Обратная сторона фичеризма
Рассказываем, чем вреден фичеризм, как его победить и почему он мешает сделать действительно хороший продукт.
Хорошее приложение — это то, у которого больше функций?

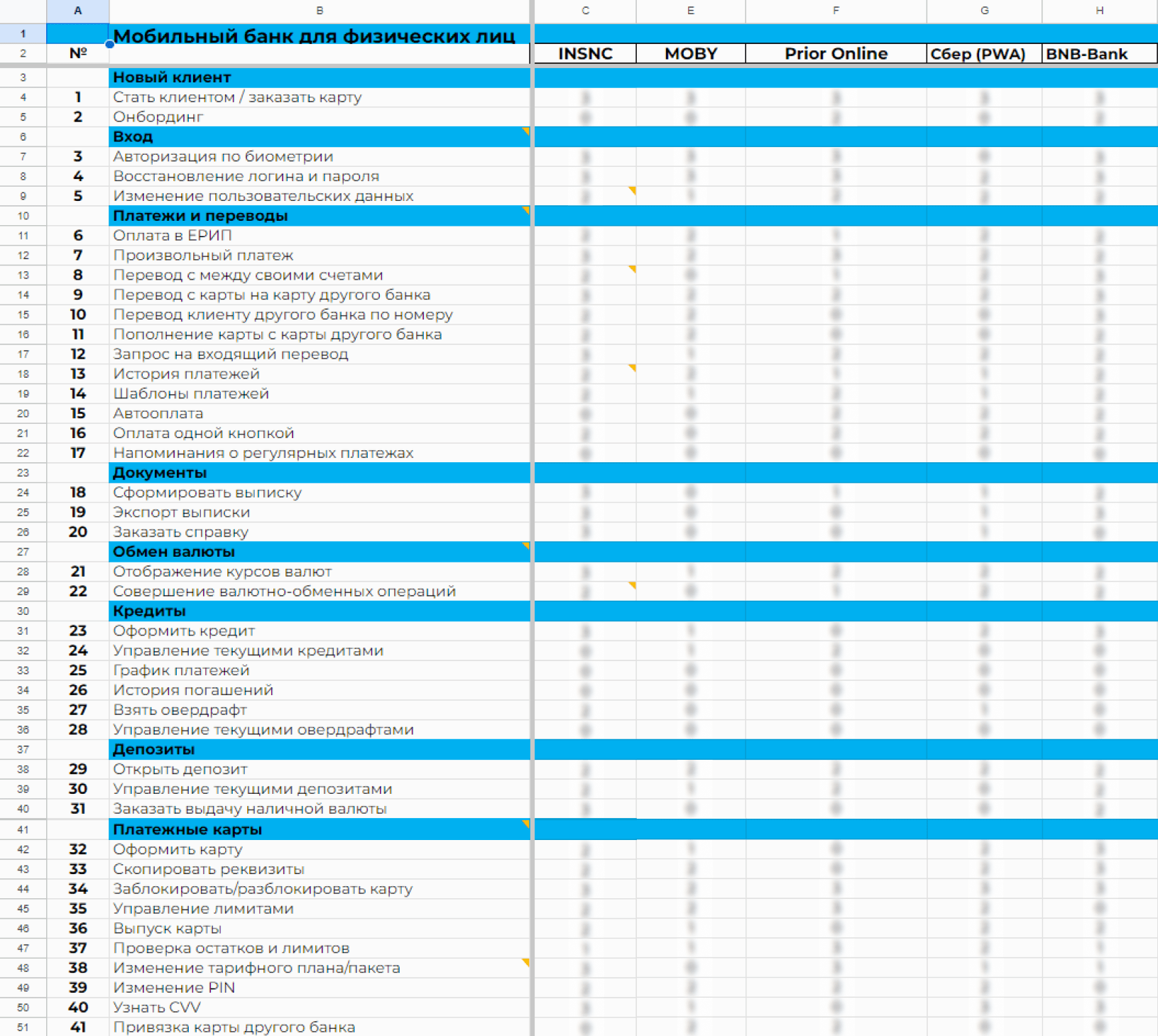
Банки Беларуси каждый год соревнуются за звание лучшего приложения в рамках премии Myfin «Банк года». Экспертный совет, в который вхожу и я, оценивает каждое приложение по наличию или отсутствию функции и выставляет оценки за каждую из них.

Но эта методика вызывает вопросы и сомнения, так как получается, что чем функций больше, тем лучше. Никак не учитывается, что три функции могут быть заменены одной — классно сделанной, которая гораздо сильнее облегчает жизнь пользователя. И если задаться целью всех обскакать, не сильно заботясь о UX, то эта методика оставляет возможность это сделать.
Эта модель оценки демонстрирует распространенную продуктовую тенденцию — гонку за фичами, игнорируя контекст и забывая что:
Неважно, насколько много функций, если ими неудобно или невозможно пользоваться.
Да, если человеку очень надо, то он продерется через любые интерфейсы, заполнит любые формы. Но иначе — он не будет мучиться со сложными конструкциями, формами, обращаться в поддержку для базовых вещей вроде перевода и анализа баланса.
Почему много функций это не всегда хорошо
Давайте рассмотрим несколько примеров, которые наглядно показывают, что больше не равно лучше.
