Как перенести в Фигму большие списки для форм и работать с реальными данными
Правила хорошего тона для дизайнера — работать с реальными данными интерфейса на макетах. Часто бывает так, что из «грязного» источника нужно перенести список или массив данных: адреса, названия услуг, токенов и другие. Можно потратить тучу часов на рутину и сделать копипасты ручками, а можно — полениться и сделать все за 5 минут. Вот, как такое возможно.
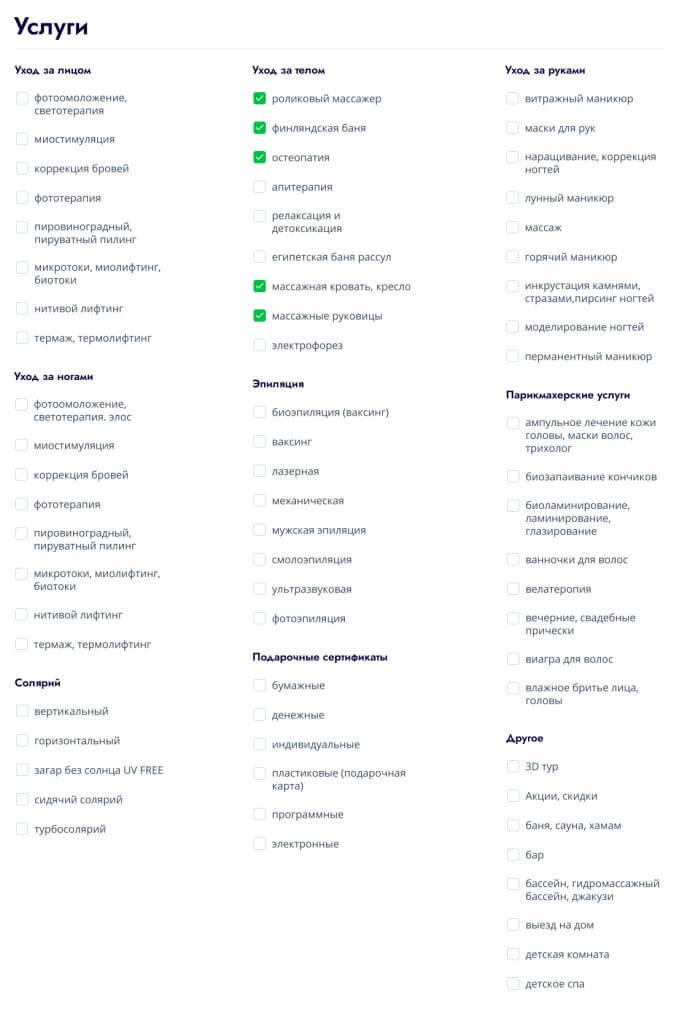
Исходные данные
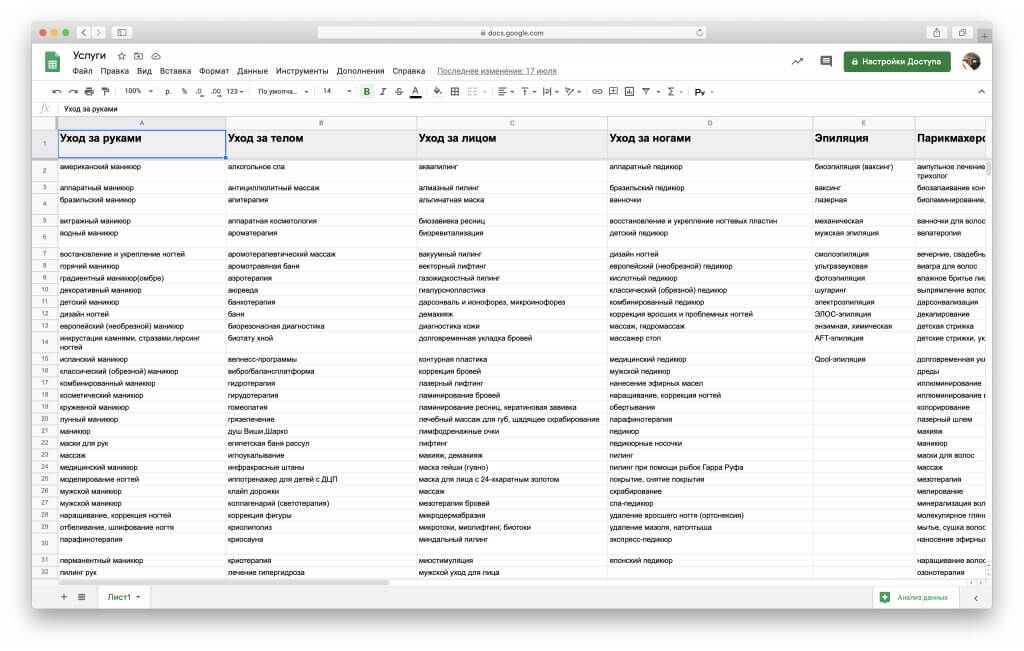
Прежде чем закатать рукава и наводить красоту, вытягиваем всю инфу с сайта и переносим в Фигму.
