Как сделать текст (и не только) доступным
О том, как редактор к успеху доступности шёл и пришёл. А еще подборка редакторских инструментов, которая поможет сделать контент на вашем сайте более инклюзивным: как редактору-одиночке, так и в командной работе с дизайнерами, разработчиками и другими маглами.
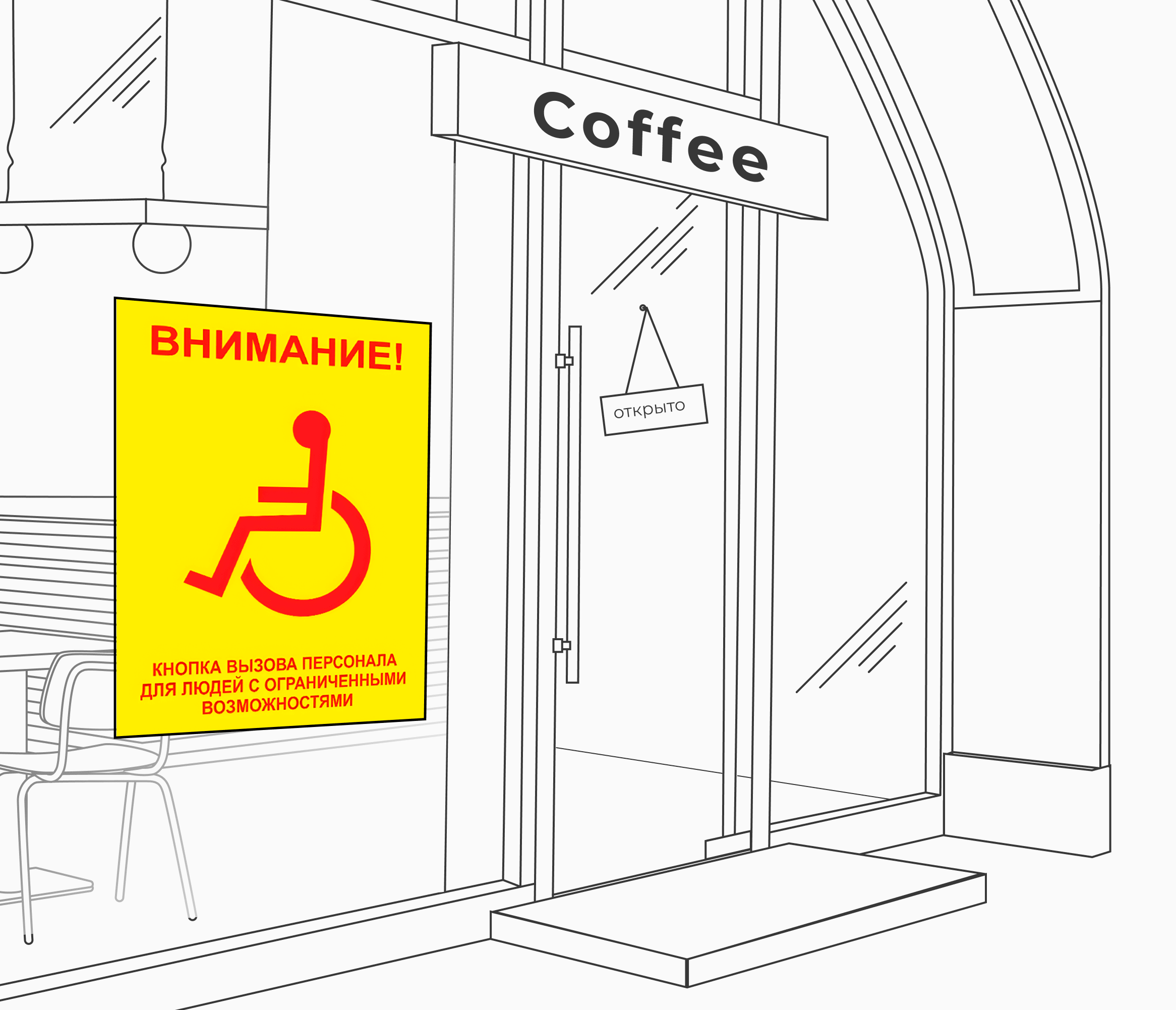
Что общего у сайта с некорректной вёрсткой и кафе без пандуса
Тема доступности беспокоила меня всегда. Во времена учёбы я подрабатывала официанткой, и меня возмущало, что в нашем кафе нет пандуса, а протиснуться в санузел было непросто даже мне, не говоря уже о том, чтобы заехать туда на инвалидной коляске. Руководство не считало это проблемой, а мне было непонятно почему. Ведь каждый день мы выполняем сотни привычных для нас действий: ходим на работу, делаем покупки в магазинах, пользуемся транспортом, общаемся с друзьями и коллегами.