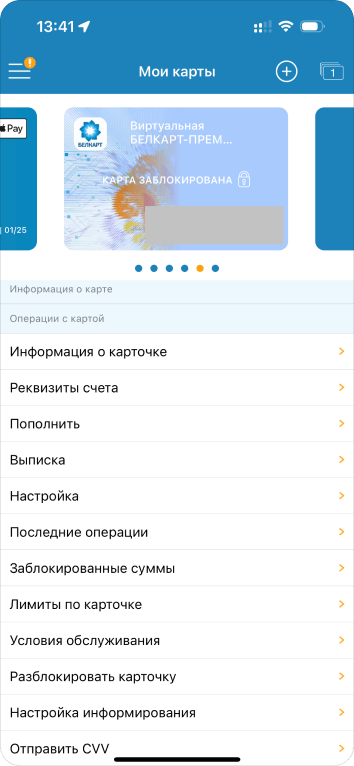
Приложение Белгазпромбанка — одно из самых функциональных в Беларуси
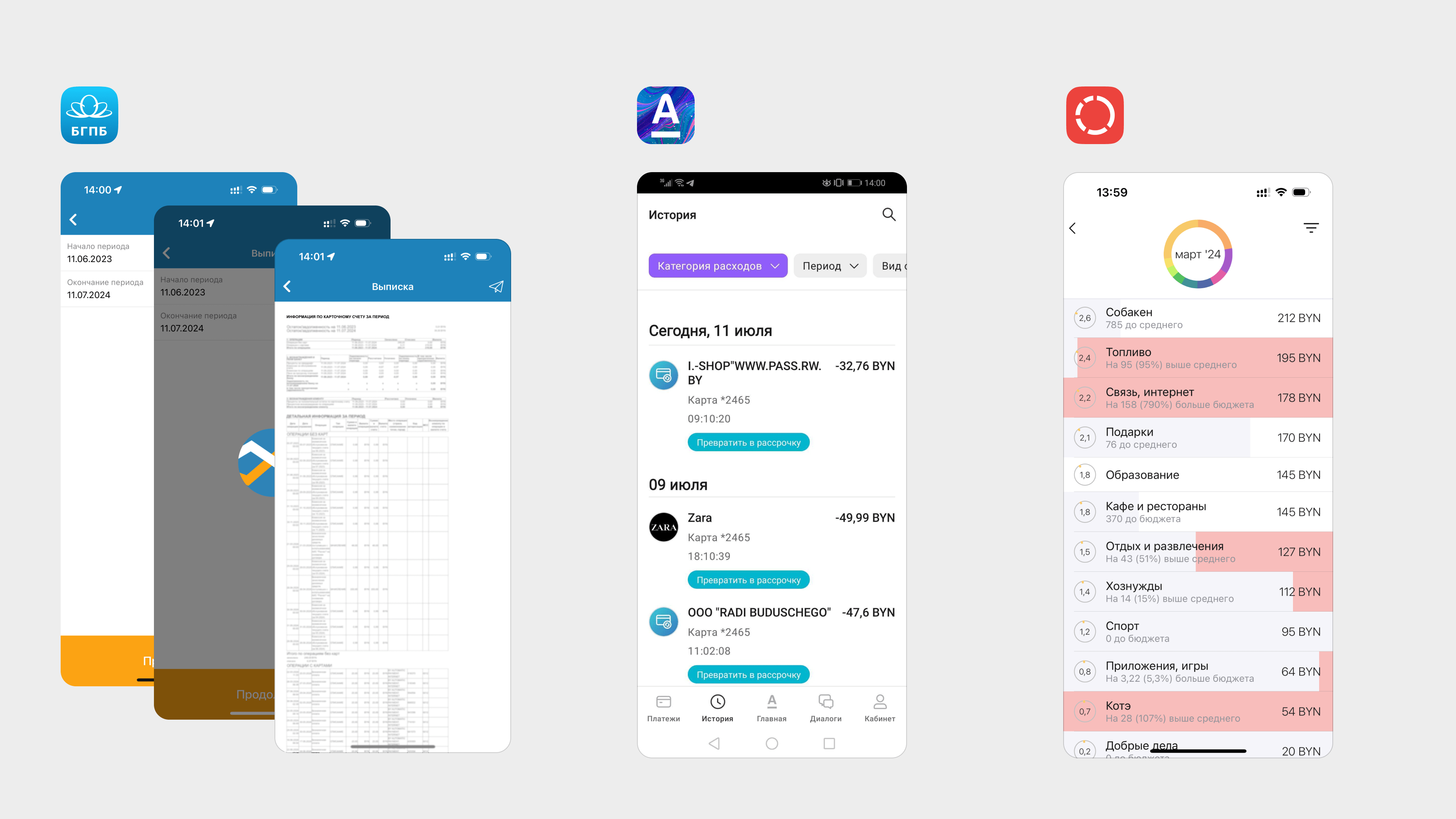
В приложении Белгазпромбанка одними из первых появились цифровые карты, оплата штрафов ГАИ, автоплатежи с детальной настройкой, возможности просмотра захолдированных сумм и анализа личных финансов. Функционал приложения измеряется сотнями модулей и содержит около тысячи функций.

