Дизайн мобильных приложений
Наша специализация: дизайн клиентских мобильных приложений. Мы любим распутывать сложные процессы и бизнес-логику, превращаем их в понятные мобильные интерфейсы. Заботимся, чтобы бизнес достигал поставленных целей через приложения, которые любят.
Заказать дизайн мобильного приложения
Мобильное приложение = юзер флоу + приятный дизайн + понятный текст
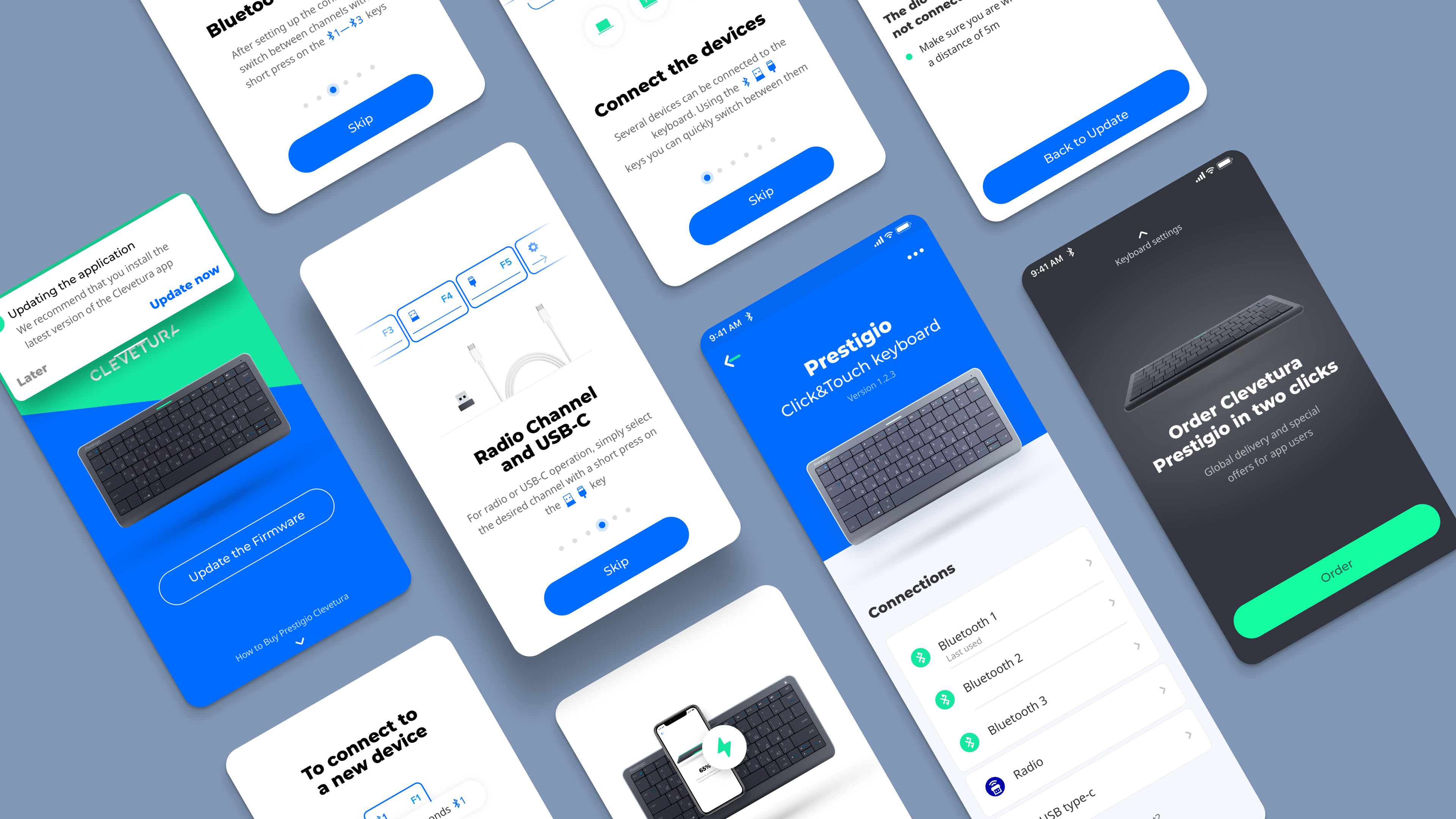
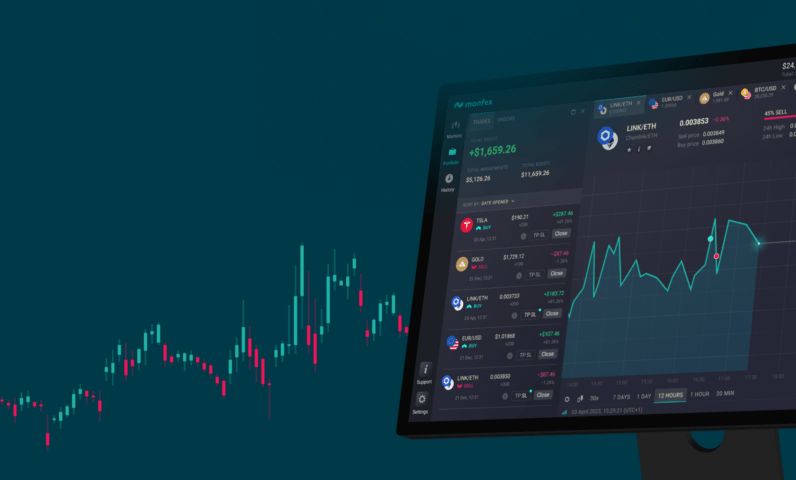
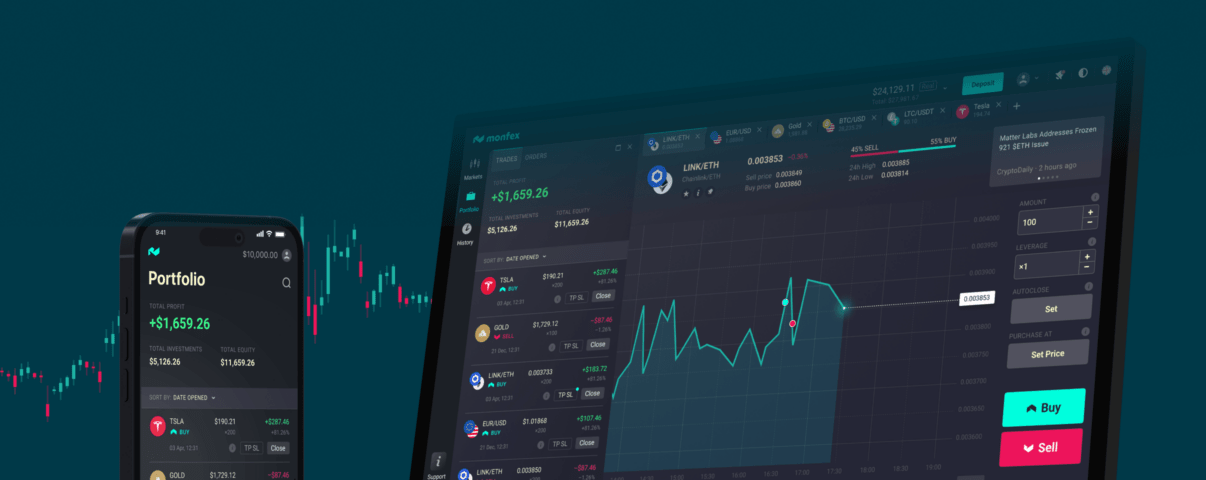
После установки приложения пользователь сразу видит его дизайн: графику, цветовую гамму, расположение кнопок и других элементов. От этого зависит первое впечатление пользователя. Но оно не спасет, если человек не разберется, что ему делать дальше и как пользоваться функциями приложения.
Мы считаем, что хорошо разработанное приложение в первую очередь помогает пользователям совершить целевое действие. Но, конечно, с приятным дизайном.
Важная часть разработки дизайна приложения — грамотно сформулированный текст. Он помогает пользователям взаимодействовать с интерфейсом быстро и без лишних усилий. Поэтому подсказки, сообщения, поля форм, кнопки и другие элементы интерфейса вместе с дизайнером прорабатывают редактор и юзабилити-специалист.
