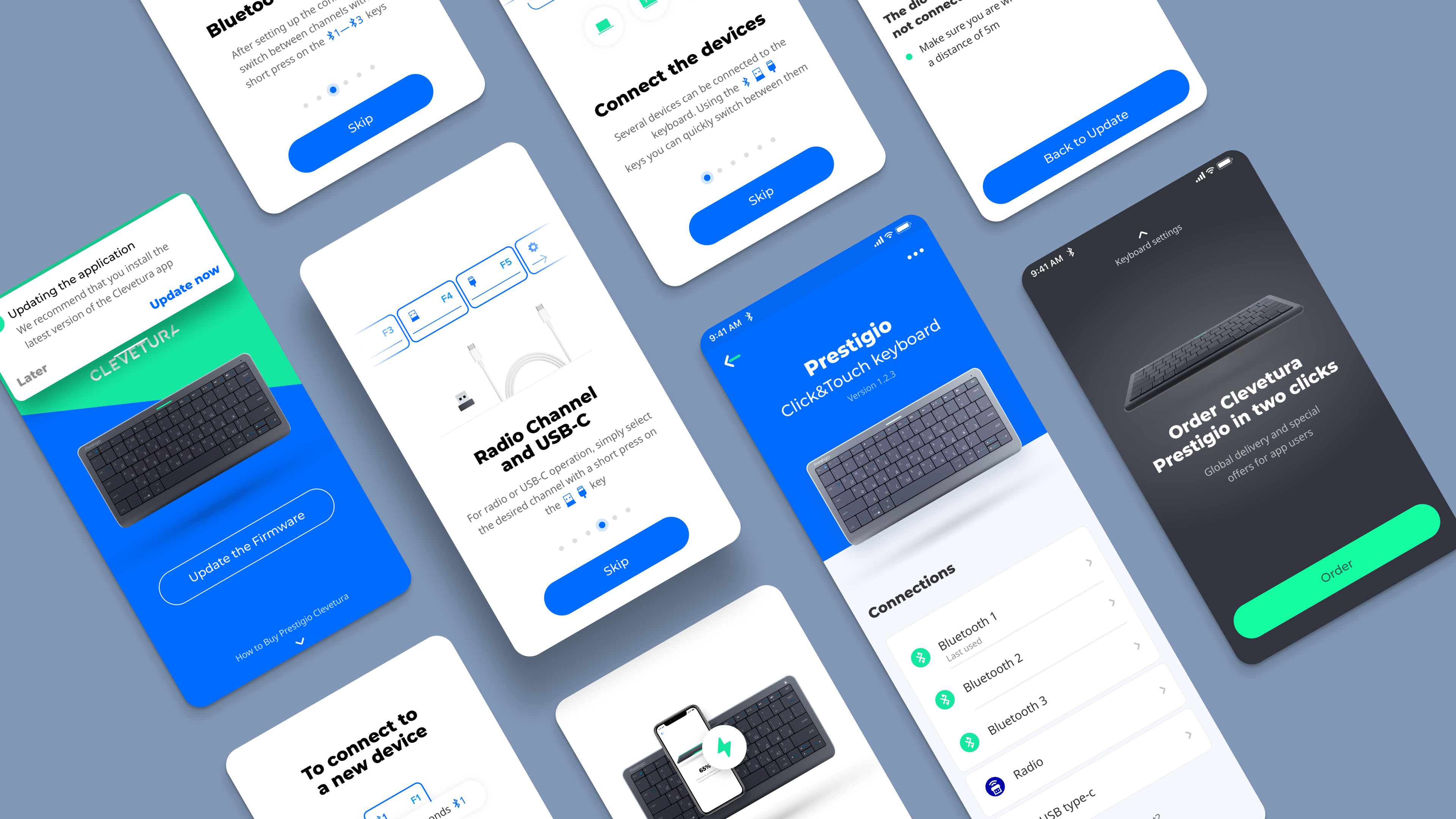
Дизайн мобильных приложений
Проектируем мобильные приложения, которыми удобно пользоваться. Опираемся на продуктовый подход: начинаем с исследований и бизнес-анализа, а заканчиваем подробной дизайн-системой с аккуратной передачей в разработку и QA.
