Первый секрет идеального кейса
Разбираем самую частую ошибку редакторов, из-за которой кейсы пишутся впустую и не выполняют свое предназначение — цеплять клиентов и продавать.
На наших интерфейсных кейсах в бою с главредом слег не один редактор. Одна из причин — редактор по привычке пишет кейс по тем же принципам, что и статью. Расскажу, как такой подход убивает кейс и как тогда правильно.
Не путайте кейс со статьей
Статья
- читается,
- основную нагрузку несет текст,
- картинки дополняют и усиливают текст,
- текст выполняет роль инструкции.
Кейс
- просматривается,
- основную нагрузку несет визуальное повествование,
- текст дополняет и усиливает визуальное повествование,
- наглядность выполняет роль инструкции.
Идеальный кейс — это инфографика / комикс / раскадровка. Но не статья


Помимо визуальных различий, нужно еще понимать контекст.
Внутри статьи — польза для читателя
Читатель это осознает и поэтому охотнее приложит усилия, чтобы прочесть материал и получить полезное.
(Несмотря на это надо все равно быть заботливыми авторами и делать так, чтобы читать материал было легко и приятно.)
Внутри кейса — фокус на результате работы студии
Демонстрация, как компания умеет. Студия продает свои услуги с помощью кейсов, а значит, не может требовать от читателя вдумчивого чтения и работы с карандашом для постижения дизайнерского замысла.
С помощью визуальной истории нужно упростить читателю (то есть потенциальному клиенту) жизнь и донести нужную мысль так, чтобы тот даже не напрягал мозг.
Горстка картинок, собранная в одном месте, не становится кейсом
Кейс — это осмысленный визуальный рассказ о дизайнерских решениях и бенефитах для бизнеса. Иллюстрации должны быть подчинены визуальному повествованию, обращая внимания читателя на нужное.
