Веб-приложения
Берем на себя создание веб-приложений от проектирования до запуска и поддержки. Разгружаем сотрудников от рутинной работы и ускоряем процессы. Автоматизируем работу с массивами информации, базами данных, классифайдами, реестрами.
Веб-приложения работают так же, как и мобильные приложения, но через браузер пользователей.
Веб-приложение отличается от сайта скоростью взаимодействия пользователя, но разница тонкая: часто человек даже не понимает, чем пользовался. Например, в большие е-коммерс сайты — решения-гибриды. В них часть страниц работает как обычный веб-сайт, а каталог и корзина — как веб-приложение.
Для каких компаний создаем веб-приложения
Для компаний с большим документооборотом и ценной информацией пользователей
Понимаем ценность информации пользователей в личных кабинетах, кадровых реестрах, системах учета и документообороте и знаем, что делать, что ее сохранить при разъединении с интернетом
Для продуктовых и IT-стартапов с идеей или готовой концепцией веб-сервиса
Проектируем и разрабатываем визуальную часть веб-приложения, подготавливаем единую дизайн-систему для поддержки и обновления приложения. Разработку передаем партнерам-технарям
Как проходит разработка
Запускаем проекты короткими итерациями, быстро подстраивая разработку под ваши задачи и приоритеты. Мы не создаем «коробки», из которых понадобится 15% функционала, а делаем решение под ваш бизнес — легкое, быстрое и идеально подстроенное.
Погружаемся в бизнес
Задаем множество вопросов о бизнесе, вникаем в бизнес-логику и разбираемся, какие есть проблемы. Ищем решение, чтобы помочь с автоматизацией процессов.
Анализируем аудиторию бизнеса и ее потребности
Это помогает понять, кто будет пользоваться продуктом, и учесть интересы пользователей. Фиксируем контекст взаимодействия, условия, технические и бизнес-ограничения.
Разрабатываем дизайн веб-сервиса
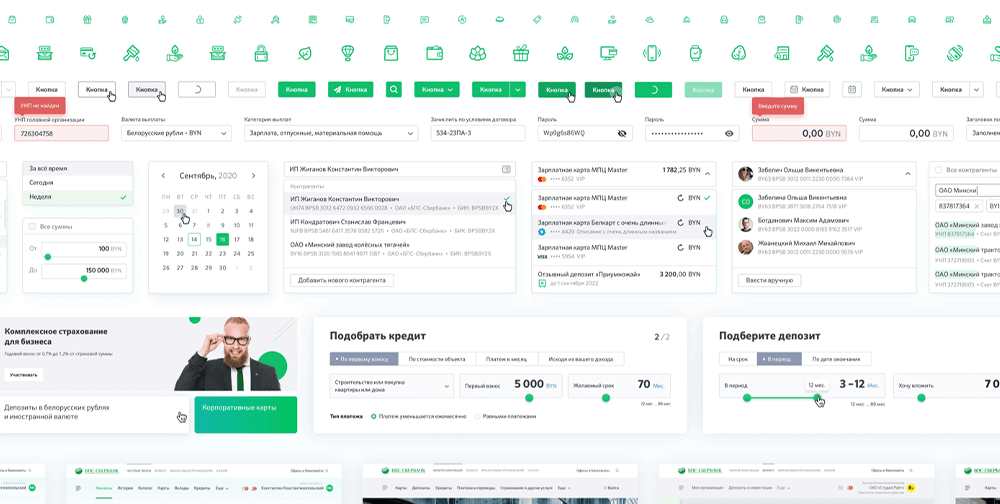
Прорабатываем основные сценарии интерфейса и выстраиваем сквозной путь пользователя. Первую версию дизайна тестируем и после результатов исправляем ошибки, чистим и избавляемся от лишнего
Унифицируем элементы веб-приложения
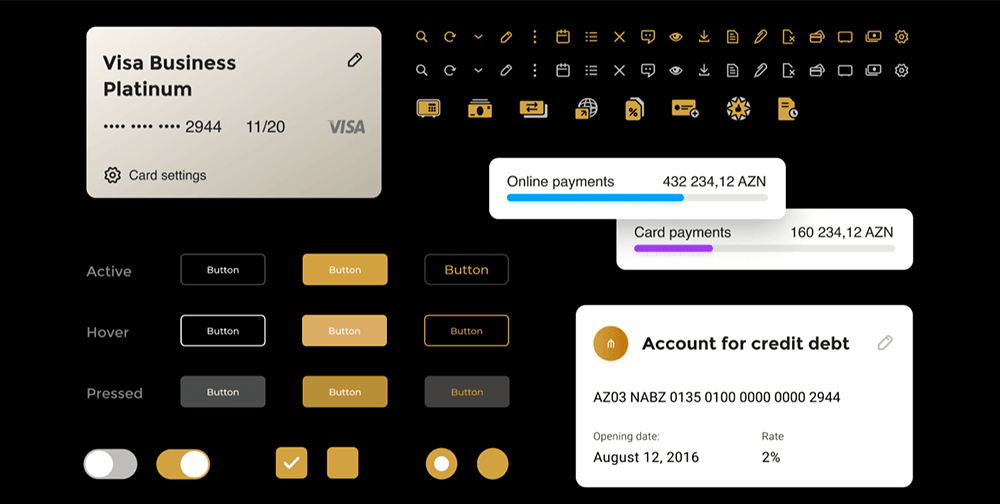
Готовим UI-кит или дизайн-систему: вычищаем стили, элементы, блоки и модули, иллюстрации и иконки. Связываем элементы между собой в зависимости через классы и переменные.




Аккуратно передаем дизайн
Пишем подробную сопроводительную документацию, в которой уточняем, что и как должно работать. Суппортим в процессе разработки.
Поддерживаем после запуска
Наши проекты основываются на атомарных дизайн-системах, поэтому их легко поддерживать и обновлять. Проверяем сверстанный интерфейс, составляем баглист и даем рекомендации, как их исправить. Если необходимо, отрисовываем новые сценарии в приложении для релизов новых версий.