Шаг 1. Группируем услуги
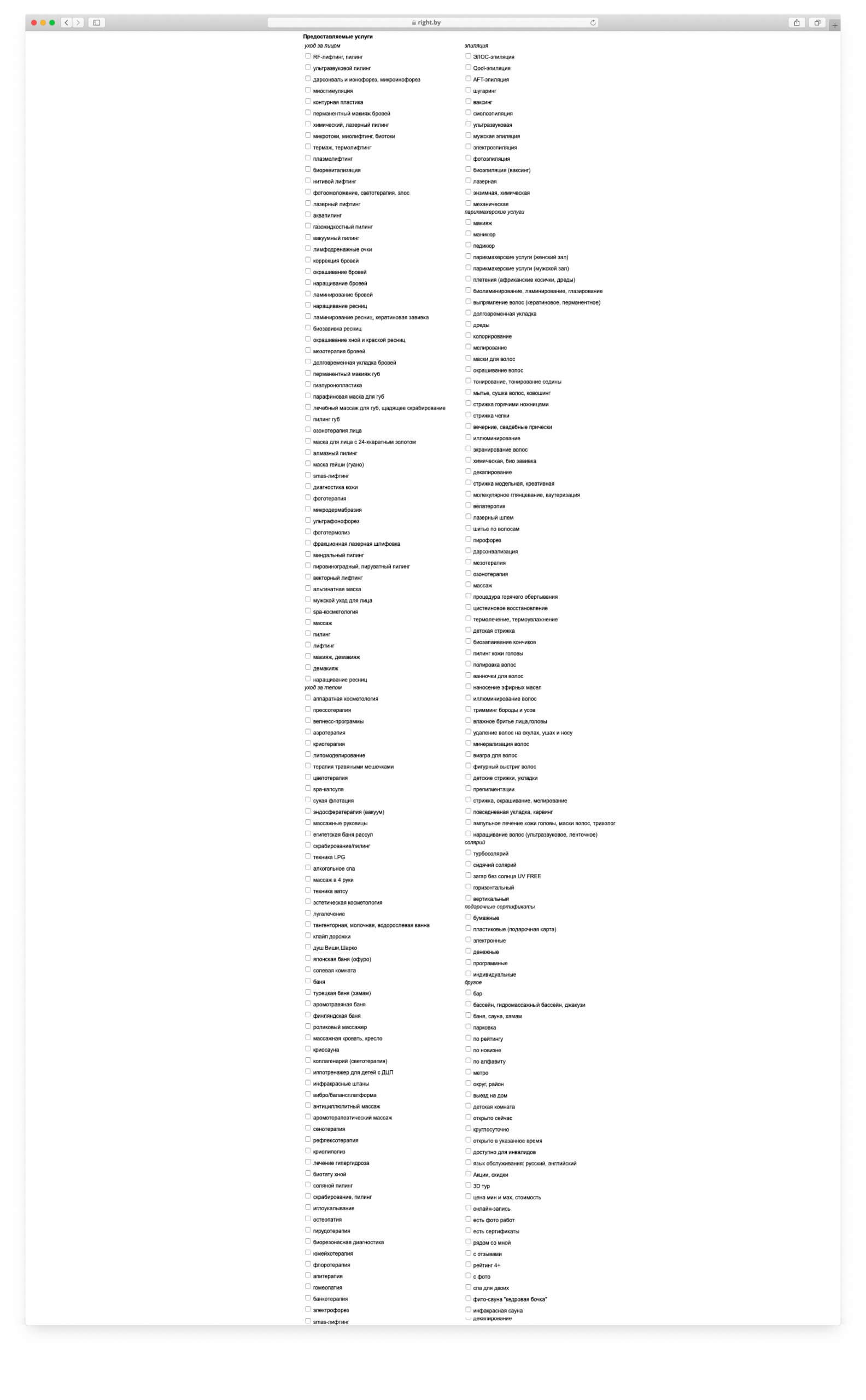
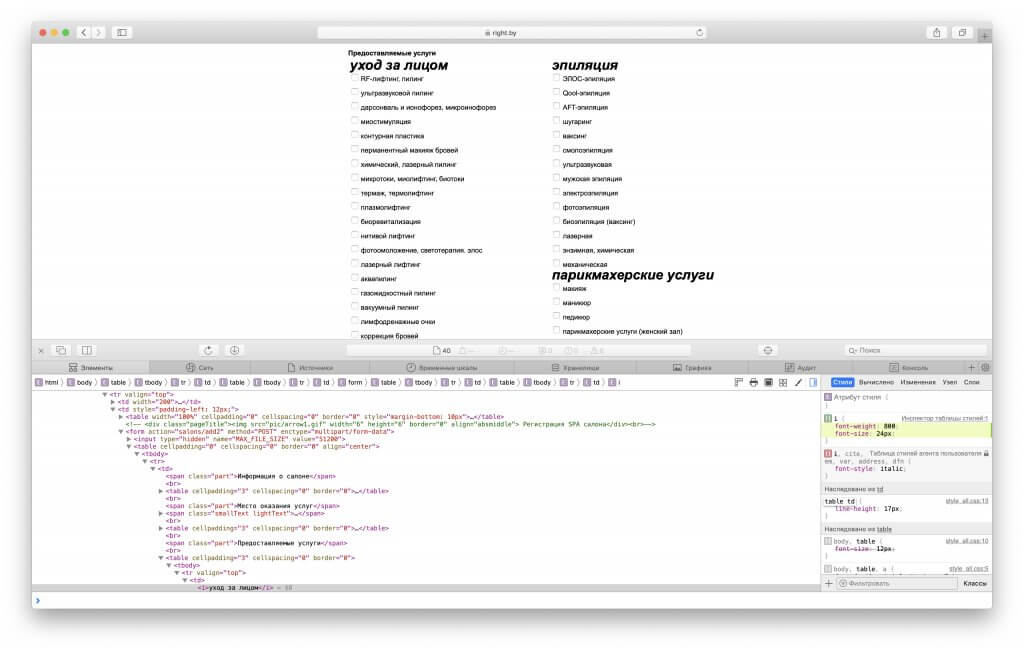
Если внимательно присмотреться, то понятно, что услуги уже сгруппированы. Но разница слишком слабая — делаем ее заметнее. Лезем в панель разработчиков и с помощью пары простых заклинаний с ЦСС, увеличиваем кегль и делаем жирненьким. Вжу-у-ух! — разделители стали заметнее.