Просто картинки может быть недостаточно для того, чтобы ваше дизайнерское решение был очевидно клиенту. Нужно управлять вниманием и создавать историю.
Если в материале много картинок, но нет осмысленности и управления вниманием — это не кейс
Давайте разберем несколько примеров визуального повествования — как в рамках целого кейса, так и отдельных его разделов.
Кейс Planes Live
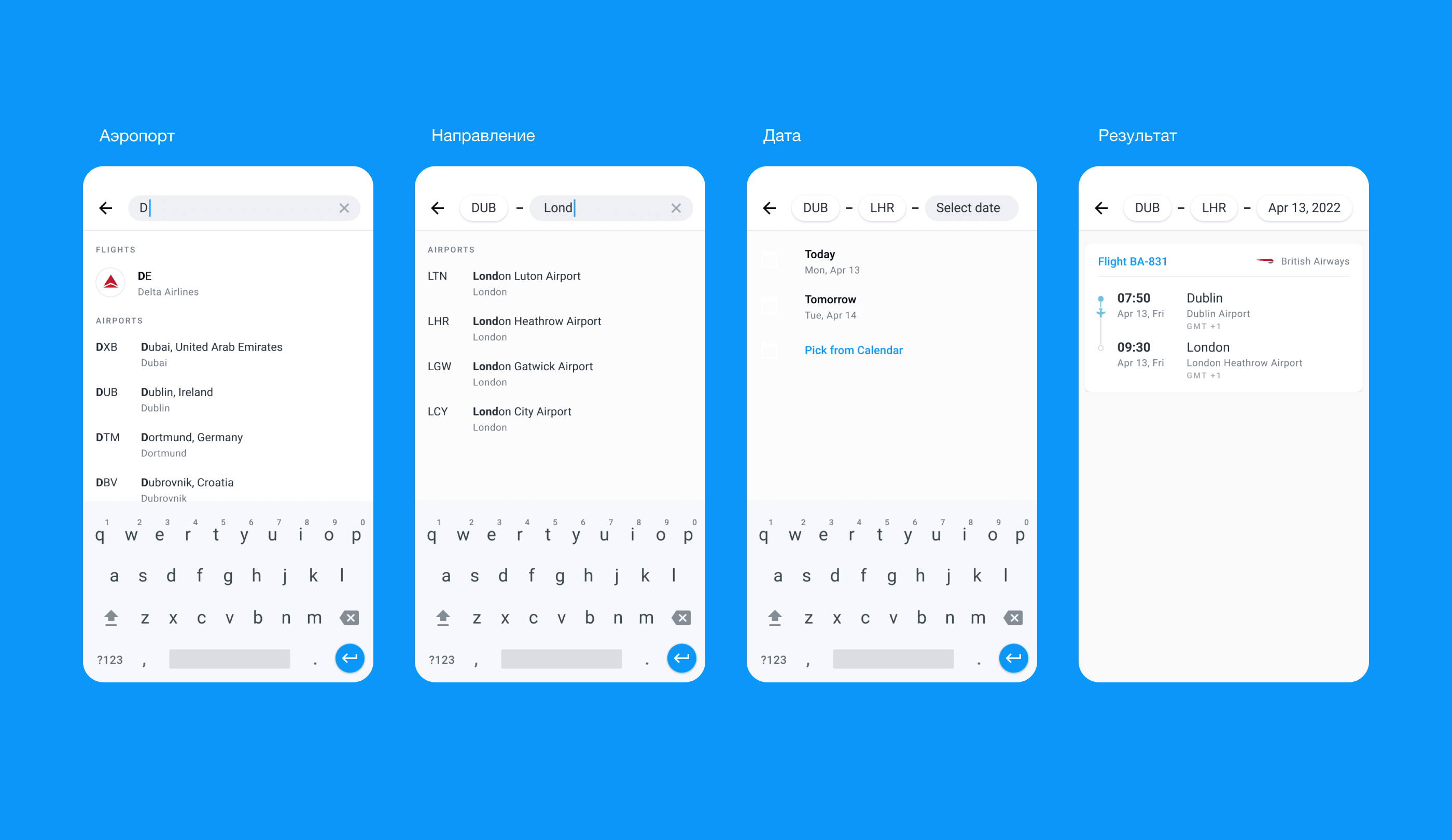
Мы сделали редизайн приложения по трекингу самолетов Planes Live. Задача — рассказать в кейсе о дизайн-решениях, в частности — как теперь работает поиск и что в нем крутого.
Первый подход. Делаем его с помощью текста:
Мы сделали поиск с предикативным вводом, который предугадывает намерение пользователя и по нескольким введенным символам предлагает ему подходящие результаты с названиями аэропортов и городов. Это позволяет путешественнику найти информацию одним поисковым полем, не задумываясь и не усложняя себе навигационный путь между разными сущностями: аэропортами, самолетами и городами. Система все понимает, и через два печатных символа выдает релевантный результат, а через три — практически полностью угадывает запрос пользователя. Поиск упрощает навигацию, экономит время и делает систему представления информации наглядной и понятной: рейс, аэропорт и авиакомпанию теперь не перепутать, даже если введено всего две буквы.
Классно описано, но не работает: очень сложно, проще не читать и не разбираться. Идем дальше и зовем дизайнера:

Видно, что экраны отличаются, но изменения — минорные. Показаны разные состояния выдачи, но нет повествования. Остается надеяться, что читатель будет сидеть, чесать бороду и вникать. Спойлер: все еще не будет.
