Дизайн интерфейсов банкоматов, касс самообслуживания и терминалов
Разрабатываем интерфейсы платежных терминалов, банкоматов, инфокиосков, касс самообслуживания и других устройств. Учитываем, в какой среде и при каких обстоятельствах люди будут пользоваться устройством, и делаем все, чтобы с интерфейсом разобрался любой человек.
Терминалы самообслуживания применяются в различных сферах: банковской, развлекательной, транспортной, спортивной, медицинской, ресторанной и других. Но большинство интерфейсов таких устройств выглядит плохо. Ими не хочется пользоваться: они неудобные и непонятные. Это потому, что их разрабатывают без понимания контекста использования и эргономики.

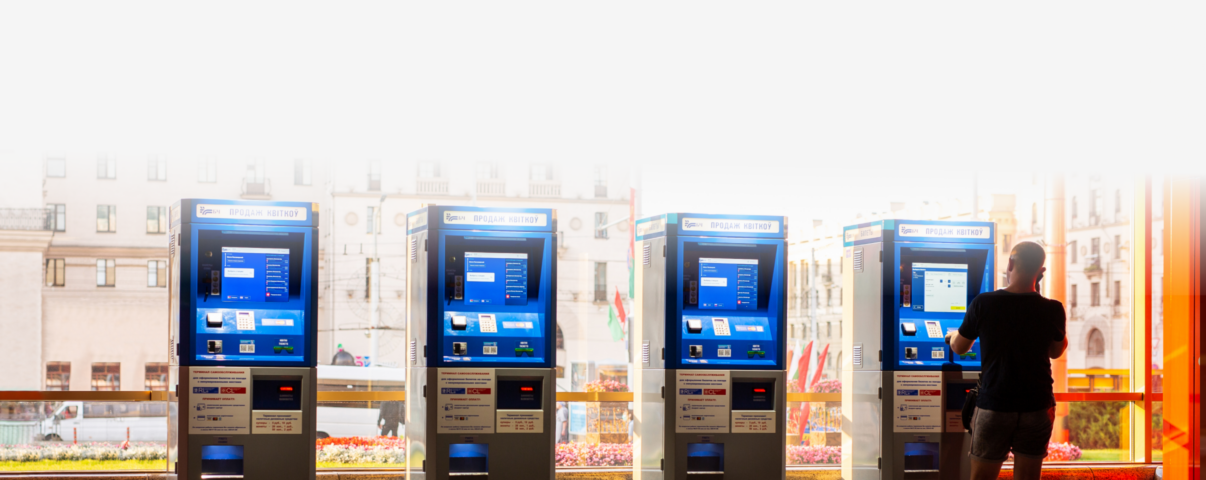
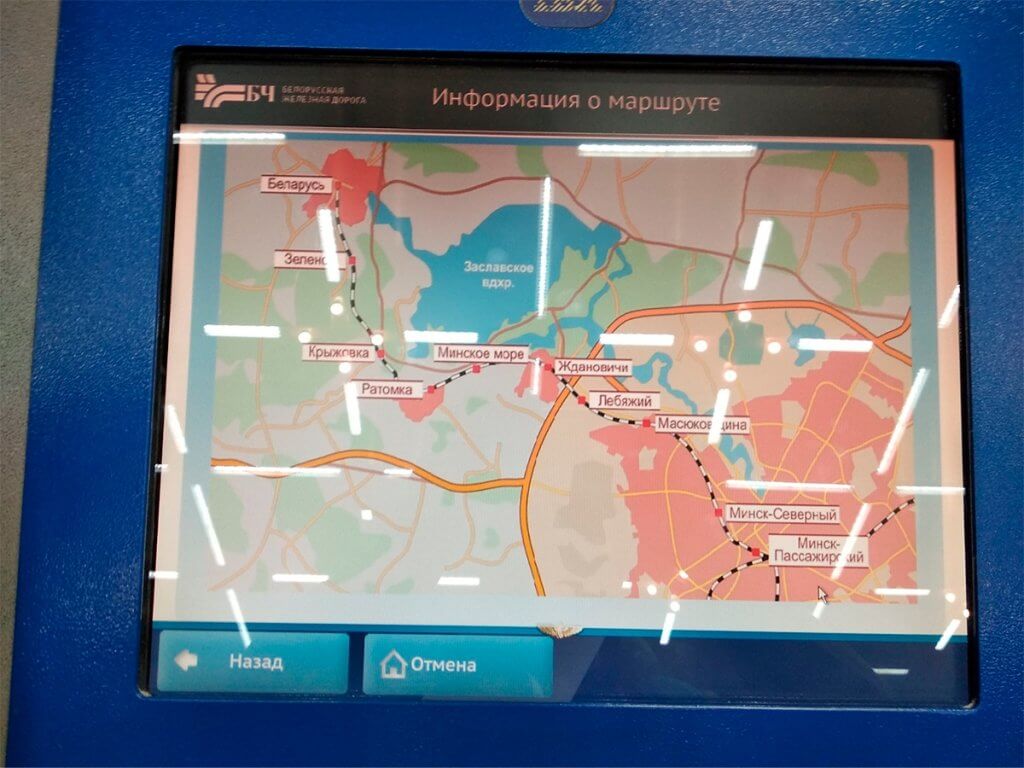
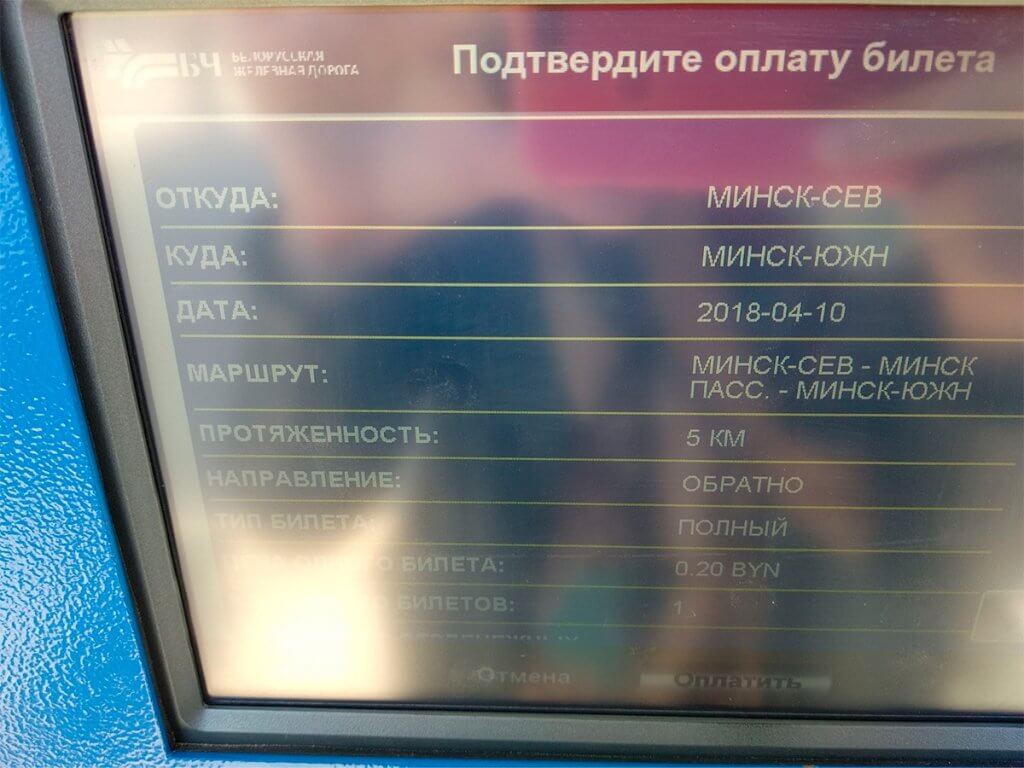
Поверхность экрана старых терминалов для покупки билетов не предназначена для комфортного использования ни в помещении, ни на улице.


Терминалы, банкоматы или другие устройства самообслуживания — комбинированные. Они содержат одновременно два интерфейса: цифровой и физический. Человек взаимодействуют с интерфейсом на экране, но в результате получает физический результат: устройство принимает карту, выдает деньги, чек или билет.