Обладаем обширной экспертизой в сложных доменах, умеем делать понятные мобильные интерфейсы.
Заботимся, чтобы бизнес достигал поставленных целей через приложения, которые любят пользователти.
Стараемся отвечать в течение 30 минут
Для кого разрабатываем дизайн мобильных приложений
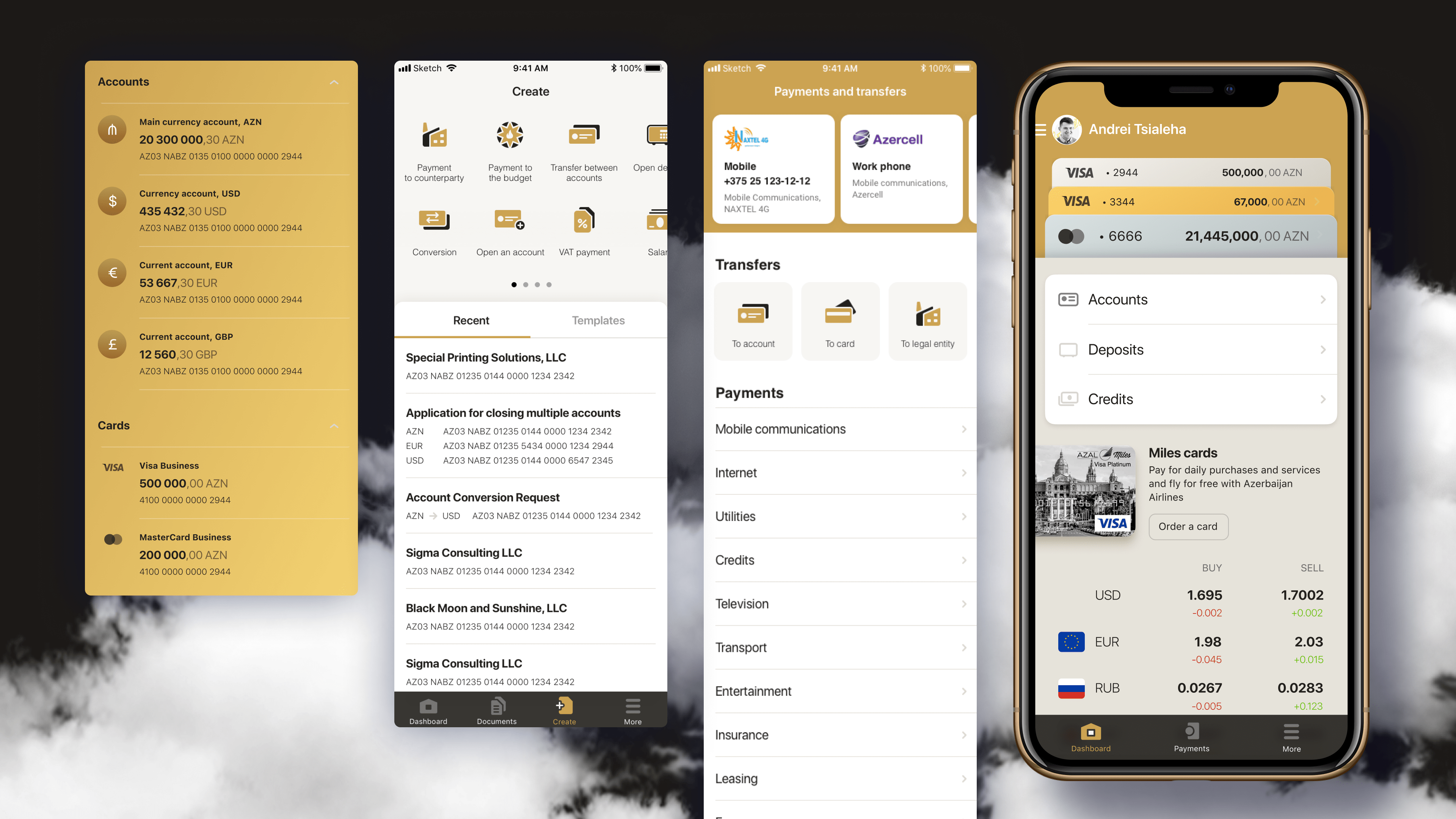
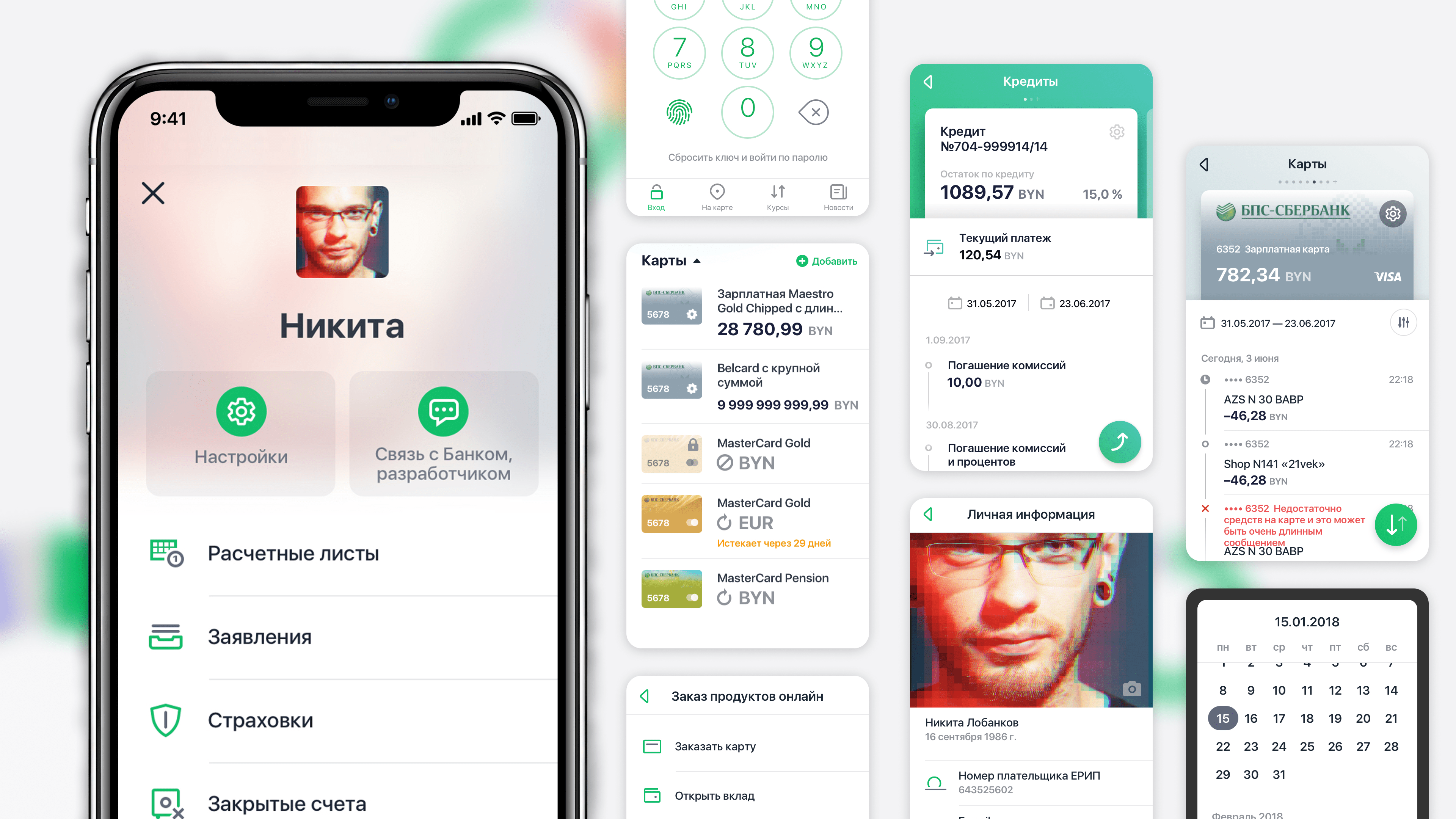