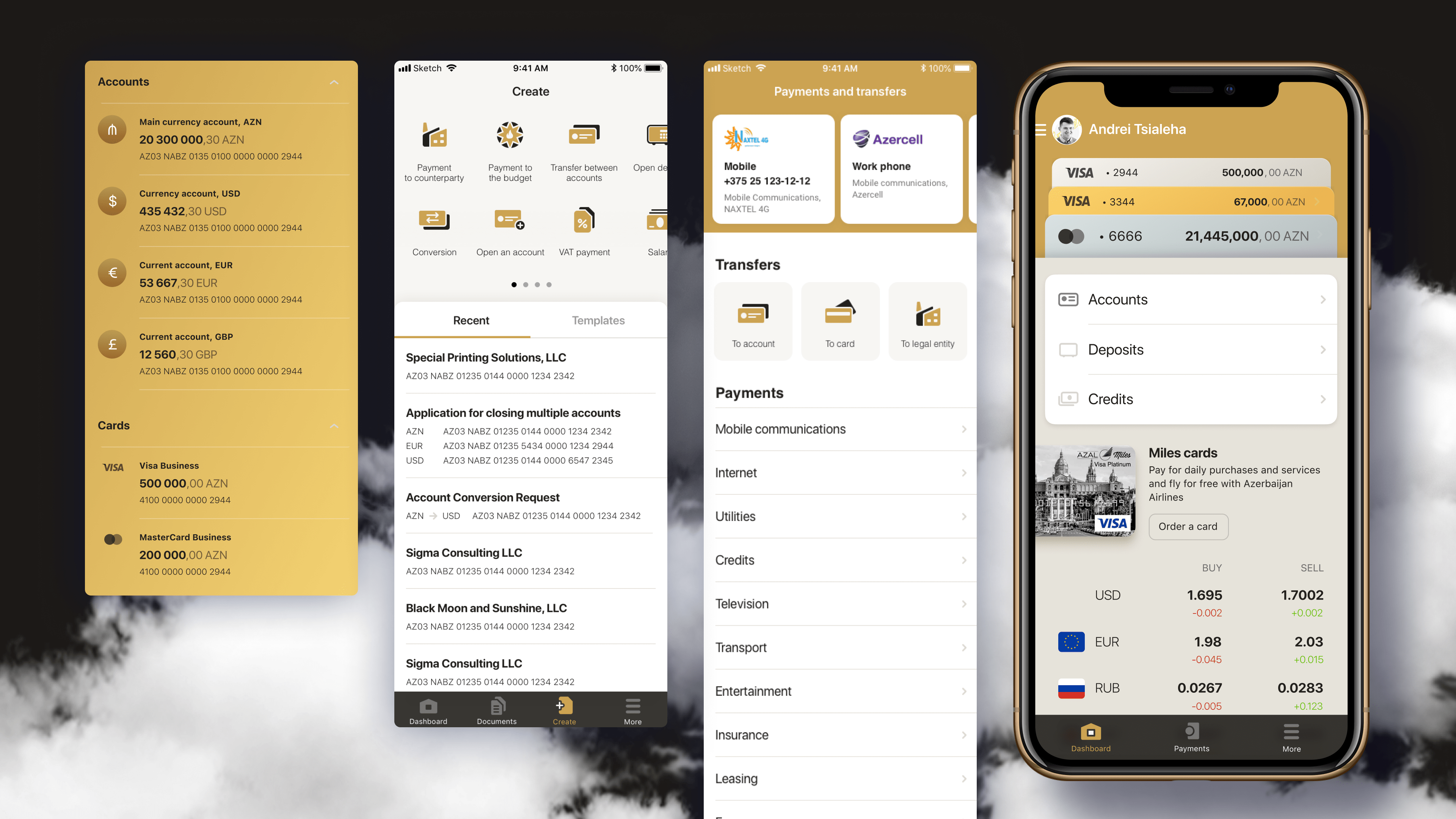
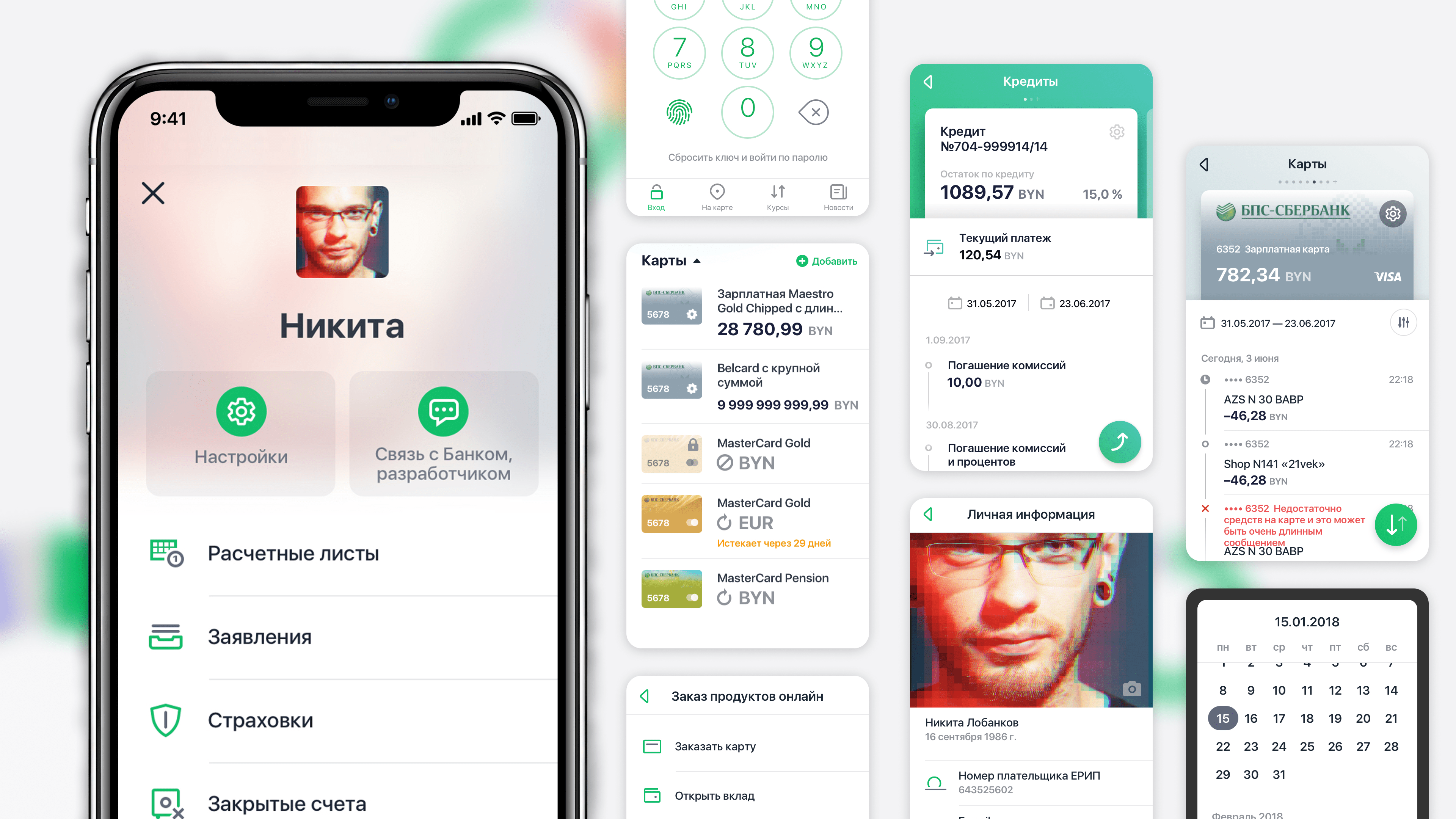
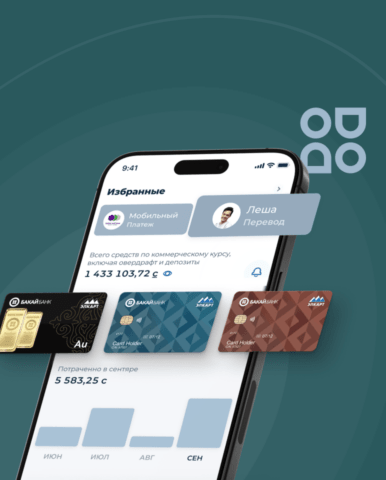
Получили WADLINE AWARDS за мобильный банк
Для кого разрабатываем дизайн мобильных приложений
Бизнесы, которым нужен новый канал продаж или запуск продукта
У нас есть опыт практически во всех областях, кроме космонавтики.
Продуктовые и IT-стартапы с командой разработчиков
Разрабатываем визуальную часть приложения и подготавливаем единую дизайн-систему, чтобы приложение было легко поддерживать и обновлять.
Компании с живым приложением, которому нужен редизайн
Проводим экспертную оценку и выявляем проблемы. Даем рекомендации и на их основе разрабатываем новый дизайн.
Процесс разработки мобильного приложения
Изучаем бизнес клиента
Проводим несколько интервью, чтобы погрузиться в бизнес заказчика. Выясняем потребности, практики пользования и собираем пожелания по функциональности приложения.
Проводим анализ рынка и целевой аудитории
Собираем все лучшие практики и примеры. Это позволяет нам понять конкурентную среду и создать правильный интерфейс. Портреты ЦА помогают команде и представителям бизнеса одинаково понимать потребности пользователей.
Проектируем структуру
Моделируем поведение пользователей внутри будущего приложения и разбиваем его на сценарии. В одном приложении их может быть до 5–7, и для каждого — свой набор экранов. После — составляем план реализации сценариев.
Создаем прототипы приложения
Прототип собираем в несколько этапов — для каждого сценария по очереди проектируем необходимые экраны. Во время проектирования у дизайнера появляется представление о том, как должны выглядеть кнопки, формы и другие элементы. К концу работы над первым сценарием складывается визуальный стиль приложения.

