Интерфейс интернет‑банка Premium Bank
Показали, как правильная дизайн-система спасает тысячи долларов и месяцы времени.



Отсутствие старого интерфейса, который нужно дорабатывать, — подарок для обеих сторон. Дизайнер получает свободу, а банк — дизайн-систему с набором компонентов, которые ни с чем не вступают в противоречие.
Проектирование
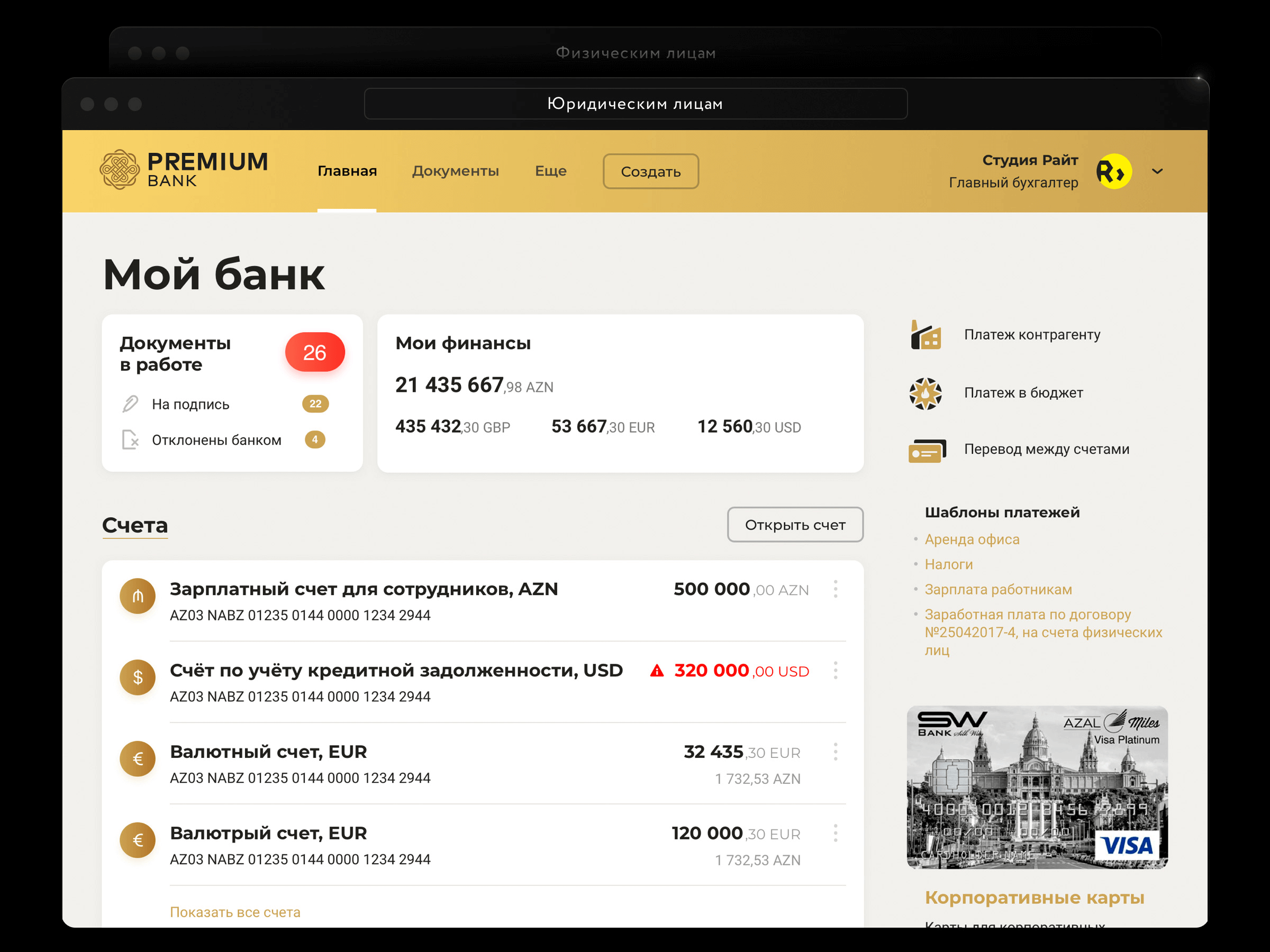
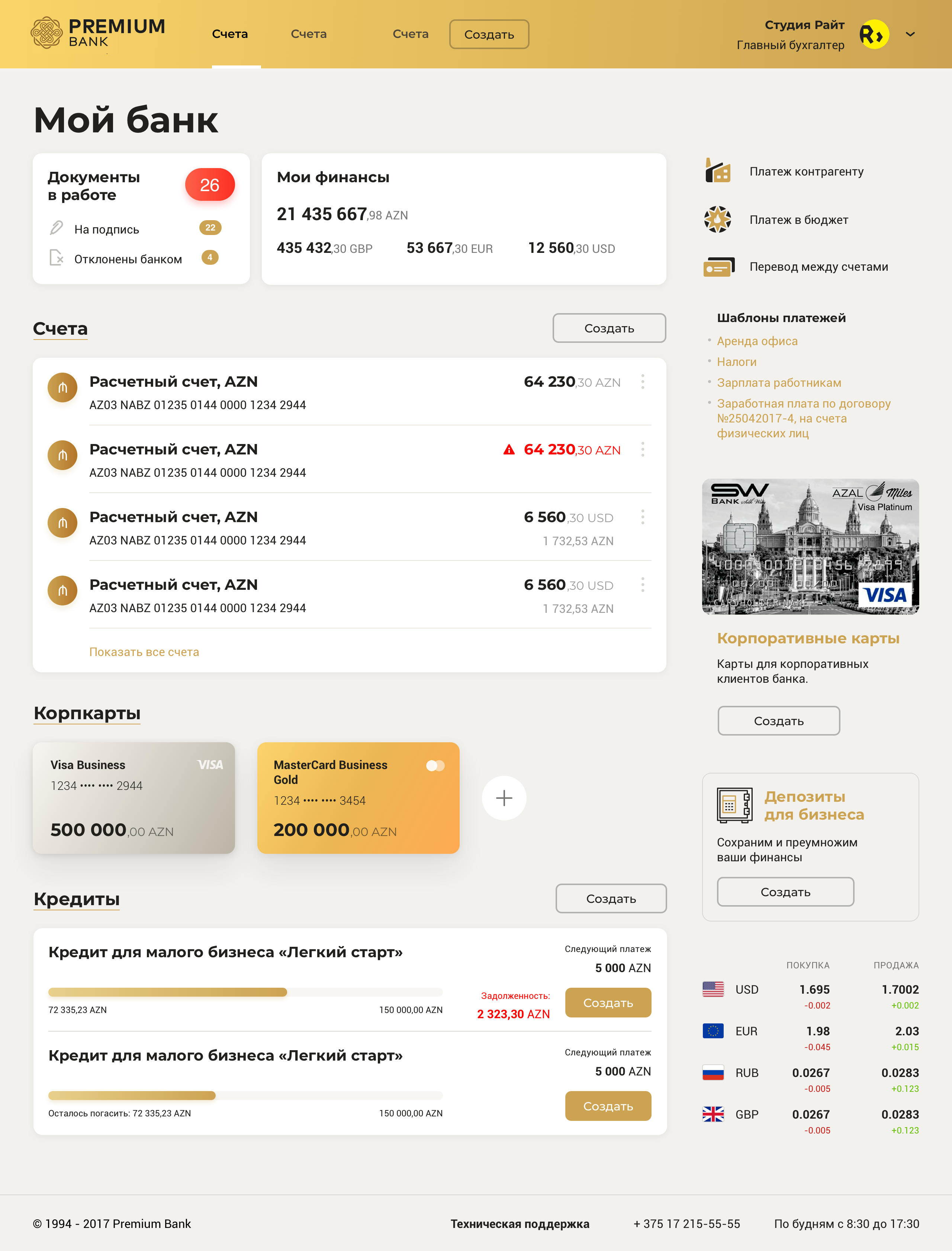
Начинаем с проектирования самого нагруженного продукта — делаем интернет-банк для юридических лиц. Он должен взять на себя часть функций персонального помощника директора, финдиректора и бухгалтера.