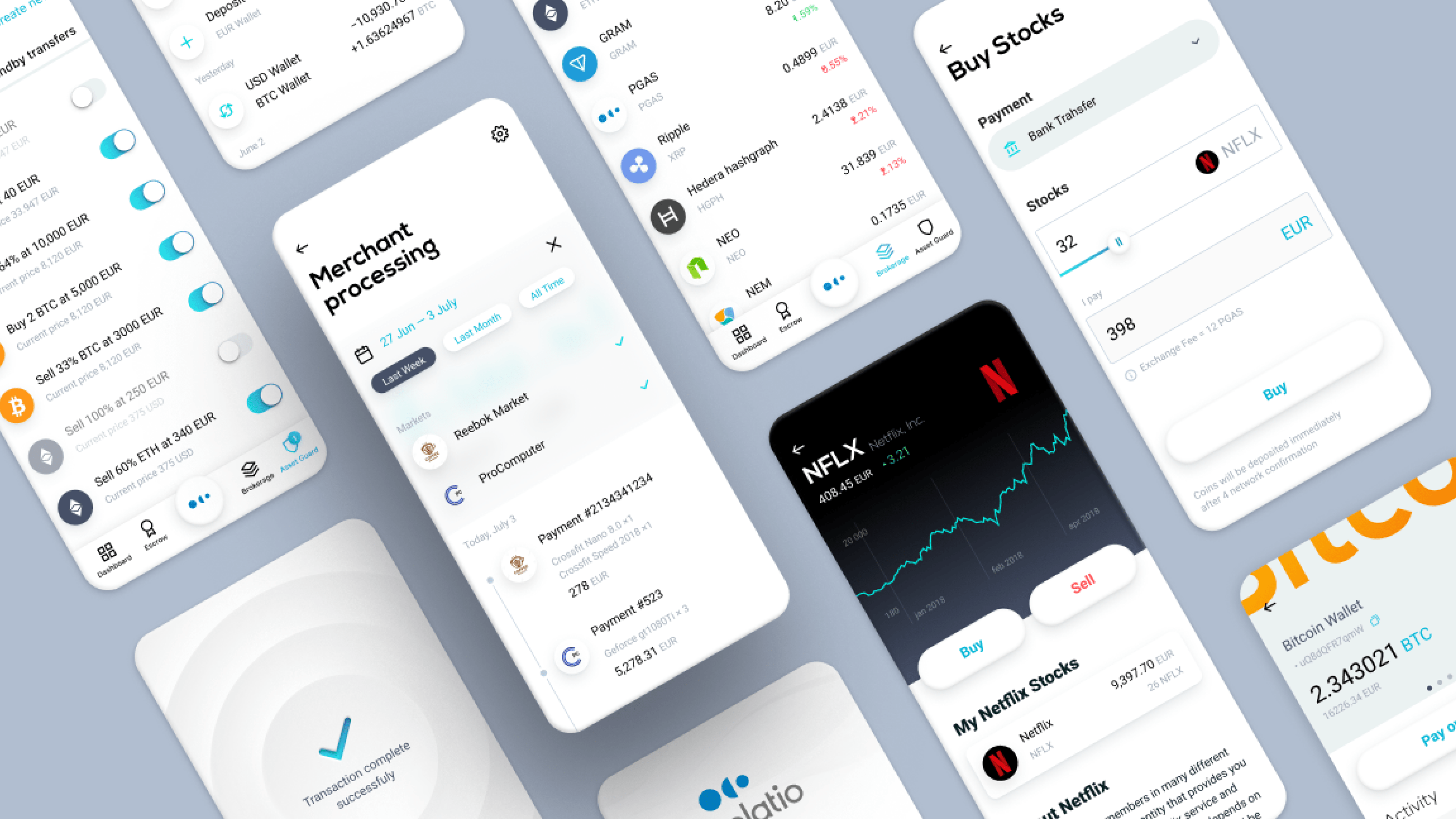
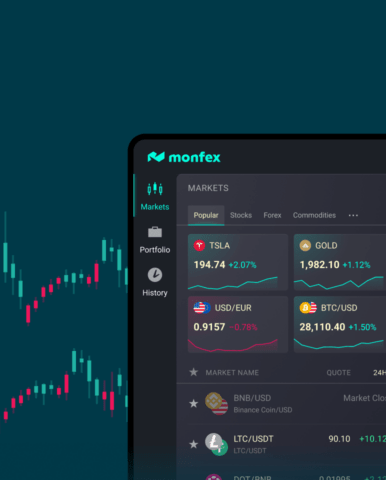
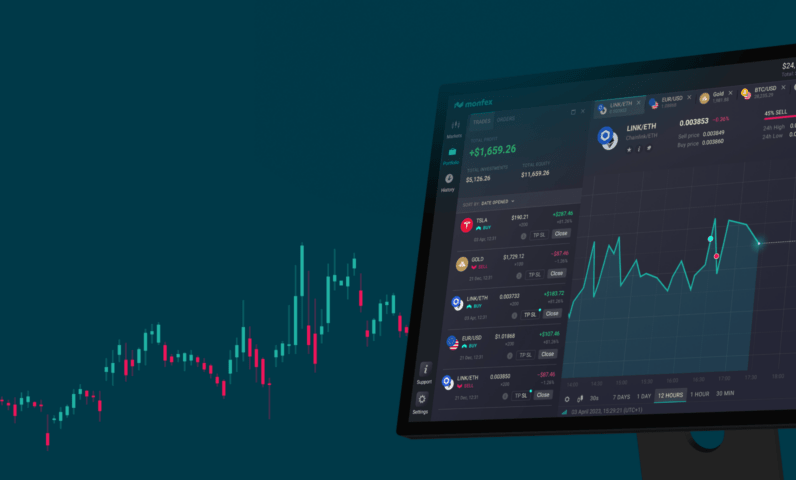
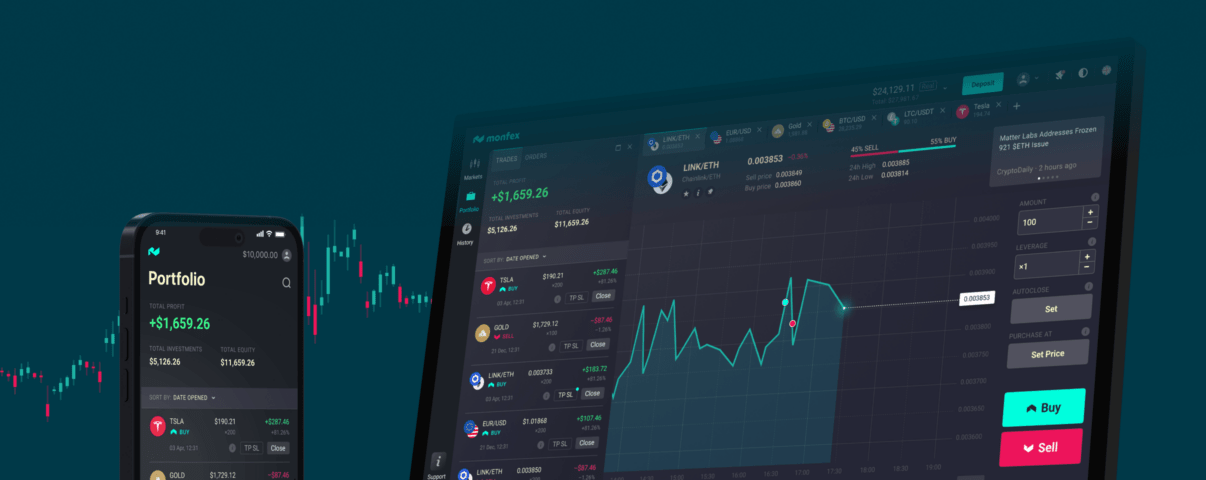
Финтех, банки, крипта и web3-проекты
Проектируем интерфейсы для онлайн‑кошельков, PSP, платёжных сервисов, инвестиционных и крипто‑платформ. Упрощаем сложные сценарии, делаем взаимодействие прозрачным и безопасным.