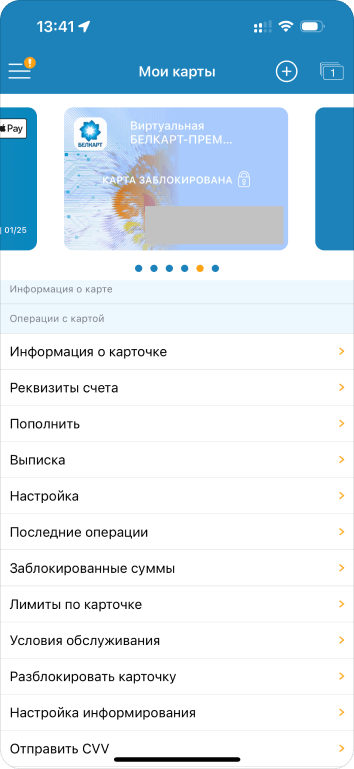
Казалось бы, приложение заменяет банк на максималках. Но если попробовать сделать в нем базовые действия — вроде перевода с карту на карту — то придется поискать.
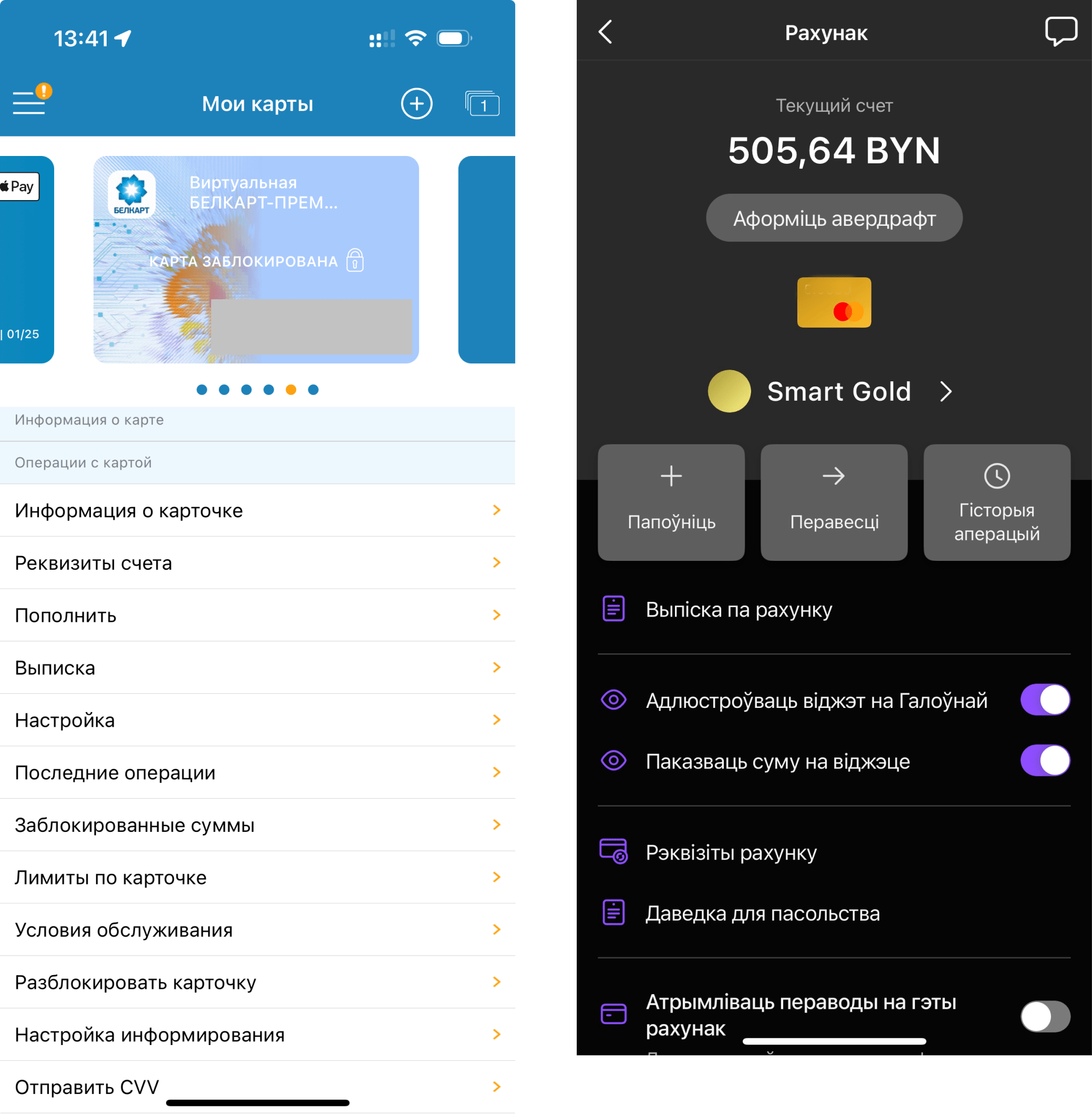
В приложении Белгазпромбанка количество функций, которые можно сделать с картой, не помещается в экран, а перевод на карту находится на 12-й строке.