Делать всё это кажется естественным, но такие привычные действия могут быть невыполнимыми для некоторых людей, в частности для людей с инвалидностью.

Ограничены не возможности человека, а возможности среды, в которой он находится. Люди с нарушениями опорно-двигательного аппарата могут передвигаться по городу, если он оборудован пандусами. Незрячий человек может прочитать табличку, если она дополнена шрифтом Брайля. Неслышащий может слышать объявления, если они продублированы бегущей строкой.
С ограниченностью среды люди сталкиваются не только в физическом мире, но и в цифровой среде, которая стала неотъемлемой частью жизни любого человека.
Над этой историей я начала задумываться уже когда начала работать редактором в компании, которая разрабатывала сайты. Мы работали с малым и средним бизнесом. Были у нас и корма для животных, и двери, и офисная мебель. Вполне себе обыденные товары, которые могут пригодиться каждому. Мне стало интересно — как вообще разные люди используют интернет-ресурсы? Тогда я узнала о скринридерах, корректной вёрстке и доступных элементах интерфейса.
Я нашла кучу гайдов для дизайнеров и разработчиков. Но всё это никак не касалось моей работы, и я не понимала, что могу как редактор сделать для доступности сайта.
Мне нужно было найти варианты, как делать контент доступным без участия других людей из команды.
Тогда ни к какому решению я не пришла, никакие гайды мне не попались. Я просто фоном продолжала интересоваться темой, но больше не ради практики, а ради того, чтобы быть в курсе.
Теперь я работаю в сфере образования. Всё также редактирую, но уже не маркетинговый или интерфейсный текст, а образовательный. Доступность пока не вплетена в процессы команды. Настолько не вплетена, что однажды к нам обратился представитель группы незрячих людей, чтобы привести на наш курс около 30 человек, но это дело как-то замялось, и эти студенты к нам так и не пришли.
Однако меня этот кейс очень зацепил. Люди хотят учиться, хотят узнавать новое, они могут это делать. А что я могу сделать для того, чтобы им было хотя бы на капельку проще? Как я могу сделать среду менее ограниченной для них?
Дежавю… И я по новой начала усиленно копать. И на этот раз накопала!
Доступность пока не вплетена в процессы моей команды, но вплетена в мои. Я делаю текст (и не только) доступным, насколько могу, без участия других специалистов. Хочу поделиться с вами своими открытиями, ссылками на любимые гайдлайны, курсы и инструменты. Возможно, среди вас тоже есть редакторы, которые очень хотят в доступность, но не знают, как к ней подступиться.
Инструменты, которые помогут сделать ваш ресурс более доступным
Гайдлайны по доступности для редакторов и авторов
В англоязычном интернете немало гайдов для тех, кто работает с текстом. Большая часть рекомендаций, конечно, подразумевает командную работу — без дизайнеров и разработчиков будет сложно обойтись. Но есть и те, которые можно соблюдать самостоятельно.
