Что делать, если нужно перевести много текстовых объектов на статических макетах без разработчиков, динамического фронта и Google Translate.
При разработке сайта, приложения или интерфейса котельной, дизайнер обычно использует в макетах один язык, а работу по локализации интерфейса берет на себя разработчик. Процесс выглядит так:
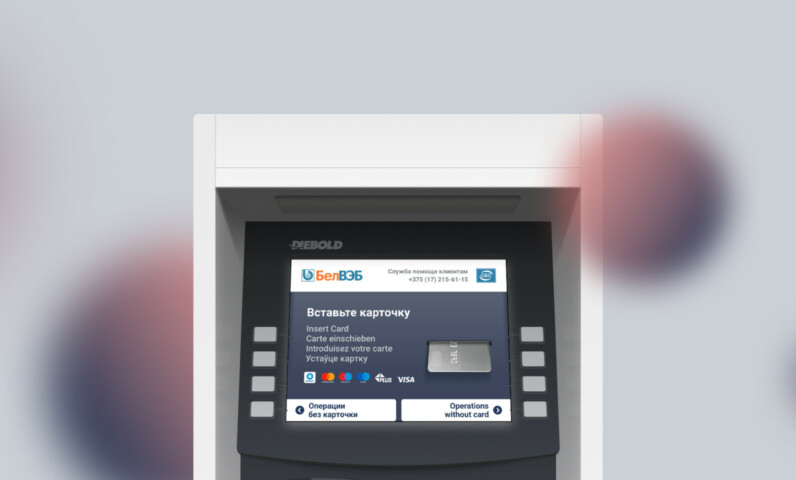
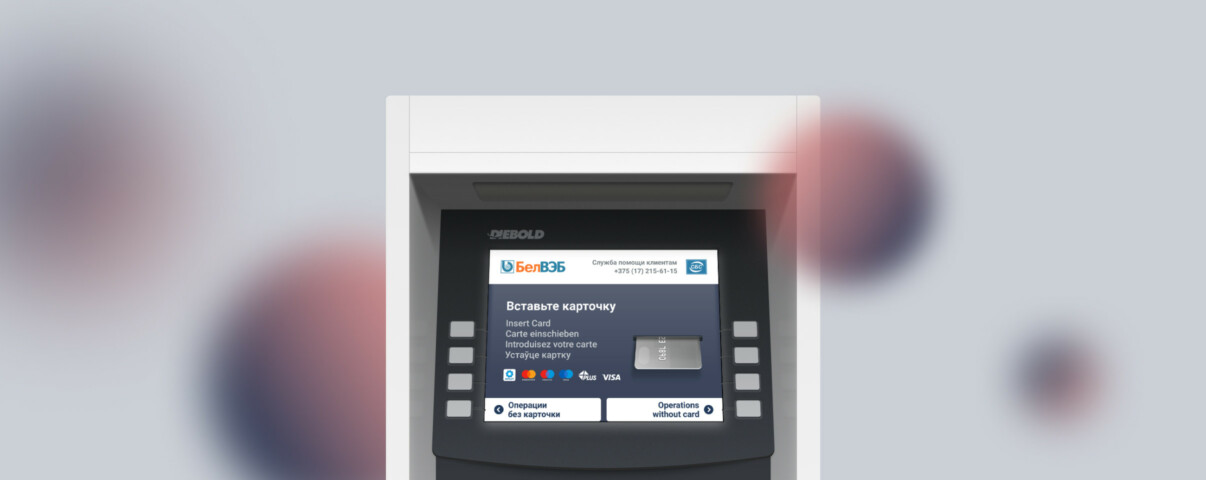
Но бывают случаи, когда перевод нужно сделать непосредственно в дизайн -макетах. Это пригодится, чтобы посмотреть, как встанут текстовые формулировки разной длины, или в случае, когда у интерфейса нет динамического фронта. С последним мы столкнулись при разработке интерфейсов банкоматов БелВЭБ.
