Если маркетинг не работает — значит, дело в дизайне
Рассказываем, почему нет конверсий в заявку и как это исправить.
Дисклеймер:
- Конверсии зависят от множества факторов, и винить в их отсутствии только дизайнеров с маркетологами — неправильно. В статье мы рассматриваем одну часть большой продуктовой воронки, дизайнерскую; держите в уме, что не дизайном единым.
- Давайте договоримся, что говоря «интерфейс», мы имеем в виду сайт, лендинг, маркетплейс, приложение, терминал и другие носители, где клиенты взаимодействуют с экраном для достижения своих целей: узнать, продать, купить, арендовать и т.д. Все, что должно быть интуитивно понятным и не занимать много времени на изучение — интерфейс.
Теперь можно начинать.
Почему нет конверсий
Когда лиды не идут, обычно все тумаки достаются маркетингу. Тот, в свою очередь, замыкается в бесконечном подборе аудиторий, УТП, креативных креативов, ключей и прочего. Хорошо, если кто-то осмелится спросить: «Может, дело в интерфейсе?». Посетители уходят с сайта без покупок, конверсия в заявку не растет, хотя вложили в рекламу стоимость самолета — проблемы разные, а причина может быть одна и та же.
Маркетинг не работает, если трафик идет на заведомо плохой сайт.
Прочитайте кейс, как мы в 5 раз увеличили количество лидов благодаря редизайну, и вы увидите, что поведение пользователя на сайте напрямую зависит от его дизайна. Интерфейсные проблемы бывают разные, и когда их много, метко отстреливают лидов на разных этапах. Хороший же пользовательский интерфейс, напротив, притягивает пользователей и помогает конвертировать их в лиды.