Презентуем клиенту на кликабельных прототипах
Для демонстрации дизайна используем кликабельные прототипы, в которых можно «ходить» между экранами как в настоящем приложении. Во время встреч с заказчиком собираем его комментарии, пожелания и по ним дорабатываем дизайн.
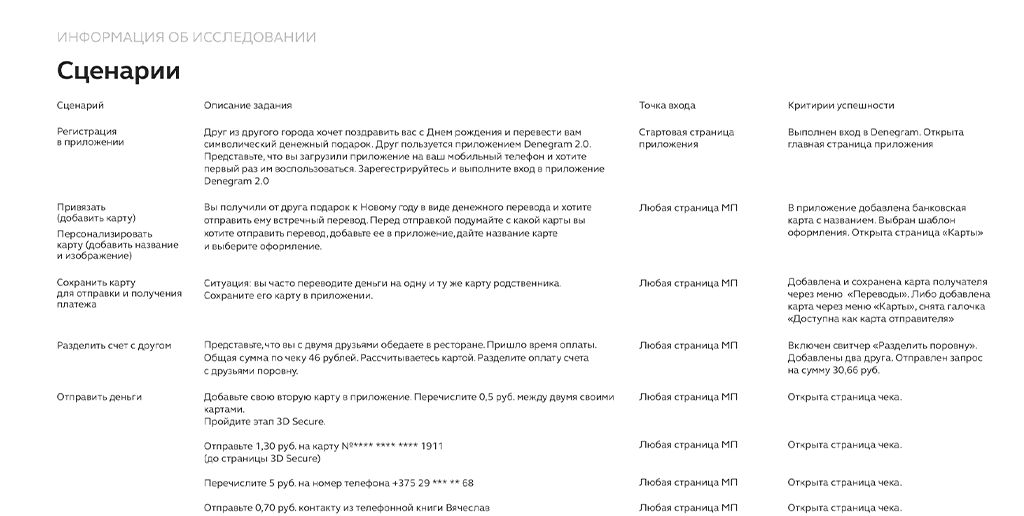