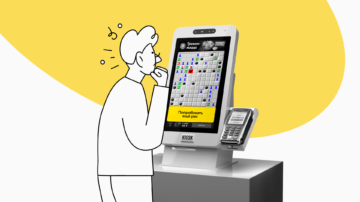
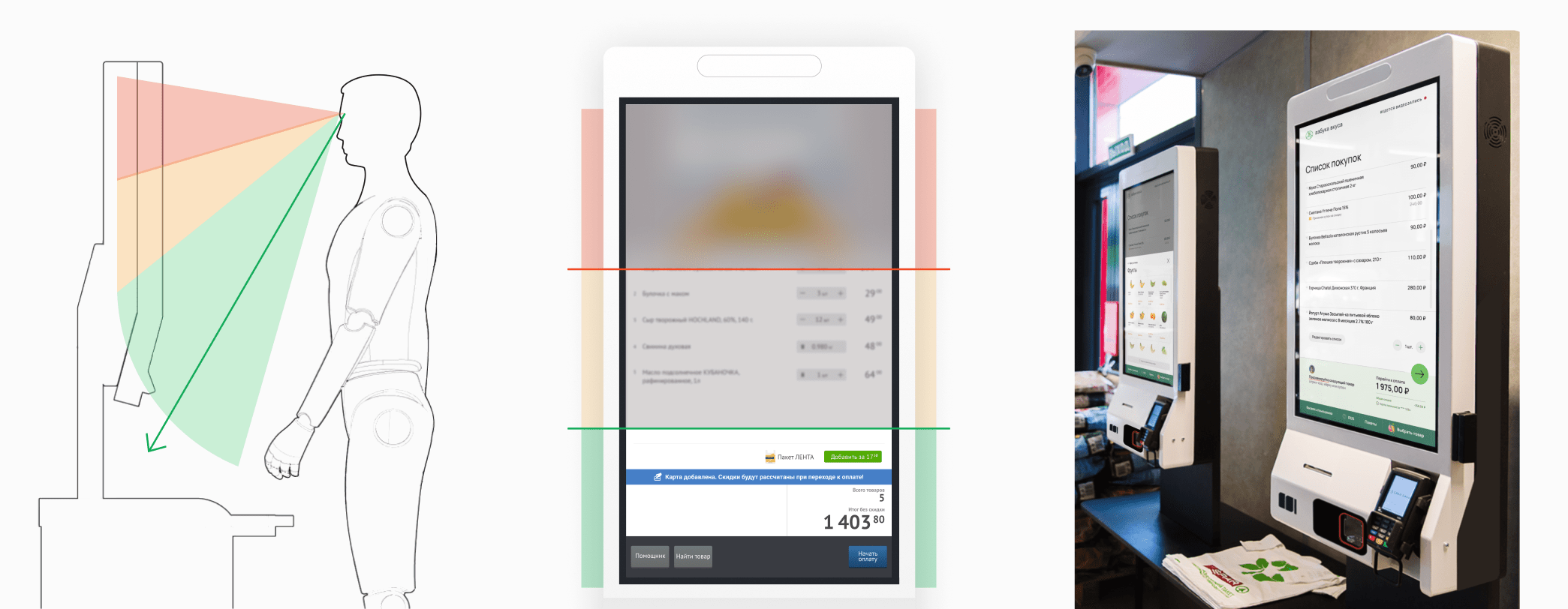
Большой дисплей кассы самообслуживания CSI

Размер экрана кассы самообслуживания CSI — 32’’. На рынке такие дисплеи стоят дешевле, чем дисплеи меньшего размера. Кажется, что это удачная сделка: выглядит ярче и больше информации может поместиться. Но потом оказывается, что все совсем иначе.
Оказалось, покупатели не видят половину списка товаров и не замечают уведомления, большой размер экрана увеличивает длину пробега пальца, что приводит к большому количеству мискликов и вынуждает покупателя постоянно вертеть головой.
Так, большой экран оказался не удачной сделкой, а большой проблемой. Чтобы справиться с ней, мы перевернули интерфейс, перенесли основное взаимодействие с устройством в нижнюю зону, сдедали интерфейс контрастным и увеличили размер кнопок.
Подробнее рассказали об этом в статье «Как выйти за пределы прямоугольника и перестать абьюзить людей плохими устройствами самообслуживания».