Гайды от компании Atalan
Подробно, структурировано и с примерами. Atalan — независимый эксперт по доступности. У компании куча всего в открытом доступе, плюс есть платные консультации, тренинги и вебинары. Стоит всё это дело дорого. Очень дорого. Например, почти 10 000 евро стоит 14-дневный тренинг «Эксперт цифровой доступности». А гайды если что бесплатные. Я пользуюсь, и вы пользуйтесь на здоровье.
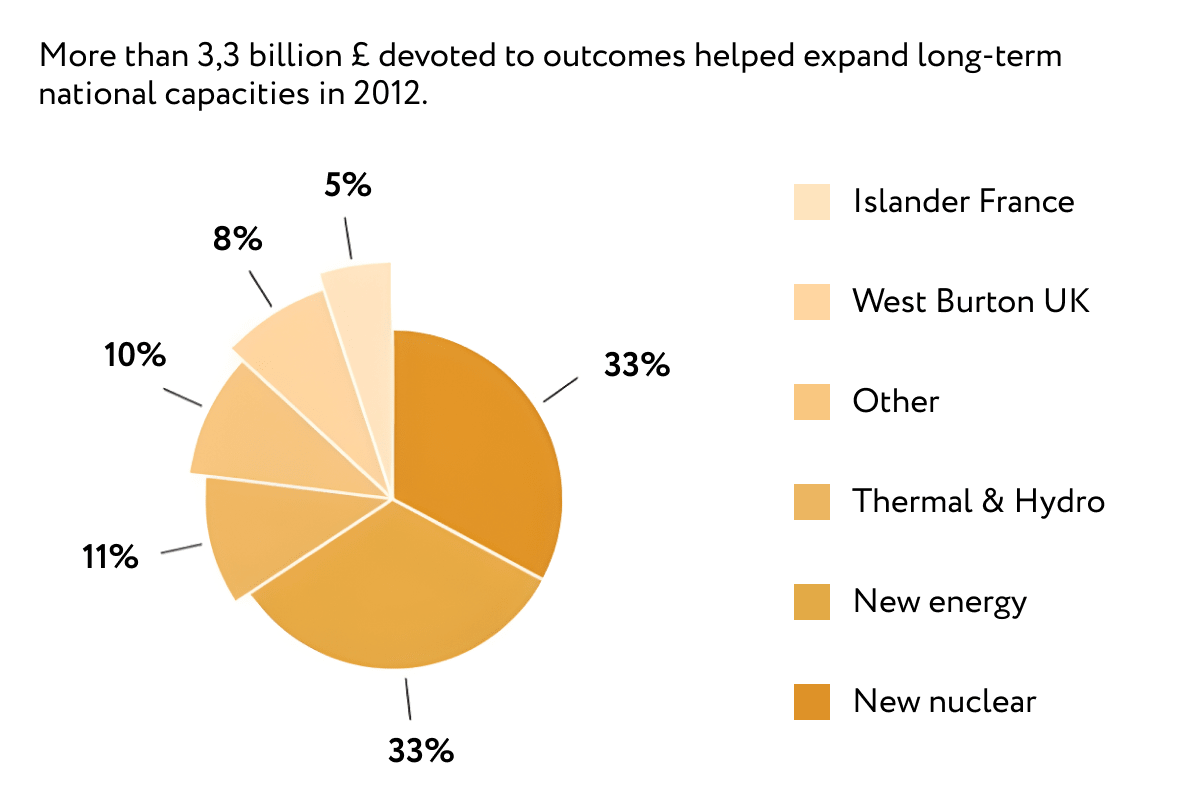
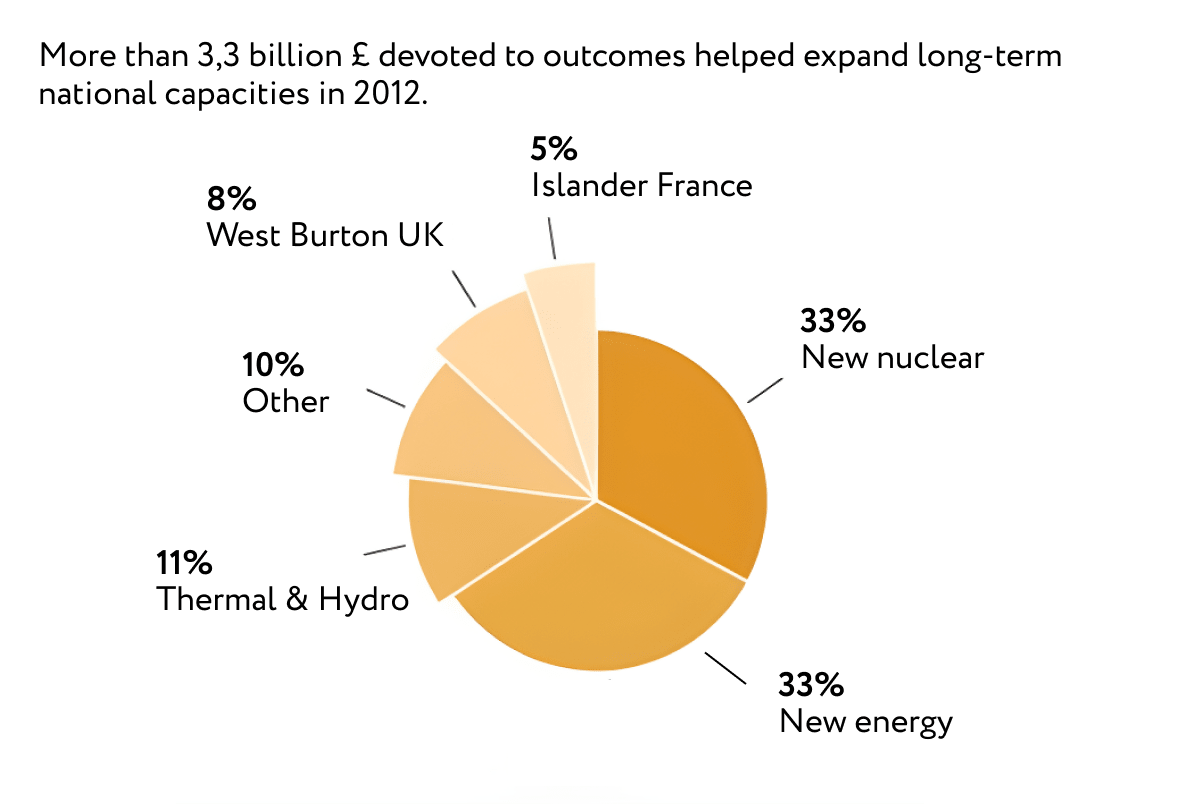
Вот, например, важный совет о том, что не нужно передавать информацию только с помощью цвета. Способ проверить этот принцип — представить страницу, напечатанную в черно-белом режиме, и посмотреть, смогут ли люди с нарушением цветового зрения прочитать всю информацию.
Стандарты WCAG
Мастхэв. На сайте позиционируются как стандарты для авторов. Редакторам тоже отлично подходят. Ведь результат работы и у редактора, и у автора один — хороший (и доступный, конечно) текст.