Когда люди пользуются устройствами самообслуживания, то должны совершать много непривычных действий. Например, при оплате покупок через кассу самообслуживания нужно под правильным углом поднести штрих-код товара, положить пакет в определенное место или снять магнитную бирку. Все эти действия должны проходить легко и ускорять обслуживание, а не замедлять его. Поэтому при проектировании важно учитывать весь путь пользователя.
Что мы делаем
Улучшаем существующие интерфейсы
Проводим экспертную оценку, чтобы выявить проблемы. К примеру, помогаем уменьшить очереди и сократить количество отказов при работе с терминалом
Проектируем решение по автоматизации
Разбираемся, как клиенты будут пользоваться терминалом и с какой частотностью. Затем проектируем интерфейс, который поможет перейти полность перейти на устройства самообслуживания
4 фактора, которые обязательно учитывать при разработке интерфейса любого электронного терминала
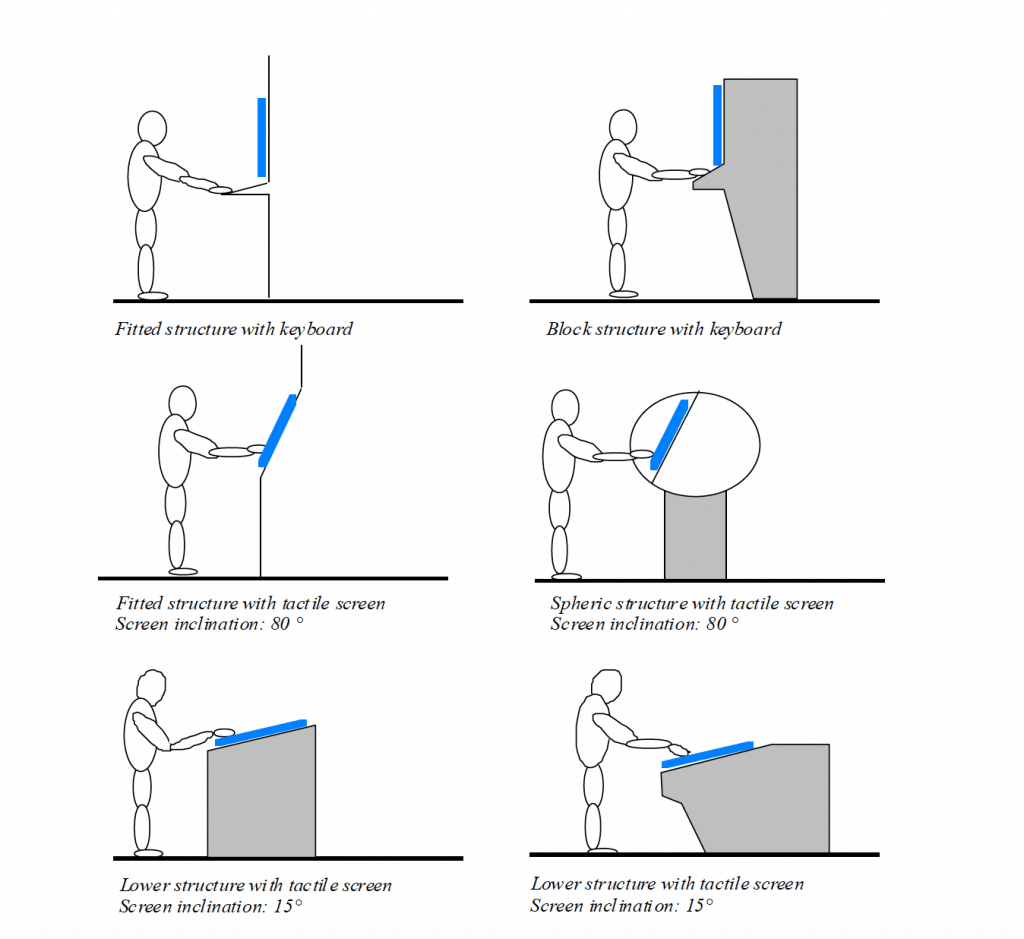
Чтобы правильно разработать устройство самообслуживания, в первую очередь важно учитывать взаимодействие с физической частью устройства: внешнюю среду, размеры, расстояние до устройства и угол наклона экрана.