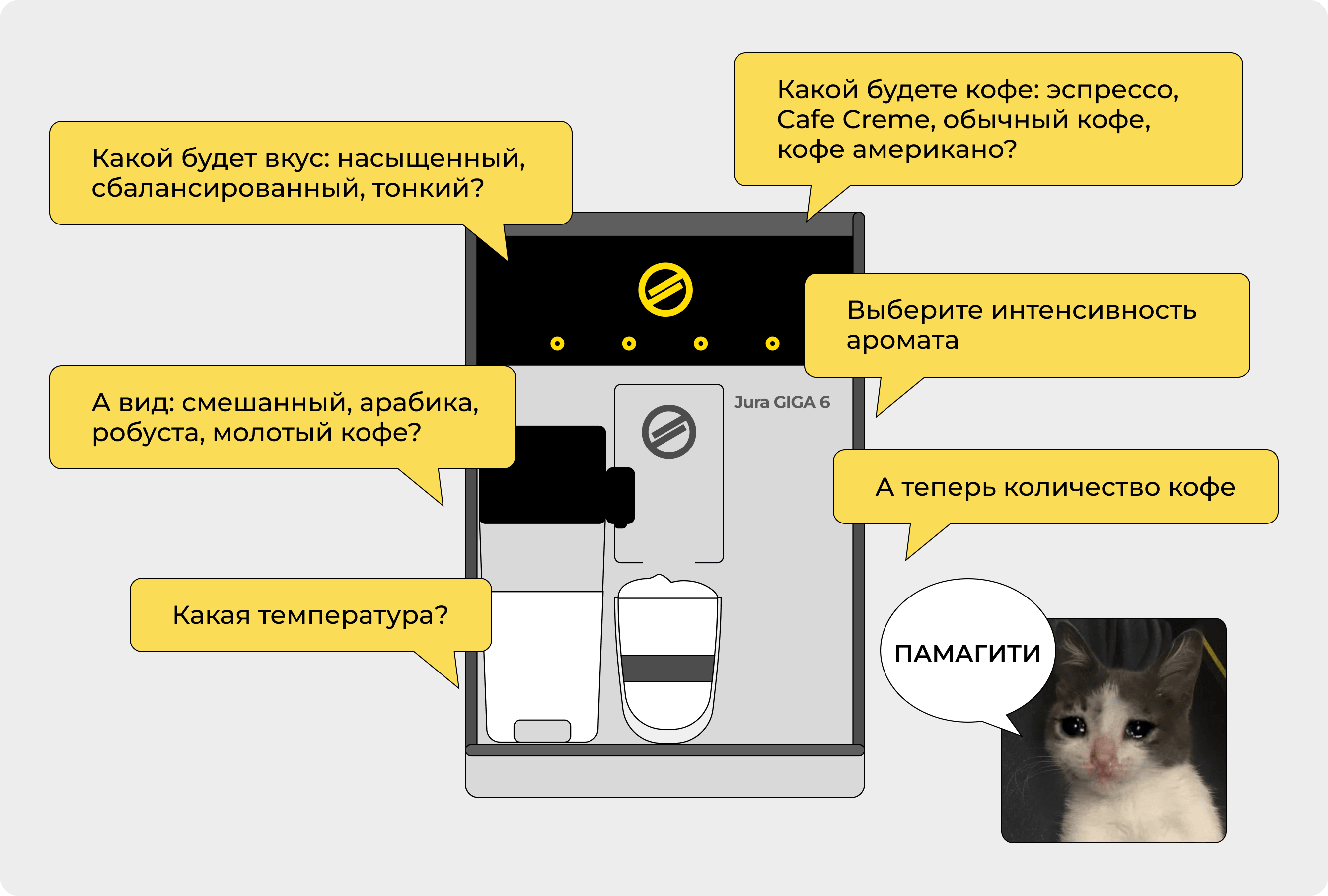
Персонализированный кофе от кофемашины Jura GIGA 6
По задумке производителей, многофункциональная кофемашина — это когда человеку не нужно идти в кофейню, где варят спешелти кофе, и общаться для этого с бариста, а можно сделать себе такой же прямо на своей кухне.
Идея класс. Но оказалось, что когда встаешь рано утром, плетешься сонный на кухню сделать себе кофе, чтобы хоть как-то раскрыть глаза, а кофемашина спрашивает о жесткости воды — это бесит.

Многофункциональная кофемашины по-прежнему топ, но нужна и возможность не принимать столько решений — особенно по утрам.
600 функций в автомобиле Mercedes-Benz
В 1995 году Mercedes-Benz запустил новую линейку автомобилей. В процессе модернизации инженеры Mercedes добавляли всё больше и больше функций, чтобы предоставить клиентам персонализированный опыт и поддерживать свой статус технологического лидера.
Но в итоге многие из этих функций оказались малоиспользуемыми или излишне сложными для водителей, приводили к росту стоимости автомобилей и усложняли обслуживание и ремонт.
Но эта сказка со счастливым концом: в итоге Mercedes-Benz проанализировал свои функции и удалил более 600 из них.