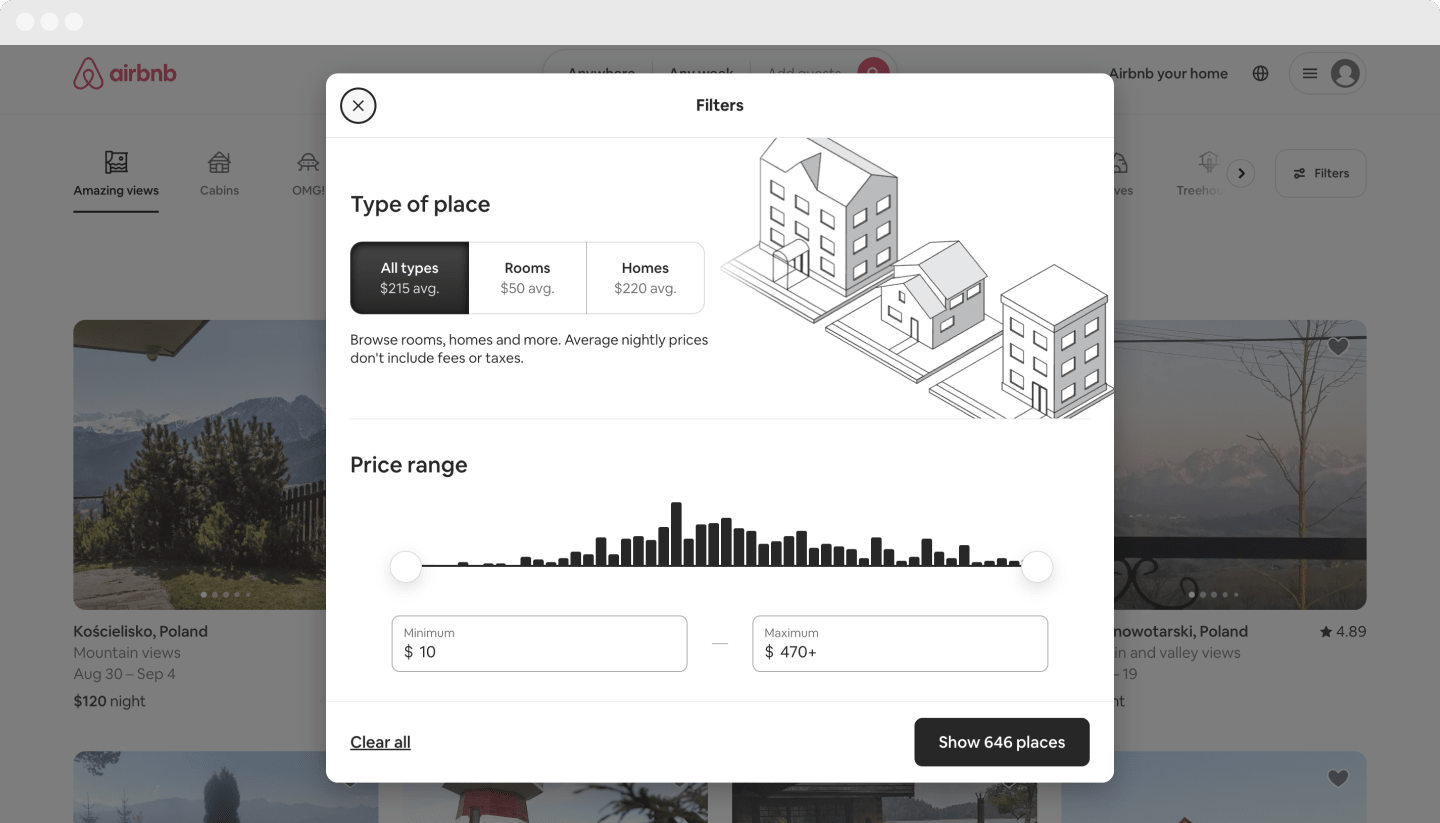
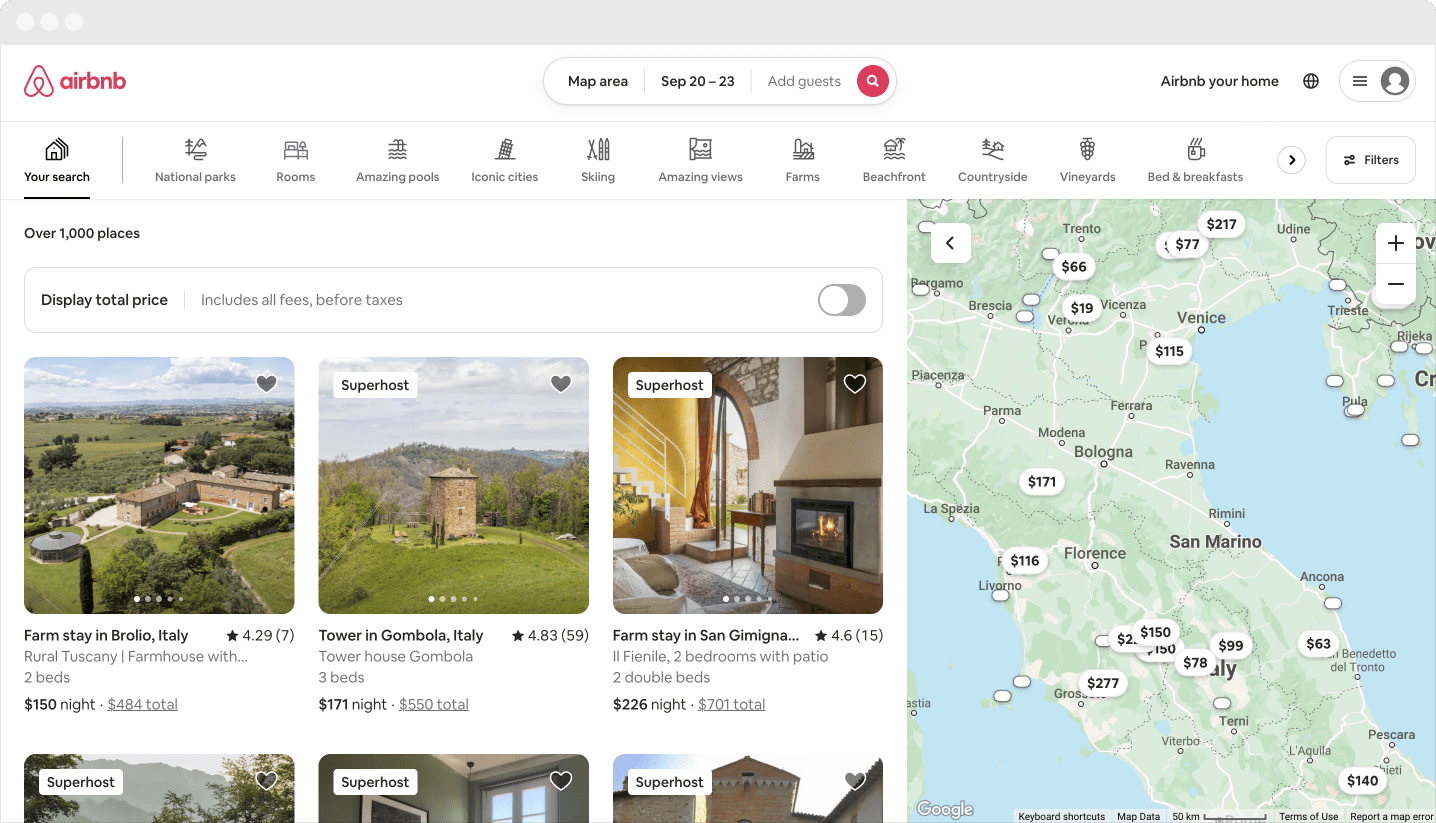
Эти прописные истины подтверждает мировой опыт. Например, Airbnb лидирует в нише туризма именно из-за пристального внимания к UX/UI, это буквально фишка компании. Каждый их новый сотрудник должен попутешествовать с помощью сервиса, чтобы увидеть продукт с точки зрения UX (пользовательского опыта) и предлагать обоснованные улучшения интерфейса.
Немного цифр: после добавления гибких фильтров, позволяющих искать жилье по цене за ночь или даже по карте местности, Airbnb отметил рост бронирований на 17%. И это вам не шутки!
Еще один пример от лучших мира сего — реализация Amazon Prime Day. На время распродажи сервис получает особый дизайн: яркое оформление страниц с четкой навигацией, упрощенный путь оплаты и точные персональные рекомендации. Что по цифрам: компания утверждает, что во время Amazon Prime Day продажи возрастают вдвое.
Как понять, что дизайн плохой
Здесь все просто: если интерфейс не помогает пользователю получить то, зачем он пришел, значит дизайн интерфейса плохой. Конец.
Грамотный дизайн интерфейса помогает пользователю решить свою задачу или как минимум не мешает ему это сделать.
Вместе с оценкой UX/UI нужно убедиться и в правильной работе маркетинга, поэтому придется сделать два шага:
- исключить маркетинговые факторы
- провести скрин-тест (в гугл аналитике, например)
Маркетинговый чек-лист