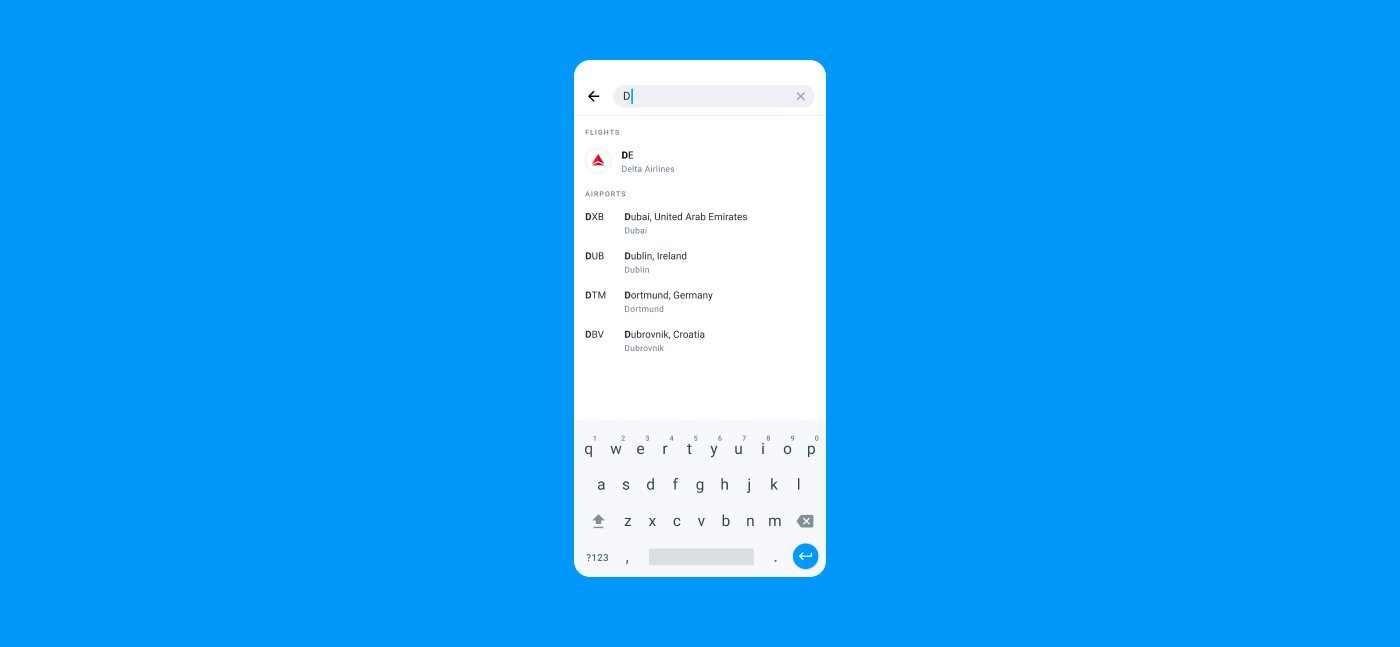
Следующий подход. Убираем батарею скриншотов и отрезаем лишнее.

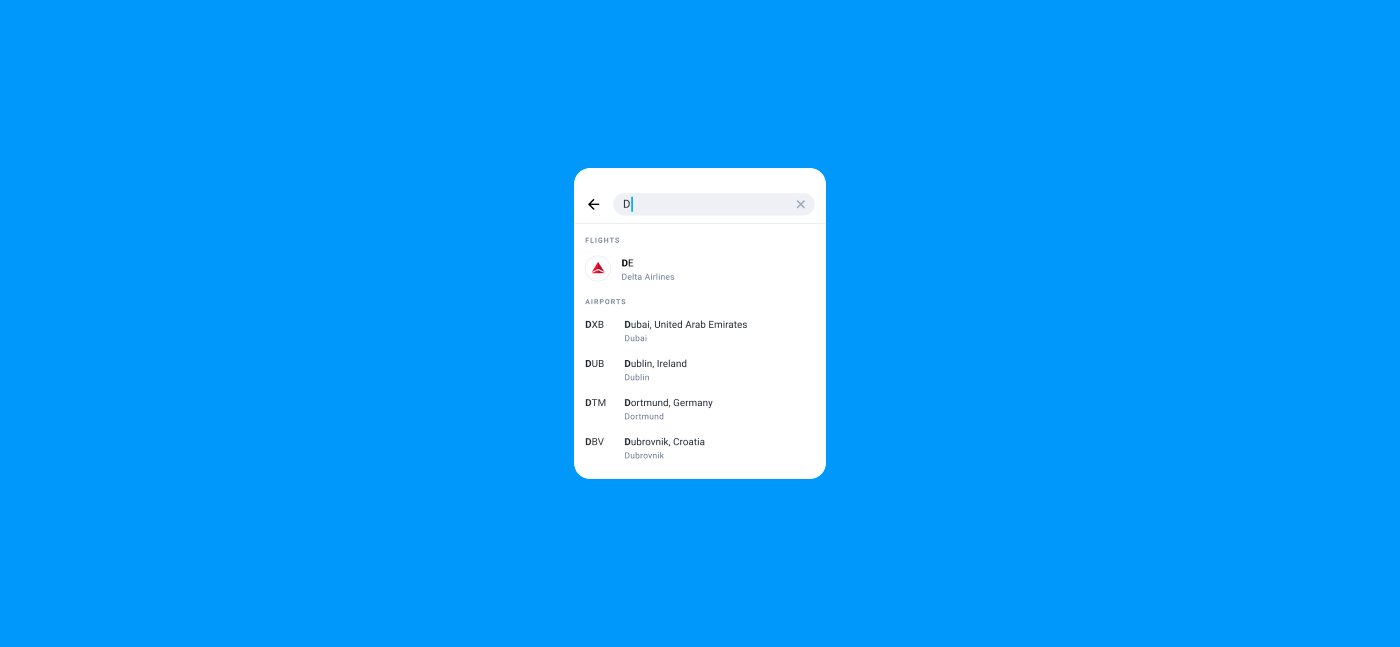
Путь верный. Теперь дорабатываем. Управляем вниманием: кадрируем, убираем все лишнее, анимацией направляем взгляд читателя и так создаем нужную историю.
Ролик наглядно показывает решения по разным форматам данных и автоматическим подсказкам и в нужный момент эмоционально возвращает в контекст кейса. Полетели дальше.
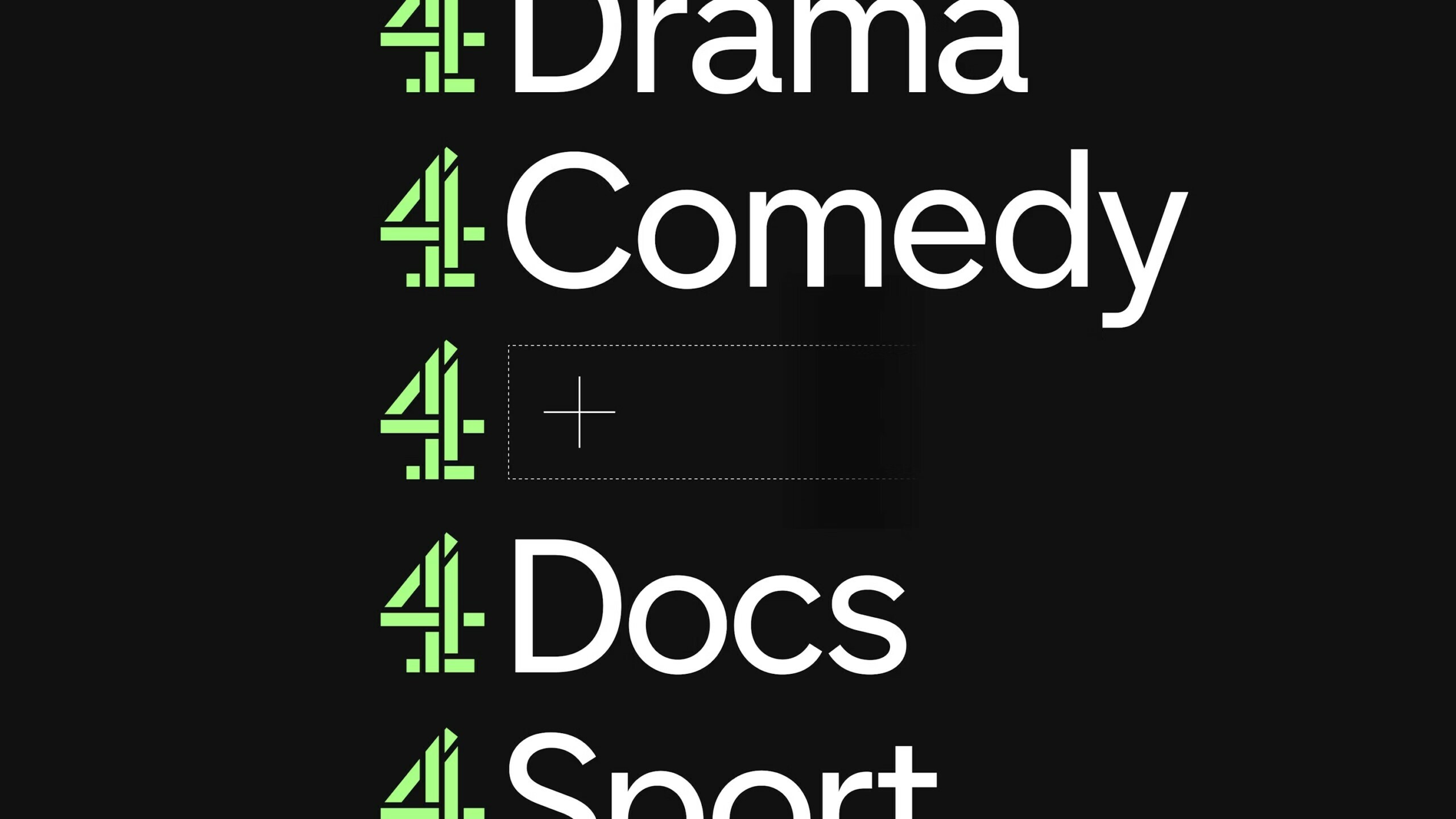
Кейс Channel 4
Люблю кейсы Pentagram. Мне даже мозг включать не надо и читать что-то. Смотрю и понимаю, что это брендинг для Channel 4, который продакшит разный контент: от мультиков до криминала.