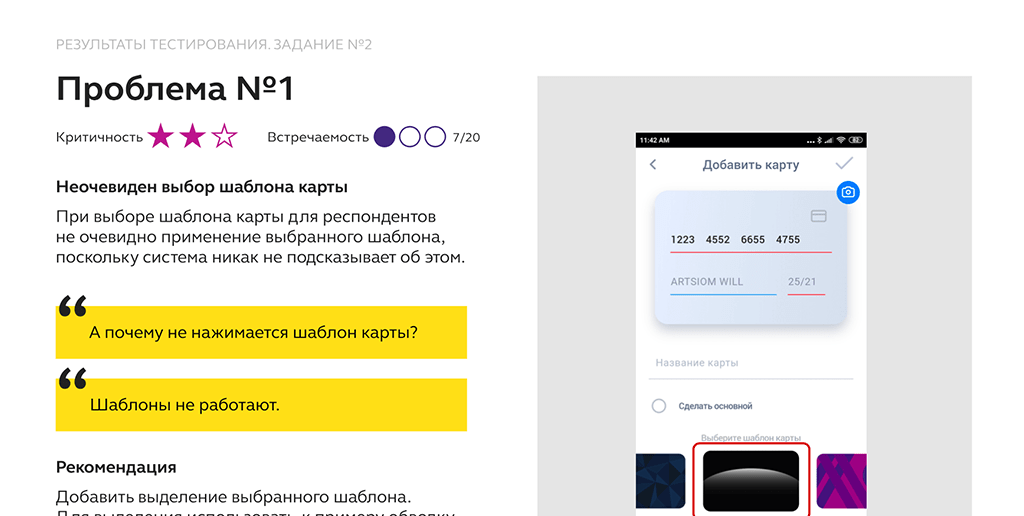
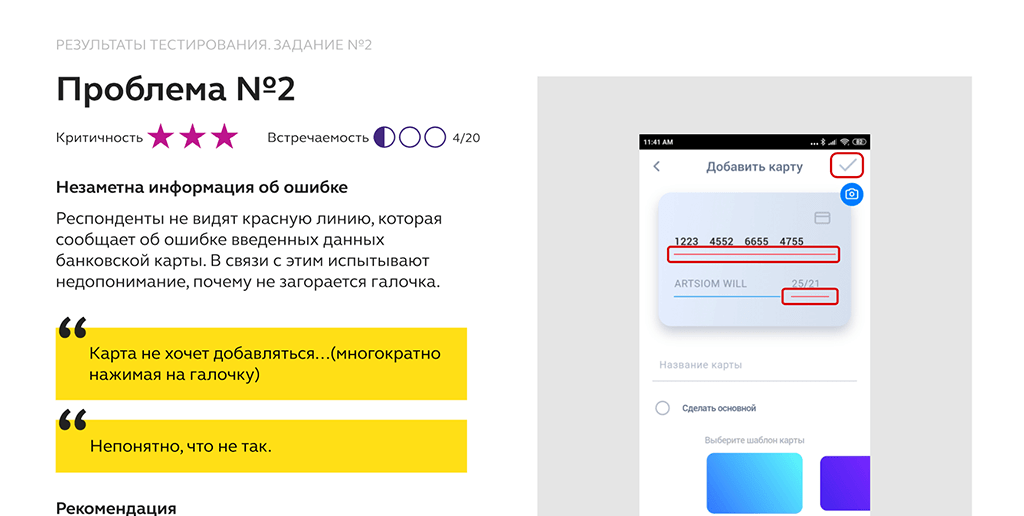
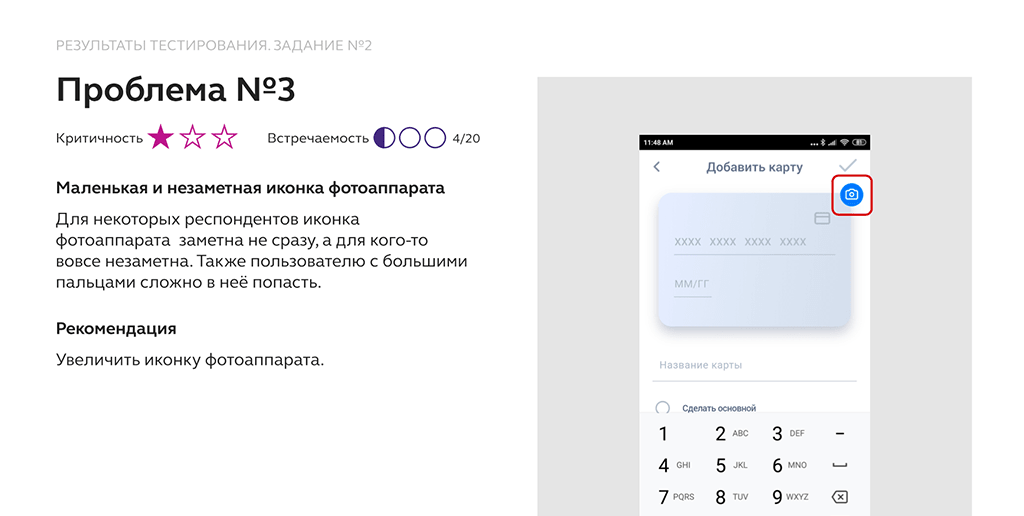
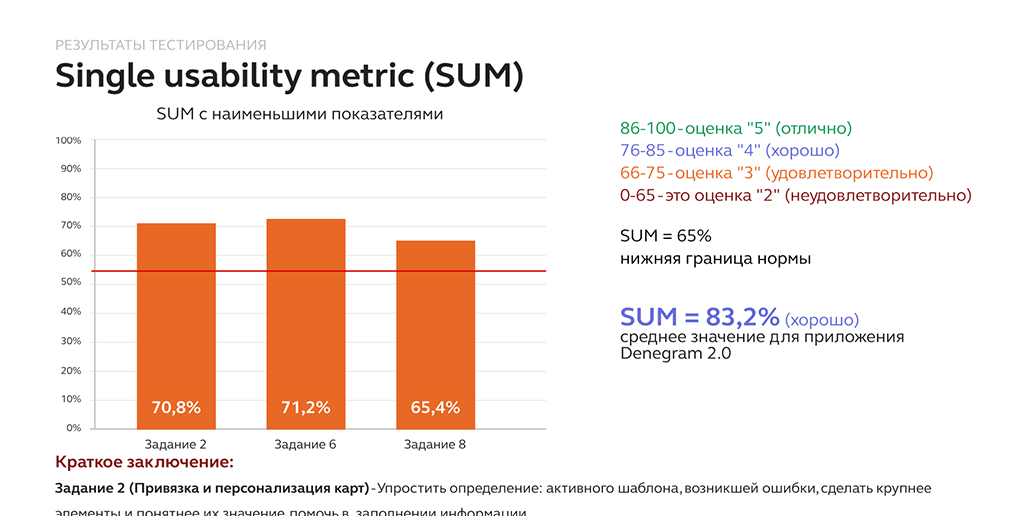
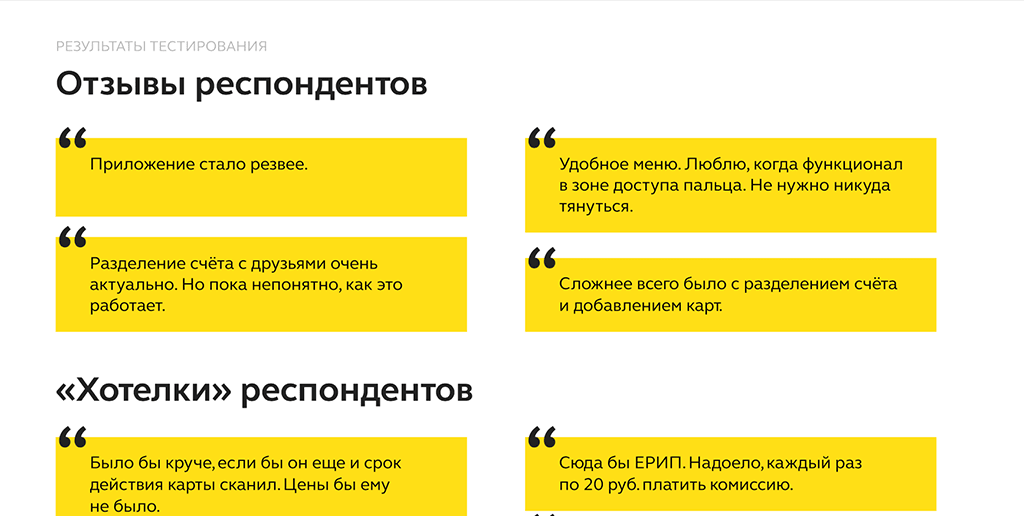
Проводим пользовательское тестирование
Привлекаем респондентов из целевой аудитории продукта. Они приезжают в