Банкоматы — сложные информационные устройства с очень долгим сроком эксплуатации. Многие служат по 20 лет и модернизации практически не подлежат, поэтому заводское ПО банкоматов сильно технологически отстает от привычных нам стандартов. Каждое состояние интерфейса на таком устройстве — отдельная картинка gif. Если на экране две кнопки и для каждой нужно нарисовать два состояния — дизайнер готовит 4 макета :)
По этой причине на статических UI не делают реакции на нажатия, а с локализацией получается геморрой. Каждый дополнительный язык на устройстве требует свою отдельную пачку макетов.
Итак, имеем 177 макетов. Их нужно перевести на пять языков и учесть добавление еще двух в перспективе. Перевод должен сделать квалифицированный переводчик, робот нам не подходит.
Даже если подходить к этой задаче в лоб: просто копировать текст, прогонять его через переводчик и вставлять обратно, — это займет около недели непрерывной работы, не считая затрат на проверки и исправление ошибок.
С учетом необходимости перевода людьми, задача превращается в кошмар: что куда вписывать, как соблюсти единую терминологию, названия повторяющихся действий и т.д. Перед нами встал вопрос автоматизации процесса перевода статичного интерфейса.
Чтобы сохранить здоровье, внутреннюю гармонию, да еще и освободиться пораньше, нам понадобятся:
1. Anima — бесплатный sketch-плагин для управления расстояниями текстовых блоков внутри макетов.
2. Texts Translations — бесплатный sketch-плагин для перевода экранов на различные языки.
Так как один и тот же блок текста на разных языках может иметь разный размер, при переводе макета текст станет съезжать, выходить за границы элементов и создавать другие неприятности. Избегаем проблем с помощью sketch-плагин Anima.
Открываем проект в Sketch, и, с помощью плагина, фиксируем положение нужного нам текстового блока либо относительно артборда, либо относительно любого элемента. Это поможет сохранить внутренние отступы при локализации макета, так как текст будет сильно изменяться по высоте и ширине.
Устанавливаем фиксированный отступ между блоками, в нашем случае — 25px.
Закрепляем блок относительно центра артборда.
После того, как текст зафиксирован, переходим к следующему шагу — локализации артбордов.
Устанавливаем sketch-плагин Texts Translations. Он поможет нам выгрузить весь текст из нашего проекта в отдельный текстовый документ, и поменять локализацию.
В Sketch выбираем «Plugins» ➞ «Texts Translations» ➞ «Save locale» и вводим название выгружаемого языка, например, «russian». Рядом со sketch-документом должна появится папка с названием «translations», в которой находится первая локализация, в нашем случае «russian».
Для того, чтобы добавить новый перевод, создаем копию этого файла в папке «translations», и переименовываем его, например, в «english».
Открываем файл «english» любым текстовым редактором и заменяем русский текст на соответствующий ему английский. Важный момент заключается в том, что файл имеет расширение .json, а это значит, что каждая строка нашего текста взята в кавычки, а к ней присвоен json-ключ. Все эти спец. символы менять или удалять нельзя, иначе плагин не сможет корректно заменить текст.
После того, как английский текст подставлен, сохраняем и закрываем файл. Снова открываем проект в Sketch, нажимаем «Plugins» ➞ «Texts Translations» ➞ «Change locale», выбираем «english» и нажимаем «Change». Если текст в документе был заменен корректно, без редактирования и потери спец. символов, язык макета тут же изменится.
Для перевода мы обращались в агентство, так как качество было очень важно. Для удобства замены текста в json-файлах, создали таблицу в Google Sheets. В ней все спец. символы json и сам текст разнесены по разным столбцам. Прописанные формулы в таблице позволяют автоматически собирать текстовый файл с нужной локализацией.
С помощью всего двух плагинов мы быстро и качественно перевели 177 экранов на 5 различных языков, создав таким образом еще 645 макетов. Красота.
Если качество перевода не имеет значения, и необходимо быстро перевести макет — лучше воспользоваться sketch-плагином AutoTranslatePro. Плагин автоматически переводит, и заменяет текст в макете, используя Google Translate. Это удобно для проверки поведения элементов интерфейсов как с длинными, так и с короткими словами. Посмотрите, например, табличку от Alconost.
💪🤖
Знаешь, что еще можно автоматизировать, чтобы вообще не приходить на работу ? Напиши нам, поделись опытом!
Проект, в котором была применена эта технология.



Спроектировали удобное и лаконичное визуальное решение