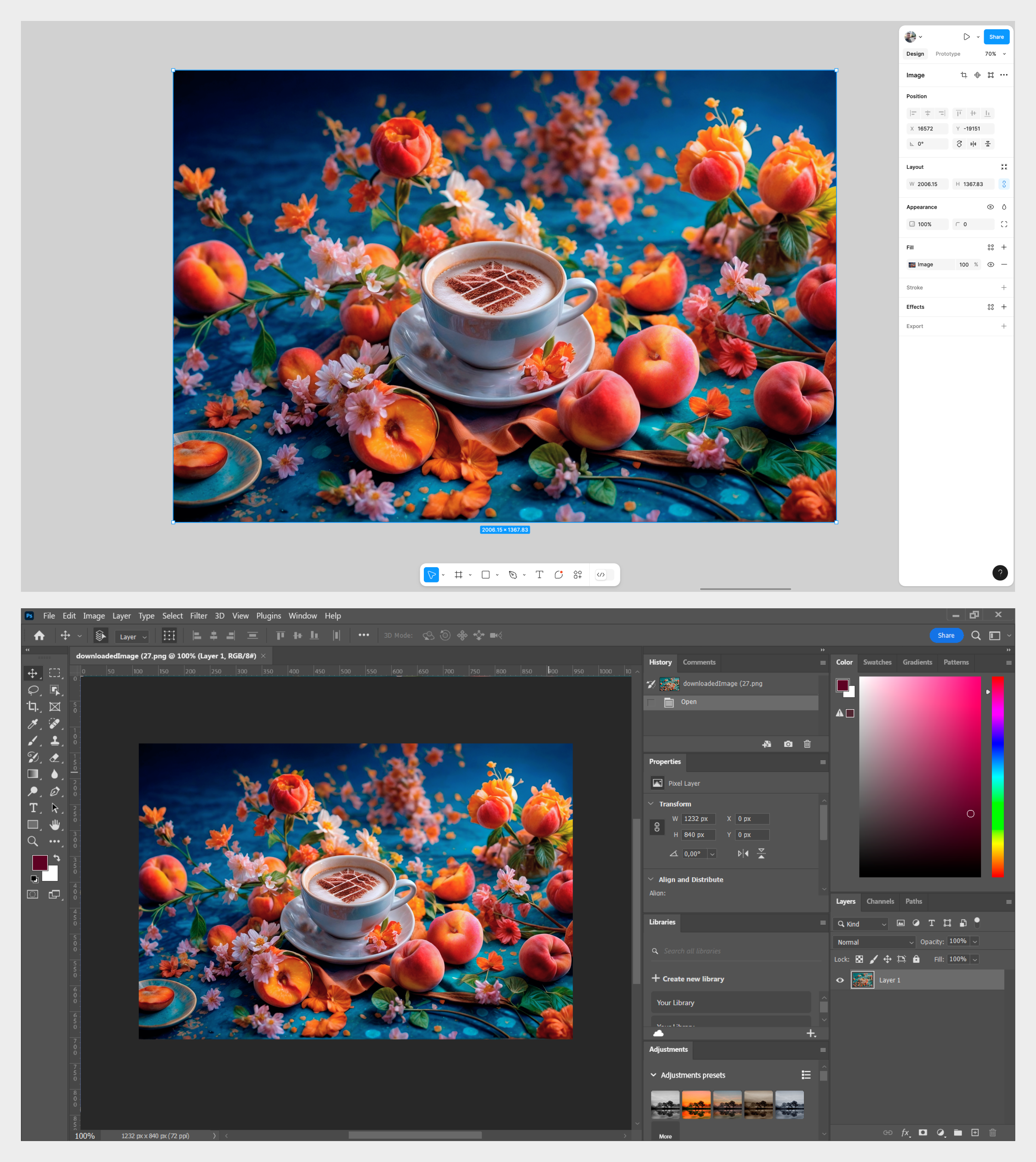
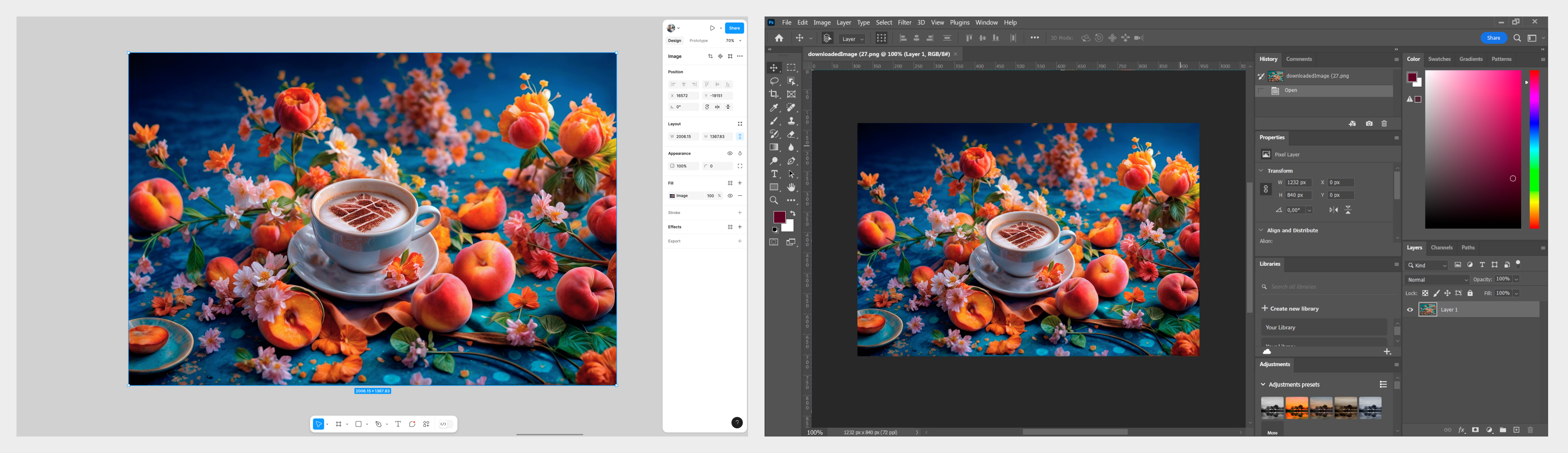
Многофункциональное рабочее пространство Фотошопа
Интерфейс Фотошопа заполнен множеством панелей и инструментов, которые в доступе у пользователя всегда, что бы тот ни делал. По сравнению с Фотошопом, рабочее пространство Фигмы немного «голое».