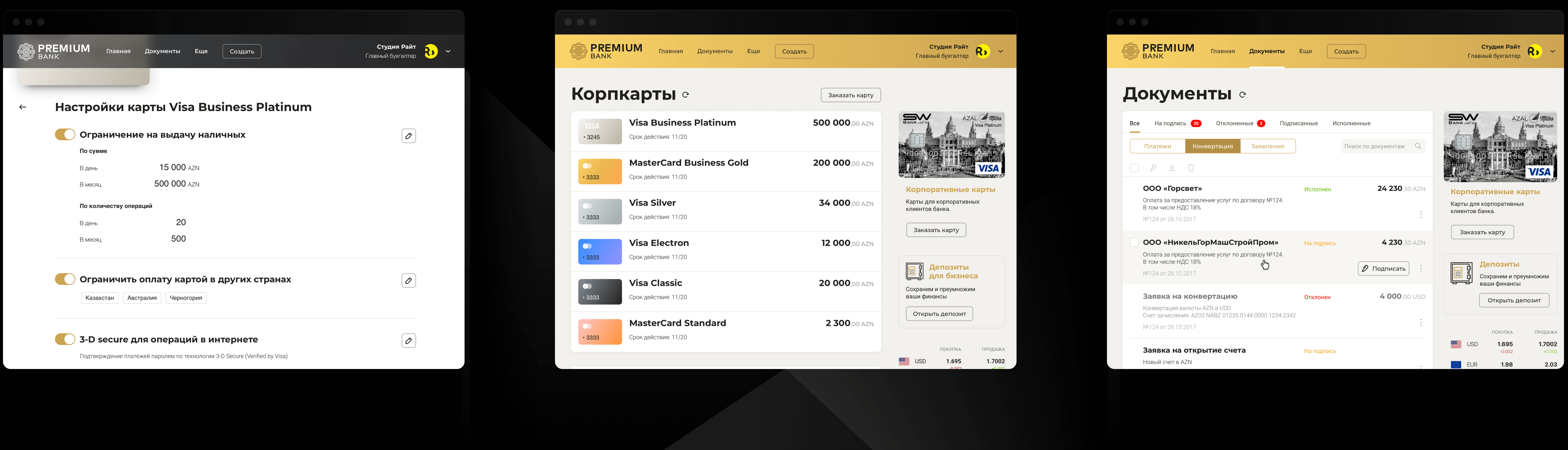
Документы рассортированы по типу и по статусу. Цветом подсказываем, какие из них требуют обратить на себя внимание. Достаточно пары секунд, чтобы пользователь смог комплексно оценить ситуацию.
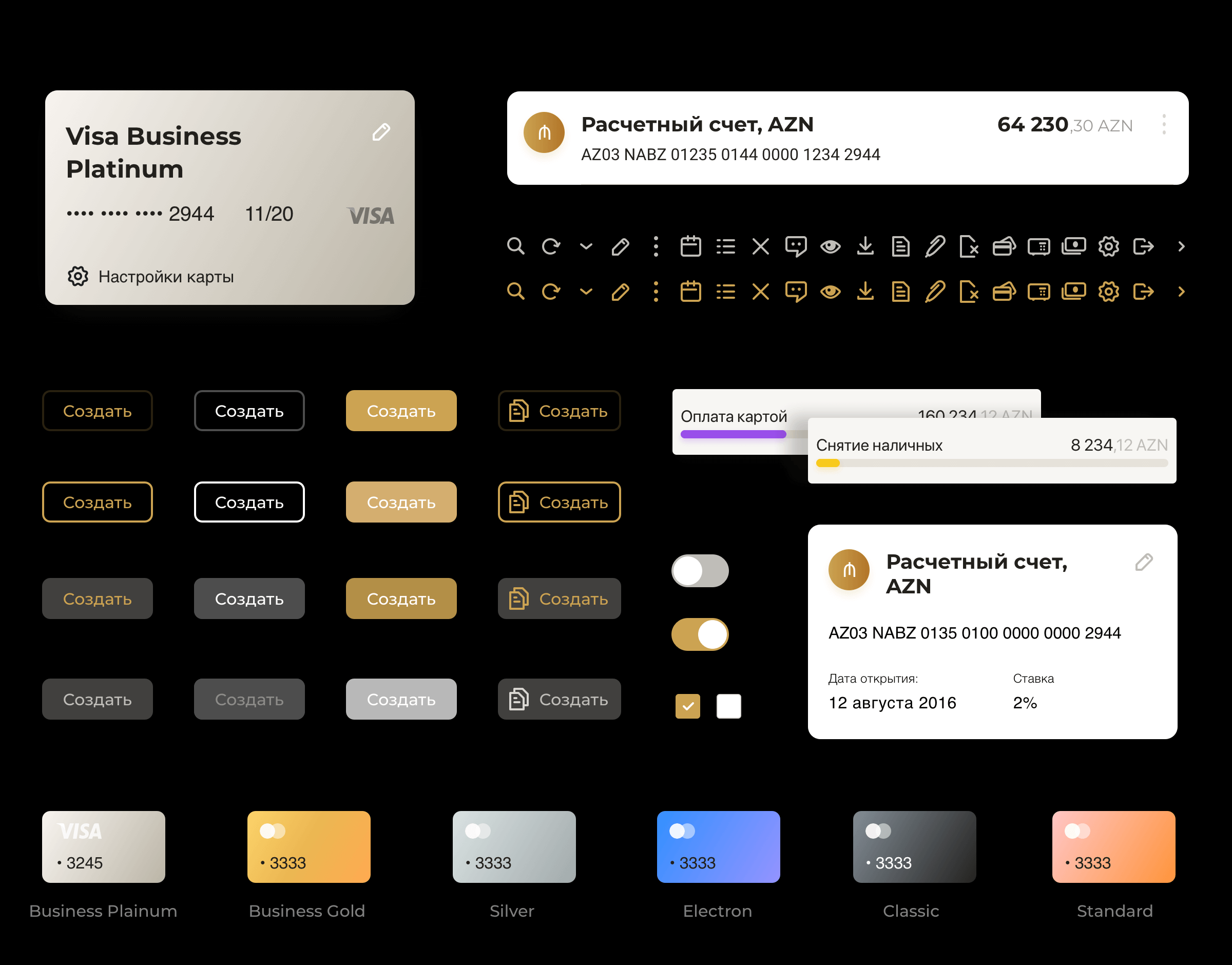
Проработка компонентов
Прорабатываем отдельные элементы и собираем дизайн-систему интерфейса.



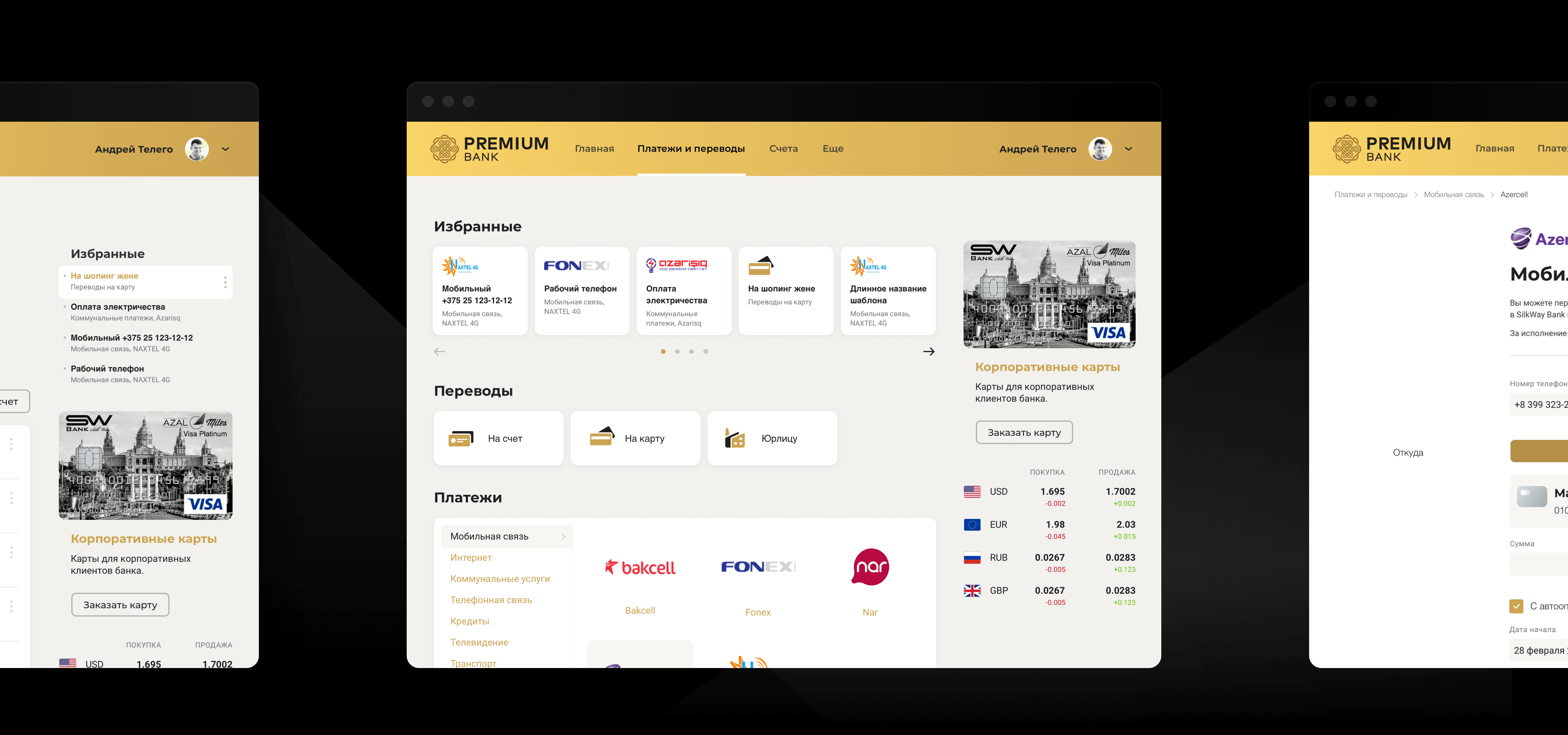