Физический форм-фактор и среда. Большинство интерфейсов электронных терминалов проектируются как веб-интерфейсы или десктопные программы. Из-за этого дизайнеры не учитывают внешнюю среду, расстояние до экрана и положение тела человека.

Размеры экрана. Дизайнер должен сразу работать с реальными размерами экрана, поскольку элементы зависят от размера пальцев. Размеры экрана помогут понять, будет ли удобно человеку прицелиться и попасть в нужную область экрана пальцем, а где — рука может заслонить часть экрана.
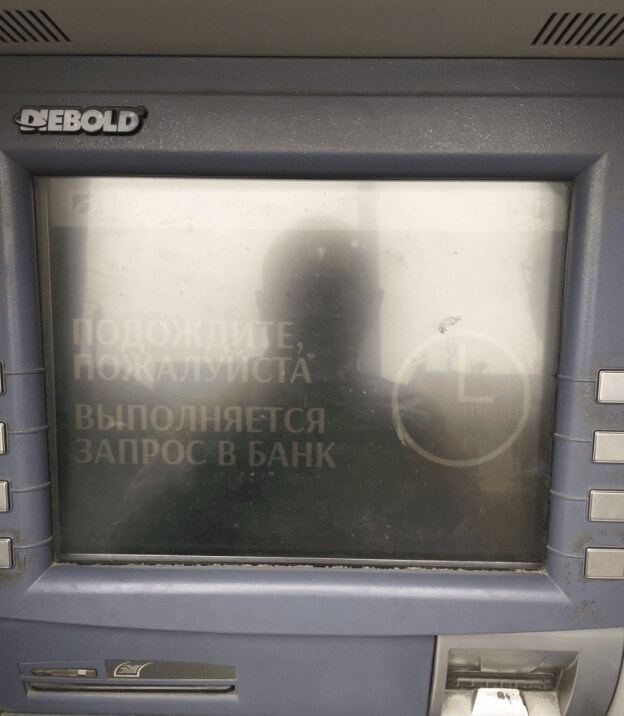