Но если разобраться, то Фигма более минималистична, так как настроена на контекстуальное взаимодействие: большинство инструментов и функций в Фигме появляются только тогда, когда они нужны. С этой стороны пустой интерфейс Фигмы уже не кажется таким бедным и пустым, а наоборот — более простым и удобным.
Каждая дополнительная функция – это еще одна вещь, которую нужно изучить, еще одна вещь, которую можно неправильно понять, и еще одна вещь, которую нужно просмотреть, когда вы ищете то, что вам нужно.
эксперт по юзабилити
Когда функций бездумно много, в них трудно ориентироваться, они усложняют взаимодействие с приложением или устройством и приводят к «параличу выбора» — это подтверждают и многие исследования (например, исследование «Функциональный перегруз» Рави Дхар и Стивен Новемски).
К тому же, избыточные функции негативно сказываются на производительности приложения: увеличивают время загрузки, потребление памяти и энергии устройства. О том, что с этим делать — поговорим дальше.
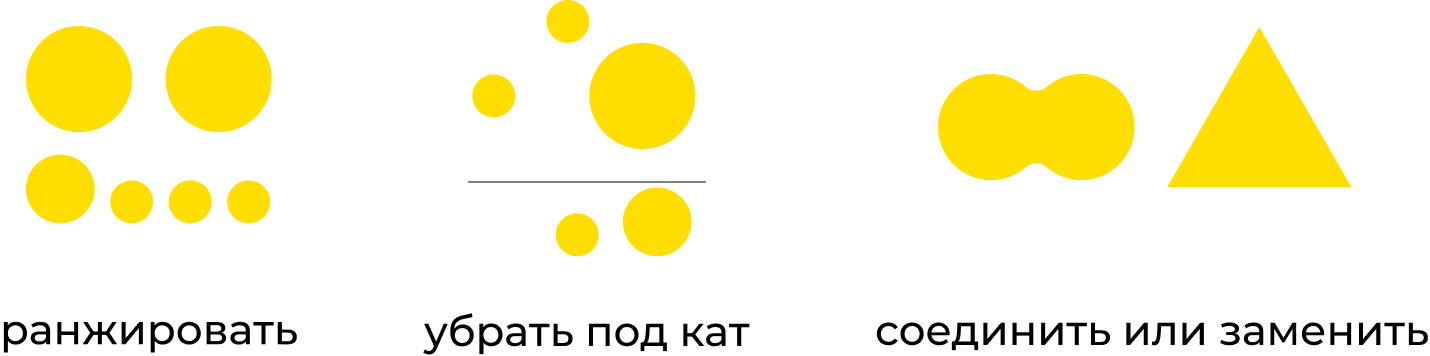
Три инструмента, как победить фичеризм

1. Ранжировать
Выделить более важное — это самый простой способ, который поможет пользователю ориентироваться в огромном количестве функций.

2. Убрать под кат
Структурируйте функции с фокусом на частотность и нагрузку на пользователя. Наиболее частотные — выше и крупнее. Нечастотные — под кнопочку.
Кнопка «Еще» и кнопка поиска — тоже отличные инструменты обеспечить быстрый доступ к нужной информации и не вынуждать пользоватеоя вручную просматривать большие объемы данных.
3. Соединить или заменить
Это история улучшений, разумного сокращения или переосмысления. Заменяйте функции более качественным опытом или вообще иным взглядом и подходом.