SaaS, цифровые продукты и онлайн-сервисы
Проектируем интерфейсы для сложных сервисов: личные кабинеты, подписки, финтех, страхование. Упрощаем сценарии, повышаем удобство и удержание.
E-com и маркетплейсы
Фокус на структуре, поиске и карточках товаров. Дизайн, который помогает выбирать, сравнивать и покупать без лишних шагов.
Продуктовые и IT-стартапы
Помогаем быстро проверять гипотезы: прототипы, дизайн‑потоки, презентации для инвесторов. Дизайн, который масштабируется.
Редизайн приложений под конкретные метрики
Проводим UX‑аудит, выявляем точки роста. Обновляем дизайн с фокусом на вовлечённость, удержание и количество установок.
Корпоративные сервисы и ERP-системы
Проектируем интерфейсы для сложных внутренних процессов: аналитика, трекеры и большие объёмы данных. Делаем корпоративные системы понятными, быстрыми и удобными для ежедневной работы команд.
EdTech, EduTech, LMS и обучающие платформы
Создаём дизайн, который не мешает обучению: понятная структура, мотивационные элементы, адаптация под разные форматы контента.
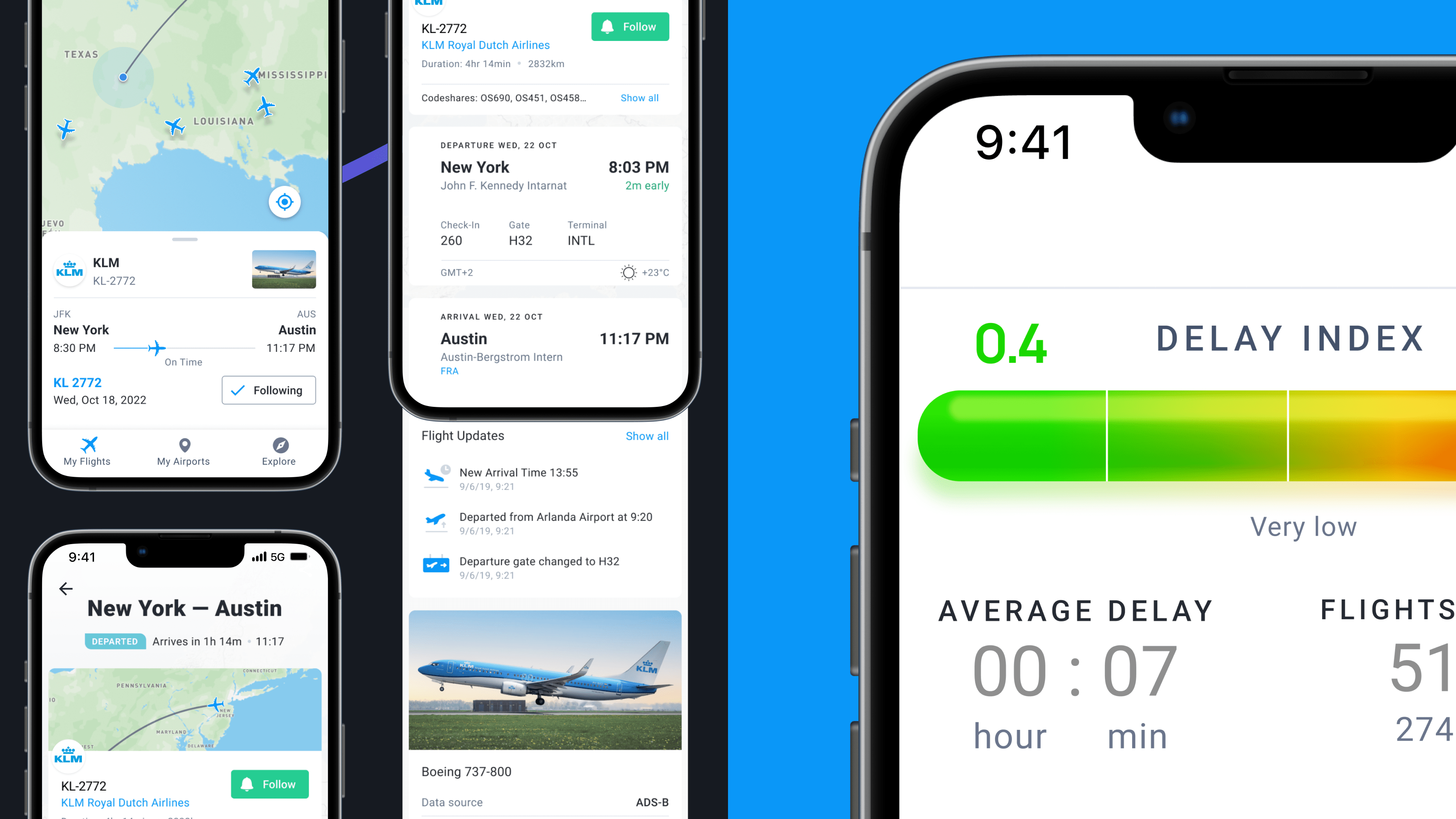
Сервисы доставки, логистики и agrotech
Создаём понятную навигацию, карты, статусы, трекинг и multi‑step процессы. Помогаем пользователям быстро ориентироваться и действовать.
HealthTech и Wellness