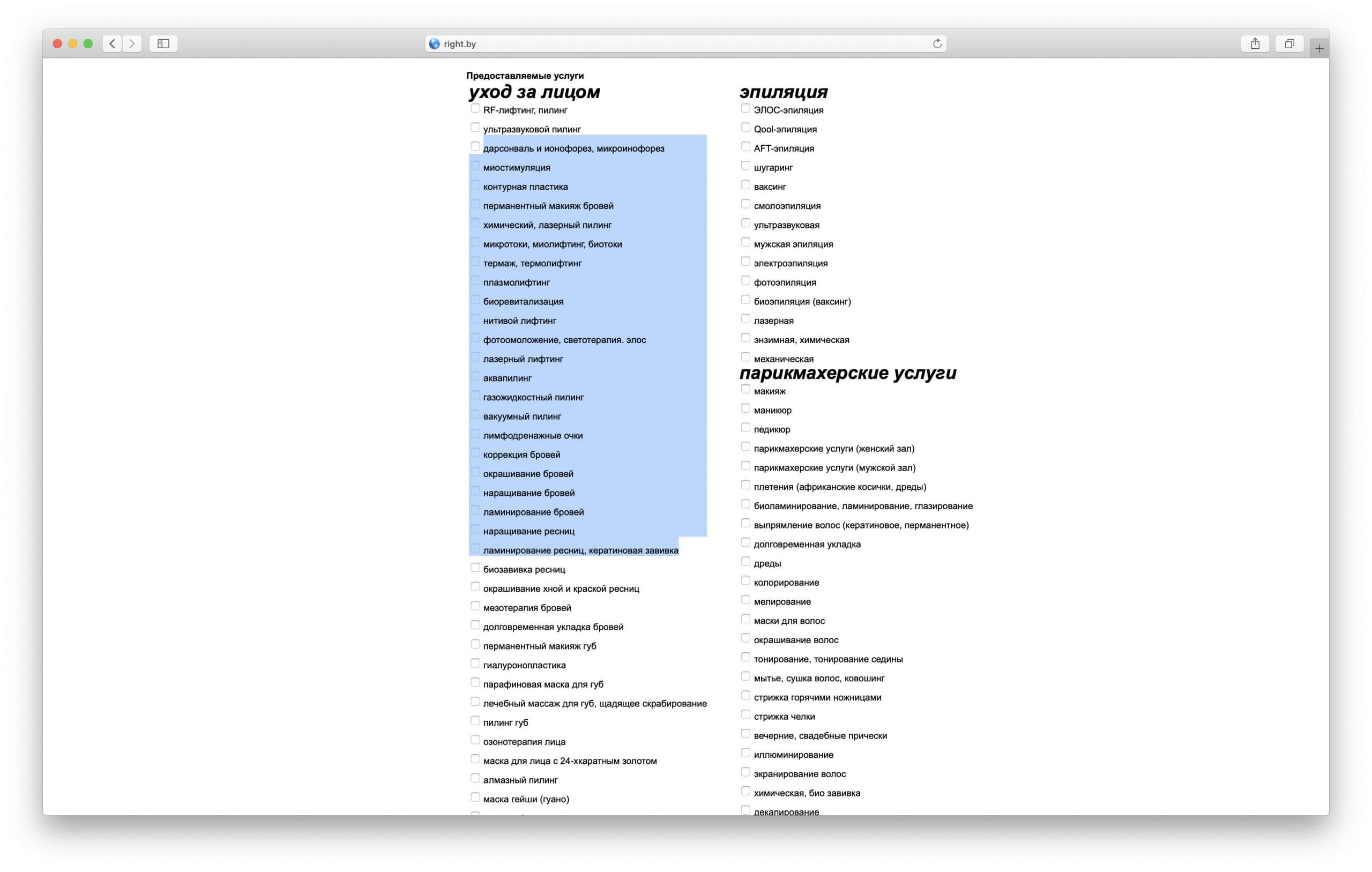
Добавляем класс в инспекторе кода и задаем ему свойства — разделение стало нагляднее
Шаг 2. Достаем инфу с сайта


Шаг 3. Переносим в Фигму
Но перед этим надо разметить столбцы с контентом. Делаем автолейаутом так, чтобы все отступы подстраивались автоматом. Для этого задаем фикс по ширине: так текст не будет вылазить за пределы, а просто перенесется на другую строку.
Выделяем предварительно созданные текстовые поля в Фигме и нажимаем кнопку Apply All. Весь контент оттуда вставляется в документ в Фигме в нужном порядке.