Контрастность цветов. Терминалы эксплуатируются годами, поэтому их экраны часто с плохой цветопередачей, низким разрешением, плохим углом обзора и другими ограничениями формата изображения. Все эти факторы необходимо учитывать при выборе цветовой гаммы интерфейса.



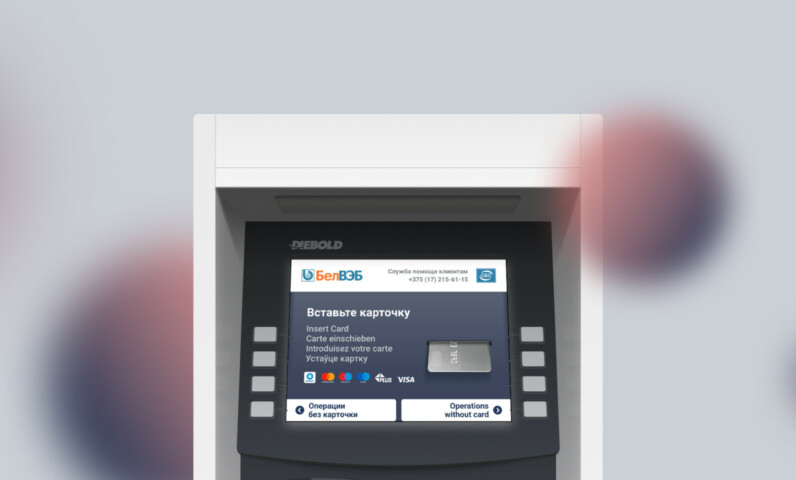
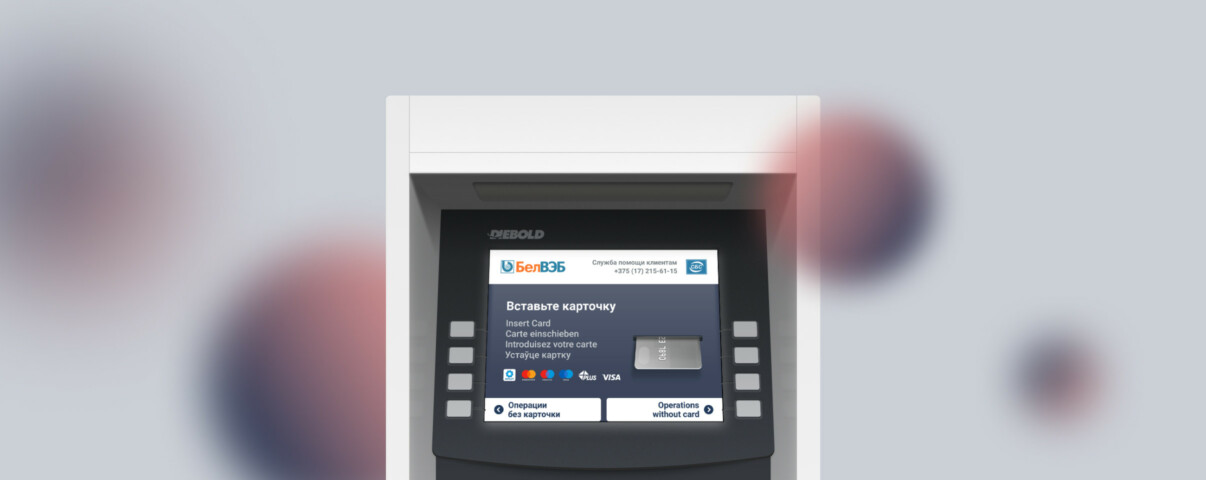
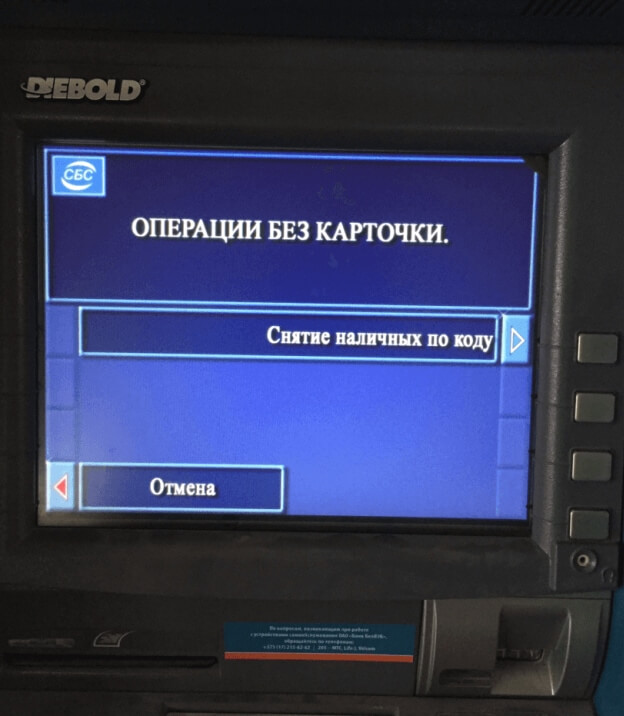
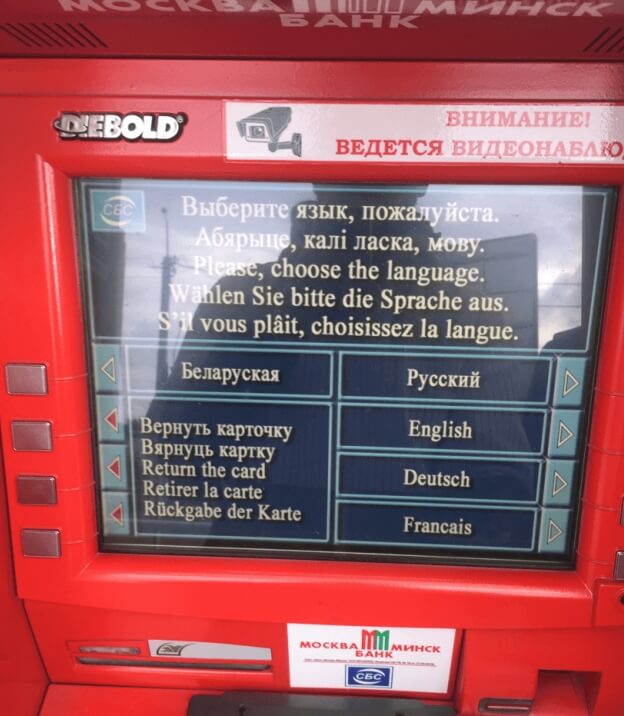
При проектировании интерфейса банкоматов БелВЭБ отправили дизайнера посмотреть, как меняется возможности считывать информацию в зависимости от освещения и времени суток.