Проектируем интерфейсы для трекинга, самочувствия и привычек. Учитываем чувствительность данных и эмоциональный комфорт пользователя.
IoT и мобильные интерфейсы смарт-устройств
Проектируем управление «на кончиках пальцев»: минимализм, мгновенная обратная связь, адаптация под физические сценарии.

Как мы работаем
- Погружаемся в продукт
Интервью, конкурентный анализ, изучение бизнес-модели, пользовательских сценариев и задач. - Проектируем UX
User flows, сценарии, навигация, IA, архитектура приложения. - Прототипируем
Создаём прототипы — проверяем логику, устраиваем UX-ревью, тестируем на пользователях. - Разрабатываем UI и дизайн-систему
Интерфейсы, визуальный стиль, компоненты, токены, состояния. - Передаём в разработку
UI-кит, спецификации, компоненты Figma, поддержка команды разработки. - Сопровождаем продукт
Итерации, A/B-тесты, улучшения, обновление дизайн-системы.
Мобильный интерфейс — это не уменьшенная версия веба. Он требует понимания нативных паттернов и ограничений.
Учитываем:
- жесты и хитбоксы
- нативные компоненты iOS и Android
- правила интеракций и скорости отклика
- стабильность и оффлайн-режимы
- «edge cases»: ошибки, пустые состояния, загрузки
- контекст использования: одной рукой, в движении
- бренд-гайды
Ваши разработчики будут довольны
Нас любят команды разработки — всегда учитываем их потребности, интересы и ограничения в своих дизайнах.