офис и работают с приложением. Наши эксперты наблюдают за процессом, записывают данные, затем анализируют ошибки и предлагают, как их устранить.






Фрагмент отчета о юзабилити-тестировании мессенджера для денег Denegram
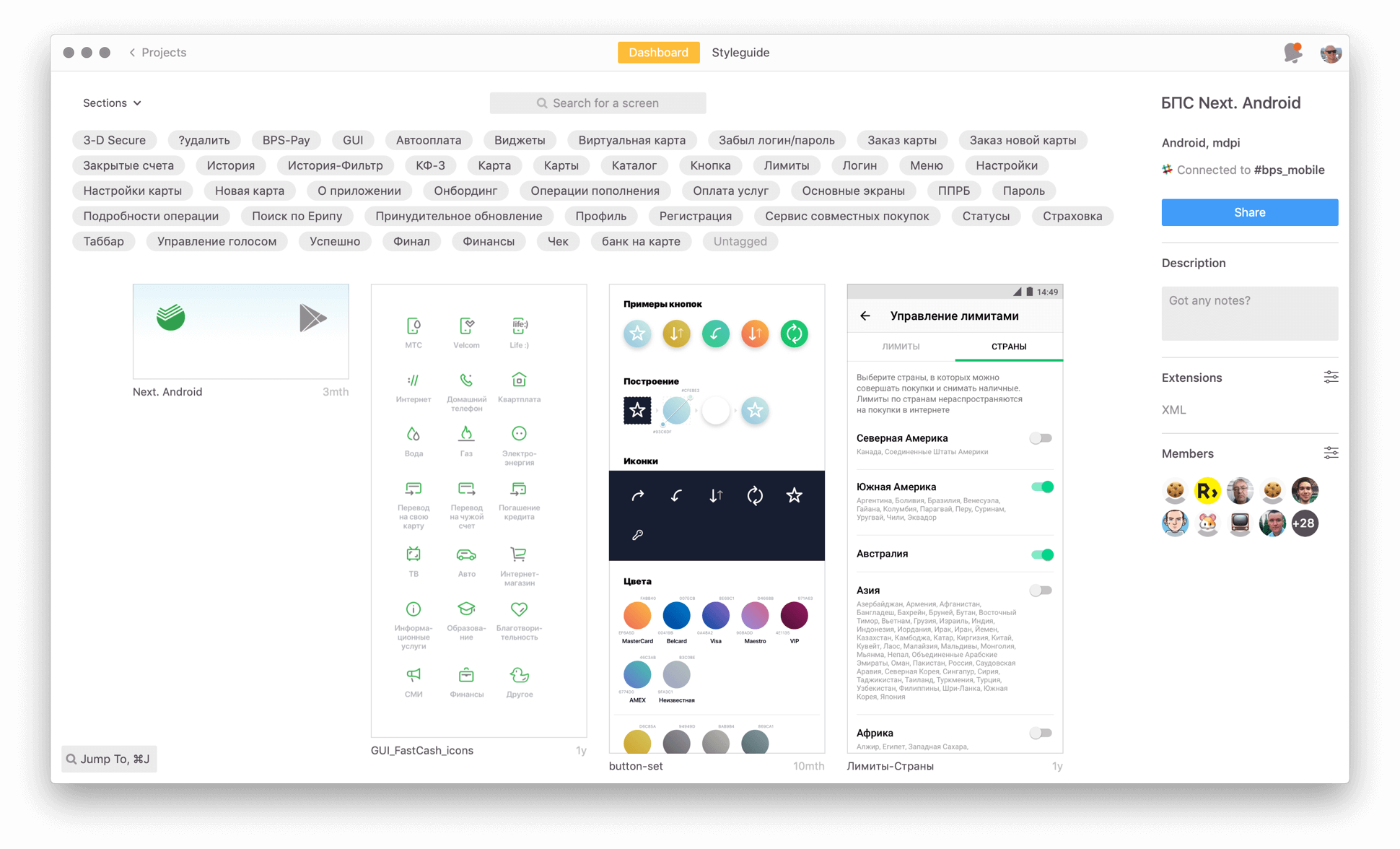
Передаем в разработку
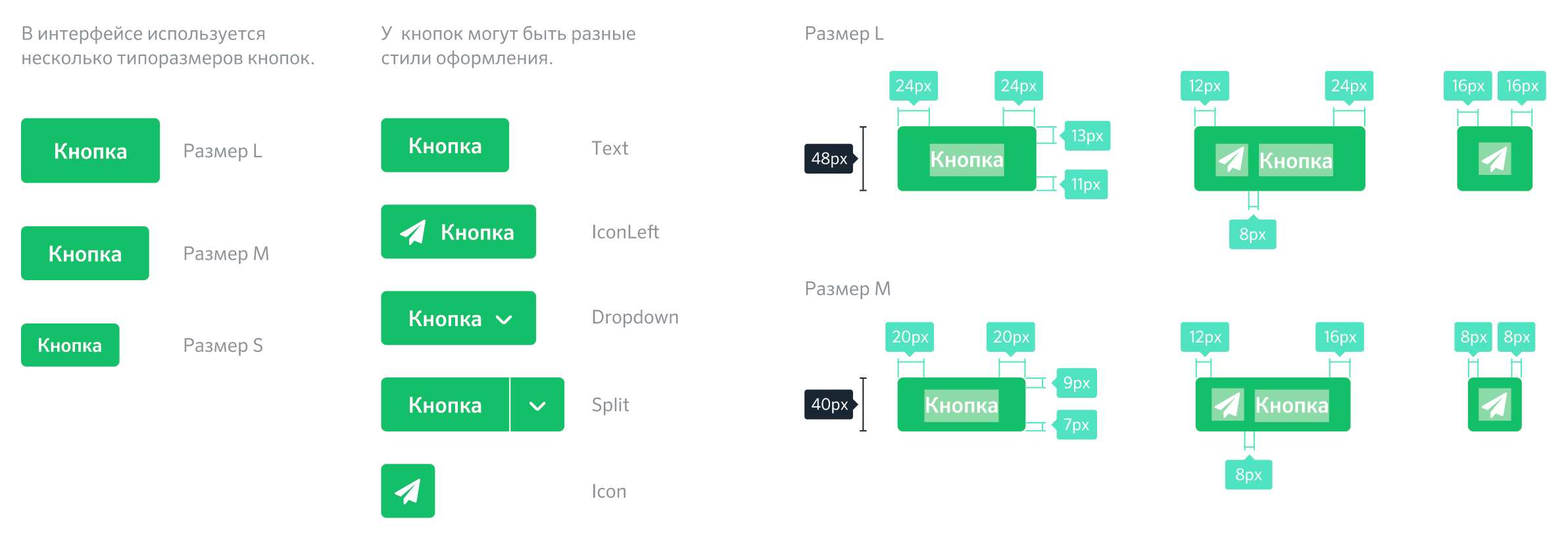
Собираем в спецификацию состояния всех элементов интерфейса. Даем пояснения по анимации и раскадровку. Все вместе поставляем разработчикам через Zeplin, Figma или Invision Inspect.

Проводим дизайн-ревью
Проверяем живое приложение и собираем замечания в баглист. Даем рекомендации, как исправить ошибки.