Понятность текста. Текст на экране терминала должен помогать пользователю быстро считывать информацию и не совершать лишний действий. Поэтому формулировки должны быть однозначными, без ребусов или двойных смыслов.
Процесс разработки интерфейса устройства самообслуживания
Предпроектное исследование
Проводим интервью с работниками компании и выясняем основные сценарии использования терминала. Анализируем, какие вопросы задают люди, чем чаще пользуются и какие проблемы у них возникают.
Для работающих терминалов проводим экспертную оценку (UX-аудит интерфейса) и выявляем текущие проблемы.
Разработка прототипа
На основе интервью, анализа и экспертной оценки выдвигаем гипотезы, которые помогут улучшить текущий интерфейс или перейти на полностью автоматизированное решение.
Разрабатываем первый прототип.
Тестирование прототипа
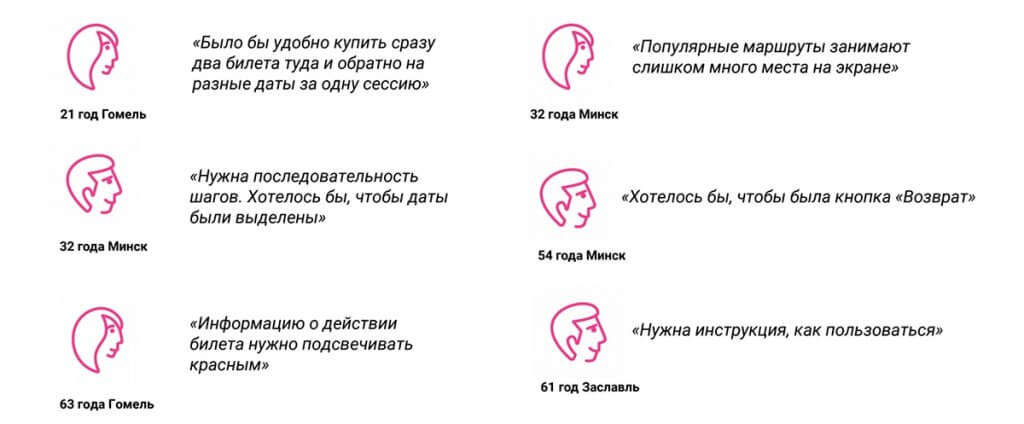
Чтобы проверить гипотезы, которые мы выдвинули на предыдущем этапе, проводим пользовательское тестирование. Подбираем респондентов из целевой аудитории, составляем сценарии и создаем условия, максимально приближенные к реальности.

Доработка и дизайн интерфейса
По результатам пользовательского тестирования прорабатываем рекомендации и исправляем выявленные проблемы. Учитываем нюансы по скорости прохождения сценариев, понятность интерфейса и общие пожелания респондентов тестирования.

Передача в разработку
Собираем в спецификацию состояния всех элементов интерфейса. Даем пояснения по анимации и раскадровку. Все вместе поставляем разработчикам через Zeplin, Figma или Invision Inspect.
Тестирование
Следующий этап доработки интерфейса терминала — еще одно пользовательское тестирование. Оно нужно, чтобы понять, с какими проблемами люди сталкиваются при реальном использовании терминалов и что вызывает трудности.