Pentagram объединил все каналы в одну систему и затронул все возможные точки коммуникации: аутдоры, Тик Ток, мобильные приложения, заставки, приложения для телевизора. Текста — минимум. И при этом мне все понятно.
Обратите внимание, как одной иллюстрацией показана логика динамического перехода между сценами.
Вместо того, чтобы писать много текста о структурности и многообразии контента — стереометрическая проекция, которая помогает бренду выйти в пространственные формы, не ограничиваться стандартным набором айдентики и объяснить динамичность и многообразие телевизионного ряда.
Еще пример. Как одной картинкой и без слов показать, что в брендинг легко встраиваются и другие направления? Вот как.

Кейс Instacart
Instacart — сервис по доставке продуктов, и брендинг для него от агентства Wolff Olins.
Сразу все понятно: виден масштаб решения, но в то же время никакой зауми и сложного текста. Вместо этого — визуальное повествование в каждой картинке.

Мораль сей басни
↑ Кейс, написанный по принципу визуального повествования, не требует от читателя много усилий: ему не нужно долго вникать, сидеть с лупой, вчитываться и догадываться. Так, у вас больше шансов быть замеченным потенциальным клиентом и вступить с ним в диалог.
Когда пишете кейс, держите в голове: могу ли я эту мысль показать, а не рассказать. Управляйте вниманием, показывайте картинки и будьте заботливыми редакторами и дизайнерами.