- УТП соответствует продукту,
- вы работаете по понятной воронке продаж,
- цели рекламы определены правильно,
- реклама идет на релевантную ЦА,
- сайт правильно подключен к системе аналитики.
Когда убедитесь, что отдел маркетинга не зря получает деньги, поручите аналитикам тестирование. Вспомните кейс Airbnb и поставьте их (и себя тоже) на место пользователей вашего сервиса. Важно все: как ведут себя посетители, где застревают, куда кликают, а что если 404 и прочее. С этими данными будем создавать новый хороший интерфейс.
Как сделать хороший дизайн интерфейса
Неочевидный факт: чтобы сделать плохой интерфейс хорошим, недостаточно заменить его на более трендовый или модный. Хороший интерфейс необязательно напичкан всякими очевидными фишками и может быть простым, как карандаш, если это подходит аудитории.
Признаки хорошего интерфейса
- выполняет цели бизнеса,
- соответствует ожиданиям аудитории,
- мотивирует на целевое действие,
- помогает совершить заказ,
- интуитивно понятен,
- выглядит не вырвиглазно,
- работает долго.
Не нравится дизайн собственного сайта? Если вы не ЦА, это нормально.
Вы можете сказать, что вот, Фейсбук — такой неудобный и неинтуитивный, а его дизайн противоречит признакам хорошего интерфейса. Это мнение имеет право на жизнь, но аналитика платформы считает сотни метрик на каждой кнопке. Эти ребята точно знают, что делают.
Самая главная мысль
Пришли как-то в бар аналитика, маркетинг и дизайн интерфейсов, а бармен говорит:
— Привет, классная конверсия! Что будешь?