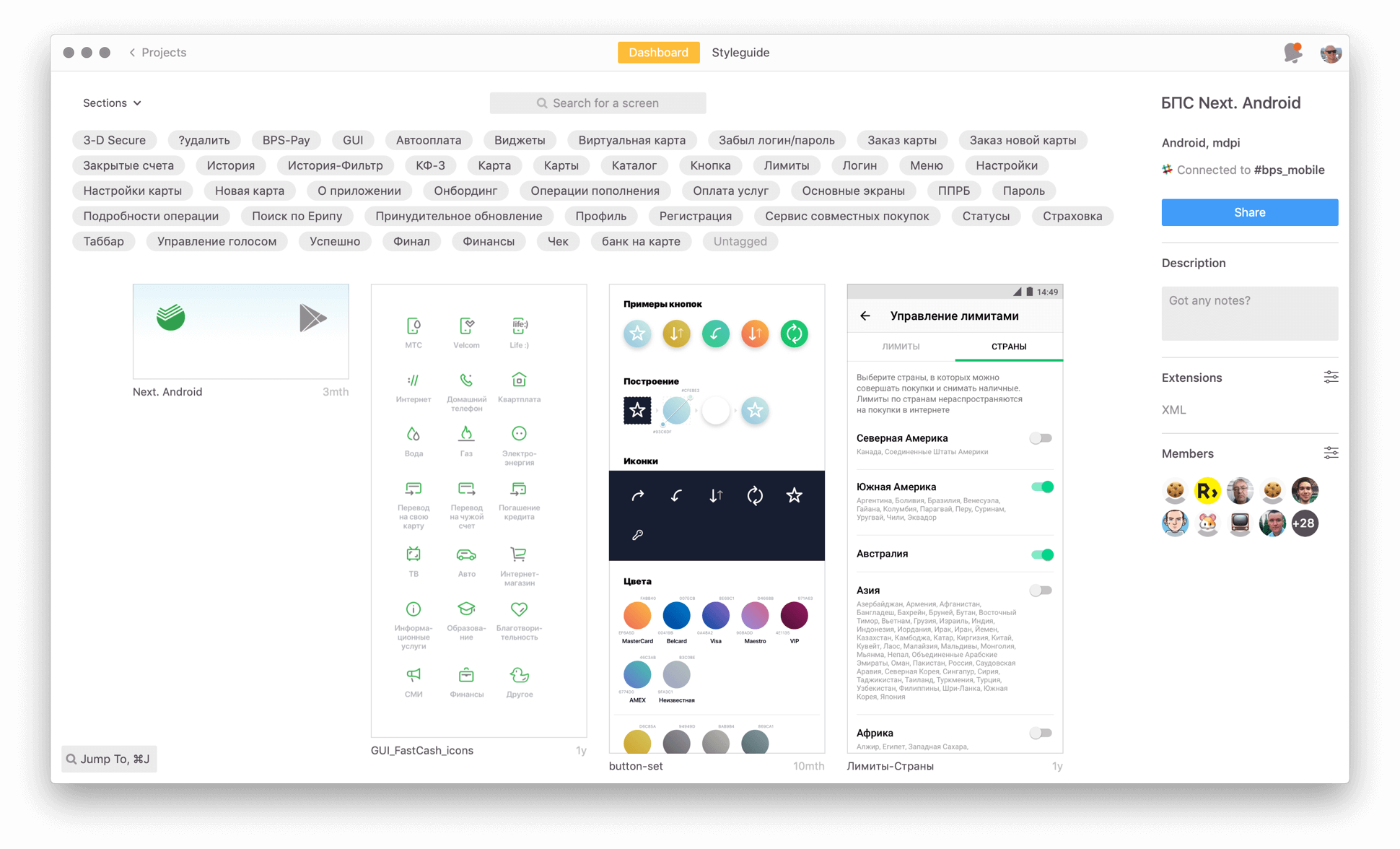
Аккуратно передаем дизайн-системы:
компоненты, интеракции, наборы состояний и шаблоны экранов. Делаем удобные и понятные UI-киты.
Преимущества подхода:
- скорость разработки
- единый визуальный язык
- масштабируемость продукта
- снижение стоимости будущих фич

Давайте обсудим ваш проект
Обычно отвечаем в течение 30 минут. С вами свяжется наш менеджер удобным для вас способом, уточнит детали, предложит бриф для заполнения.
Далее мы подробно изучаем запрос и готовим индивидуальную и подробную калькуляцию со всеми деталями под ваш проект, делимся идеями и инсайтами, даем рекомендации — да и вообще с нами просто приятно пообщаться.