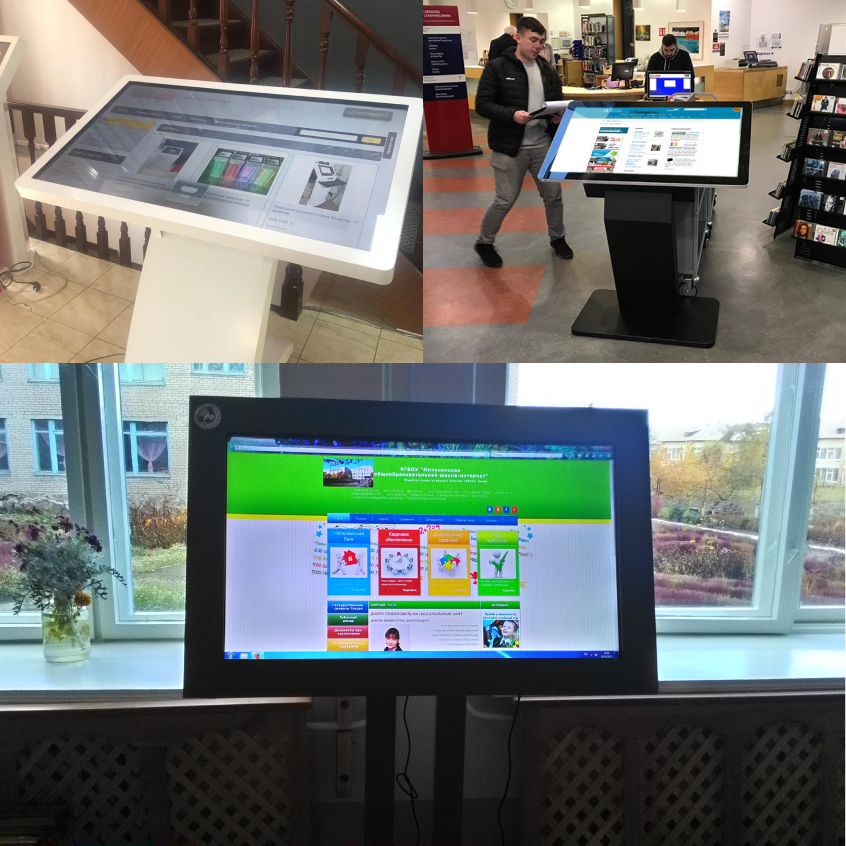
Давайте посмотрим несколько экранов.
Терминалы самообслуживания находятся в общественной среде. Пользователь относится к ним лишь как к инструменту, который позволяет быстро решить нужную задачу. Человек не хочет лениво бродить по интерфейсу — ему некогда все это вычитывать, у него нет времени на инструкции, он хочет сделать все поскорее и раствориться в вечере пятницы. Он не хочет продираться через ваш стильный дизайн, восхищаться неуместной анимацией и напрягать и без того слабое зрение. Поэтому:
Чувство прекрасного и желание сделать, как у Revolut — плохие помощники при проектировании УС
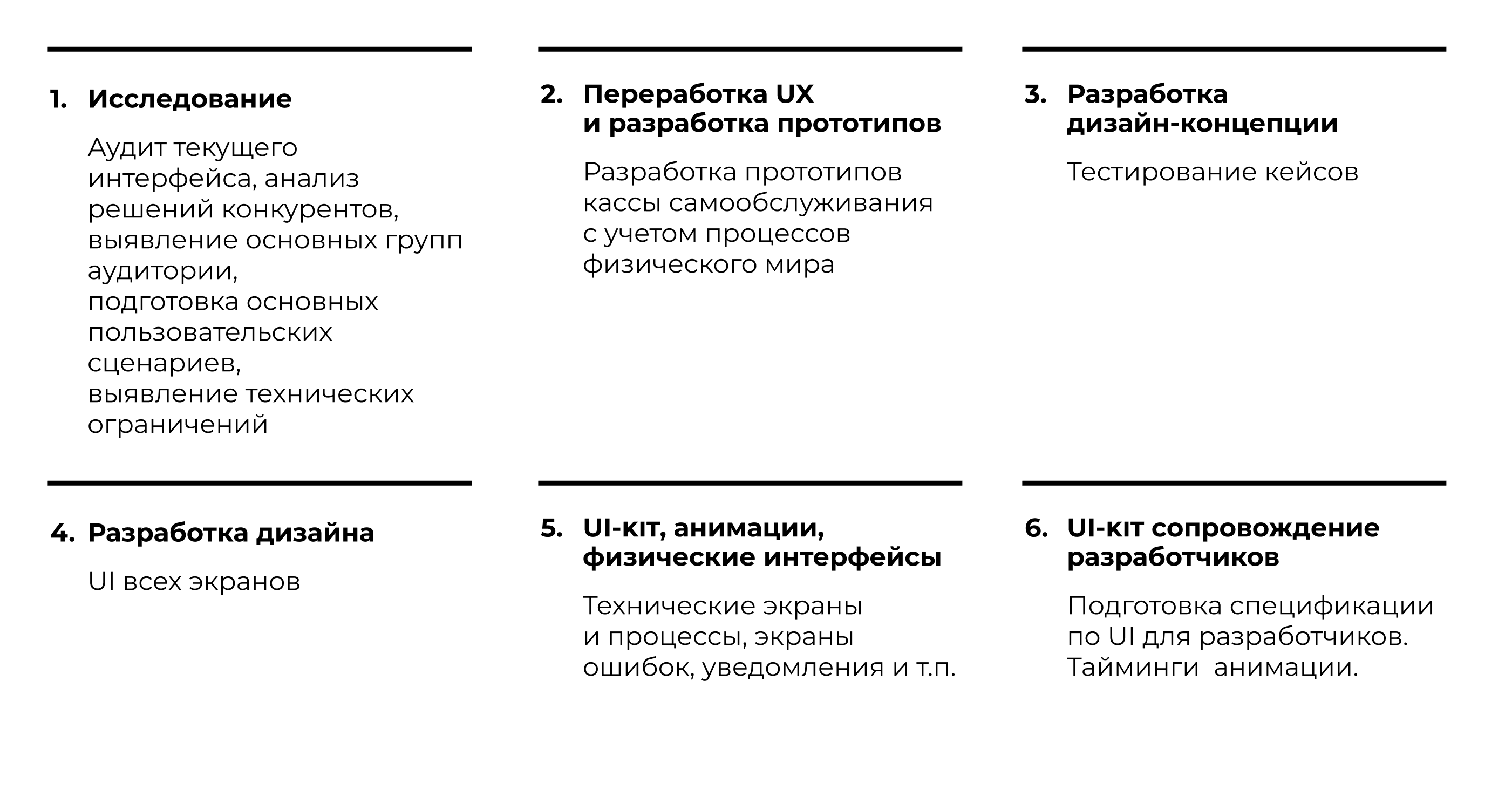
Вот что скрывается под капотом прямоугольников в грамотном интерфейсе:
Чтобы ваши устройства грели душу не только красотой дизайна, которым ставят лайкосики в Дриббле, а чтобы люди были довольны и вы снизили нагрузку с кассиров и колл-центра, держите на дорожку несколько напутствий.