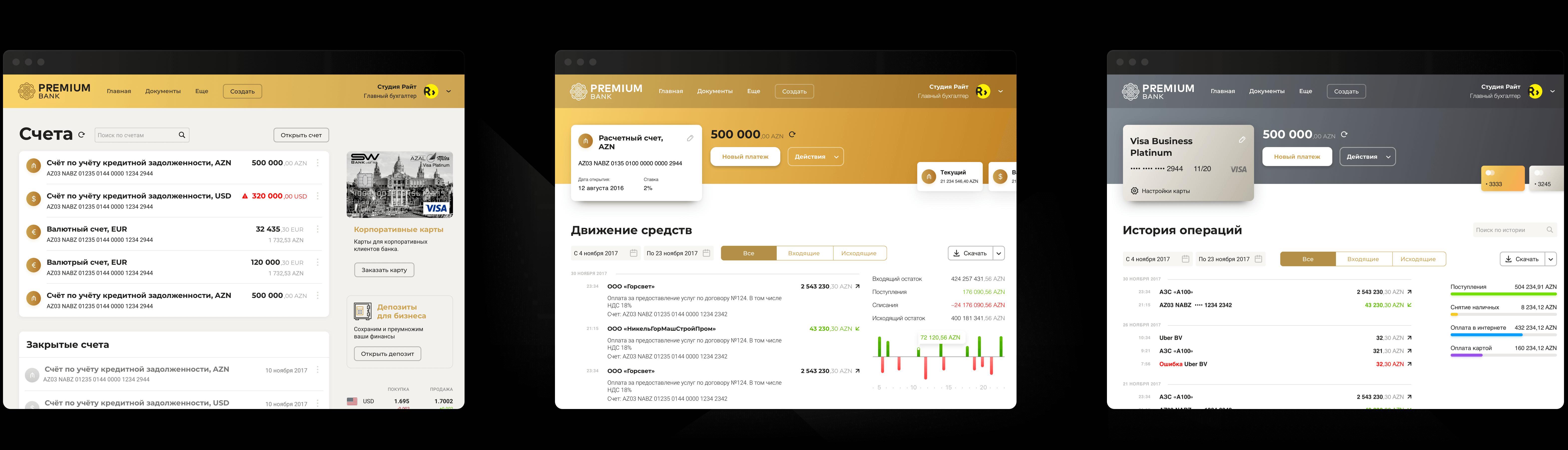
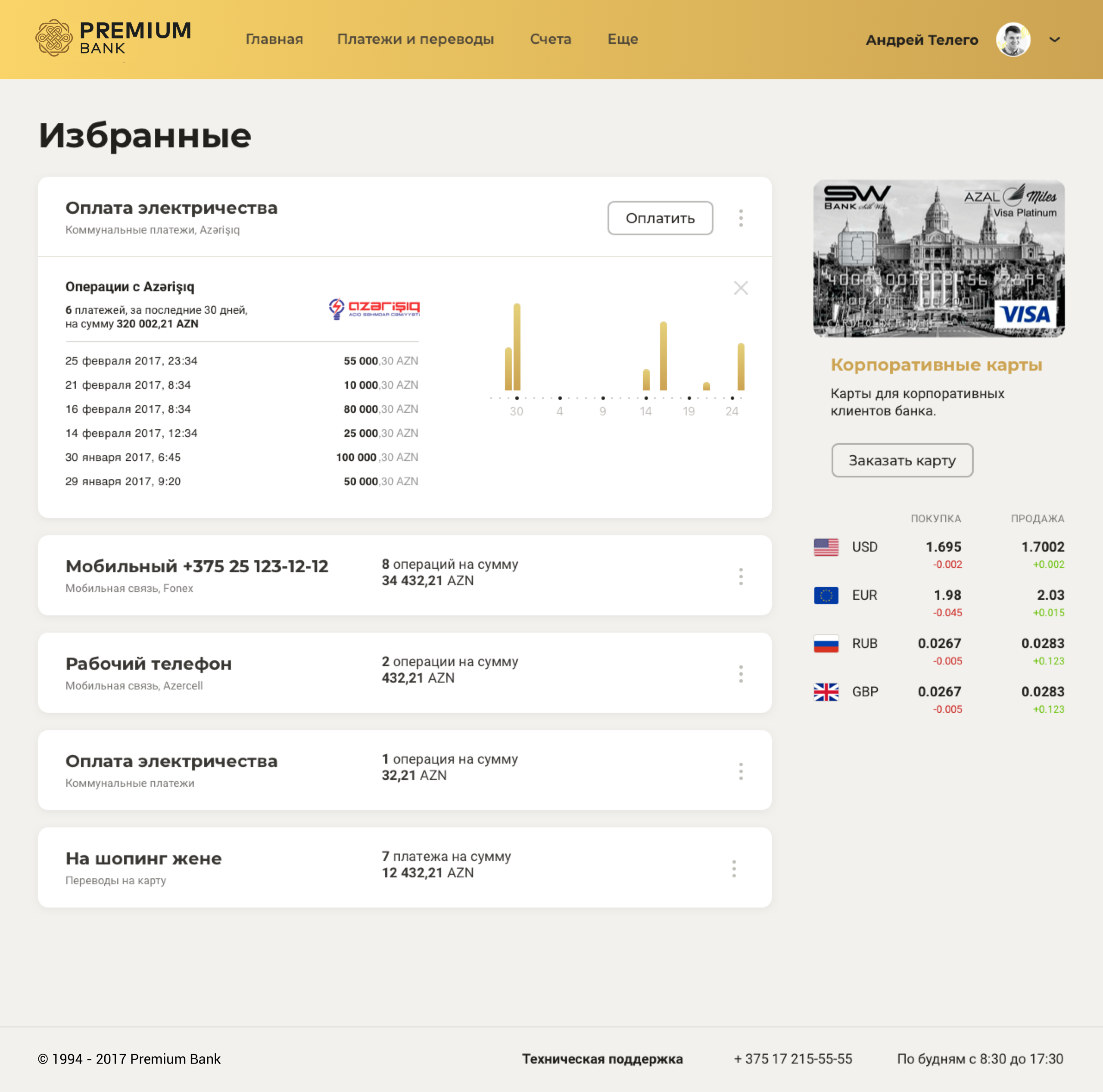
Интернет-банк для физических лиц выстроен по тем же правилам: выносим вверх самое важное для пользователя. В дашборде это карты, в платежах — избранные операции. Чтобы сразу после входа, например, пополнить баланс телефона, нужно сделать ровно 2 клика:
-
переход в Платежи и переводы,
-
выбор операции.
Статистику показываем графиками. Плюс одна причина чаще обращаться к банку, а не отдельным приложениям по контролю расходов.

Его остается просто собрать из уже готового «конструктора» и доделать недостающие элементы. Вспомните об этом, когда будете думать, нужна ли вам дизайн-система.
Дизайн-система
Два продукта за 2 месяца
Сжатые сроки не стали помехой для создания двух самостоятельных интернет-банков за счет единого набора компонентов. Более того, внедрять новый функционал и вносить изменения в будущем будет на порядок проще. И да, такой подход намного дешевле и эффективнее, чем разработка отдельных страниц.
Впереди — работа над мобильным приложением.
Заявка улетит в отдел продаж. Вам ответит кто-то из менеджеров, чтобы обсудить
детали. В рабочее время это занимает до получаса

Спроектировали удобное и лаконичное визуальное решение