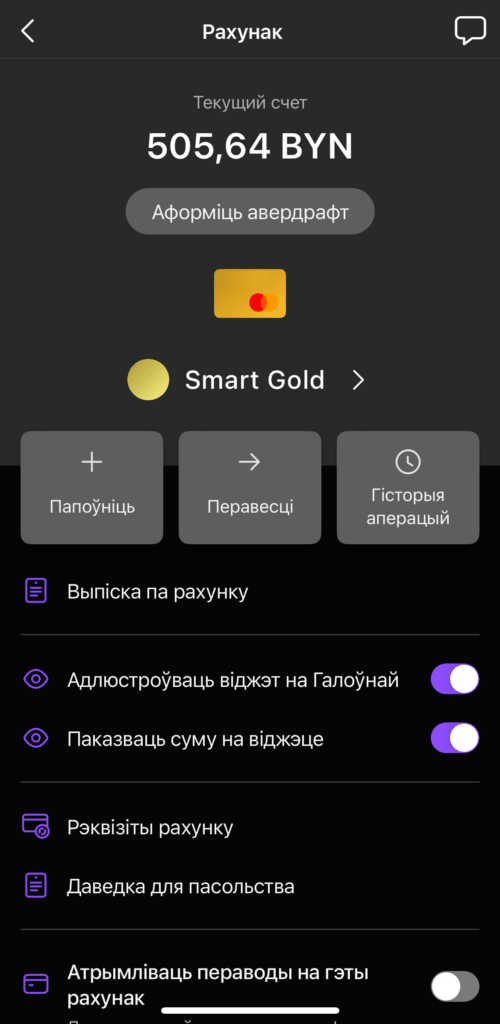
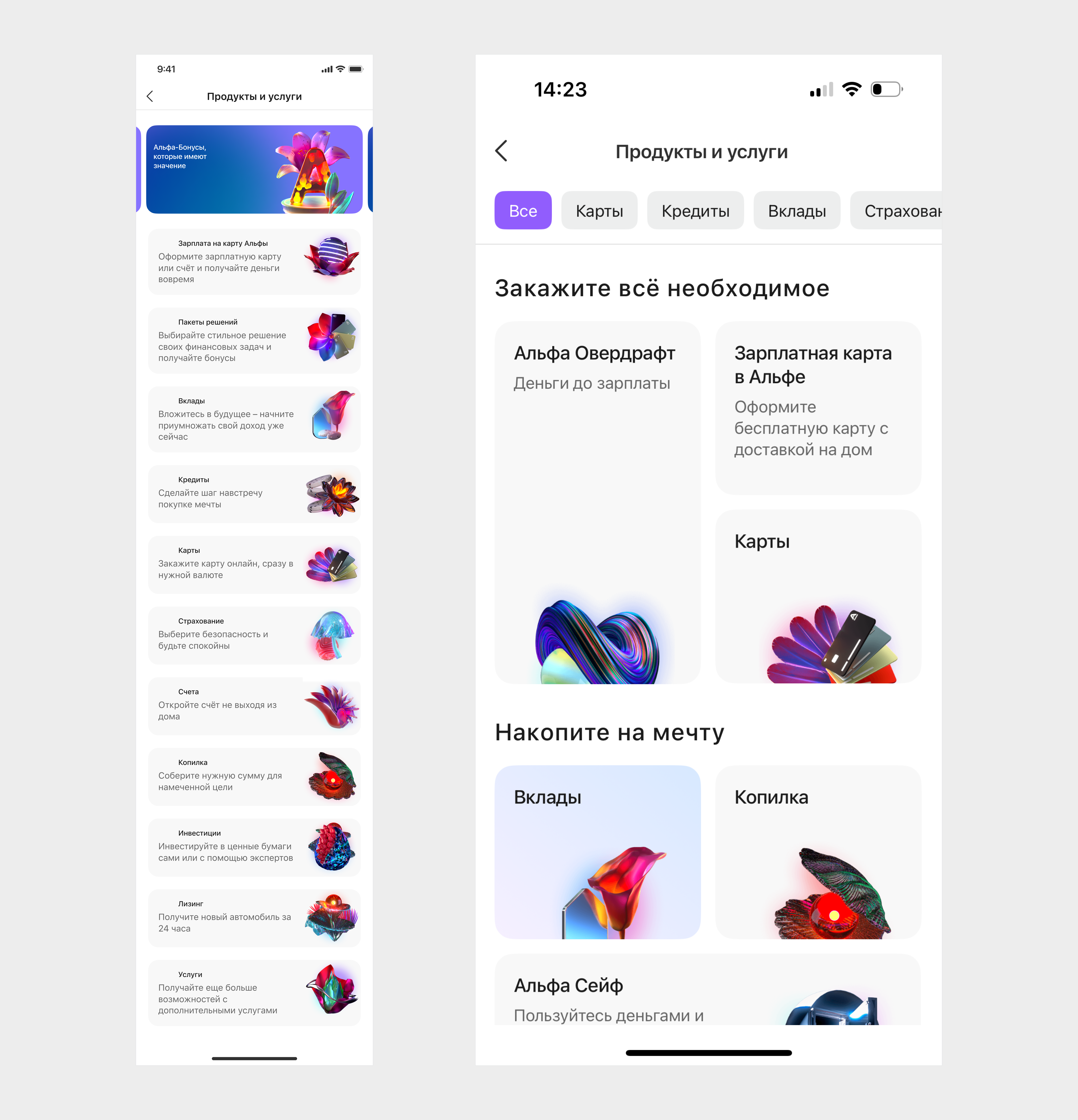
Рассмотрим пример. В приложении Белгазпромбанка есть отдельная выписка по счету, отдельная выписка по карте, отдельная операция в интернет-банке. Все — в разных местах. В приложении Альфабанка из трех историй взаимодействия сделали одну. Это сокращение отняло у пользователя функцию? Нет, это сделало опыт удобным.

Чтобы сделать взаимодействие с историей платежей и операций еще качественннее, нужно взглянуть контекстуально. Что человеку нужно, кроме знания, что у него 100 рублей списали? Неплохо знать, по делу или нет. Для этого интерфейс должен быть предупредительным и сообщать: «аномально выросли расходы», «нетипичная оплата в нетипичном месте», «всегда делал маме перевод в это время, а сейчас забыл».

В первую очередь — качество, а не количество
Новые функции — это что-то вроде змея искусителя для разработчиков. С одной стороны, многофункциональные продукты легче продавать, они действительно выглядят привлекательнее для клиентов. Но с другой стороны, бездумная избыточность в будущем утомляет.
Хорошее приложение — это не то, у которого больше функций, а то, которое выполняет свои основные задачи, не доводя пользователя до белого каления.
Важно помнить, что каждая внедренная функция по умолчанию не увеличивает чистую полезность для пользователя. Нужно учитывать контекст и то, сколько других функций уже существует. Принимать во внимание долгосрочный клиентский капитал, а не только первоначальный выбор клиентов. И находить компромисс между увеличением количества функций и удобством использования.