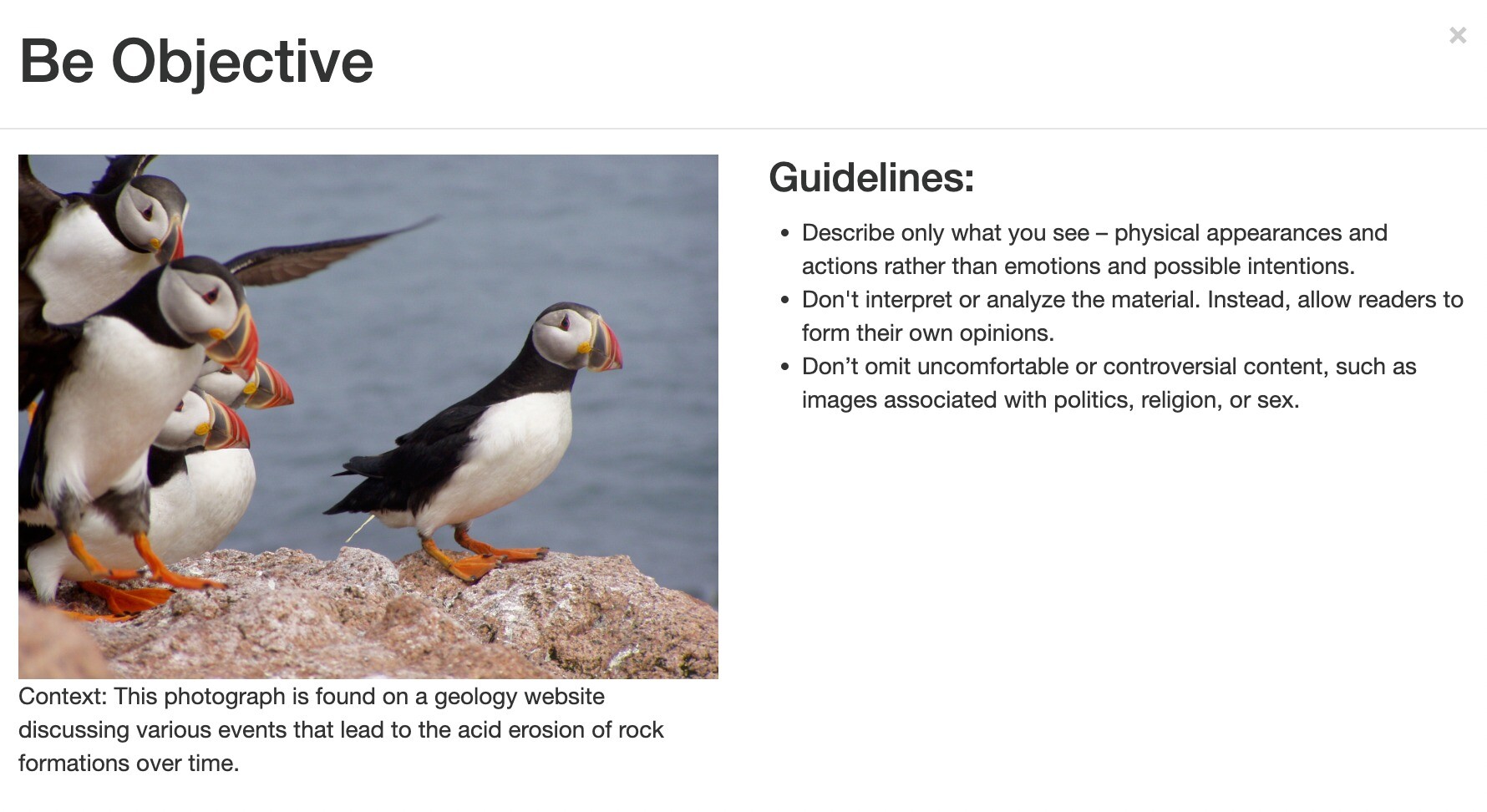
Гайдлайны Гарварда
Кратко, понятно, удобно, красиво. В разделе сайта Гарварда о доступности можно застрять надолго. Рекомендую там покопаться. Нравится, что написано всё понятным и доступным языком. Плюс весьма приятный и чистый дизайн.

Одна из основ доступного сайта — это конечно же alt-текст к изображениям. Он описывает картинки и нужен для того, чтобы люди, использующие программы чтения с экрана, могли получить полную информацию с сайта.
В гайдлайнах Гарварда есть подробная инструкция о том, как написать простой и полезный alt-текст и много всего другого.
Alt-текст важен не только для слабовидящих людей, а для всех. Например если изображение не может быть загружено из-за сбоя сети или ошибки в адресе, альтернативный текст спасет ситуацию и все равно обеспечит понимание контента. Также он важен при чтении на мобильных устройствах, где изображения могут быть выключены или иметь ограниченную видимость.
Poet Training Tool
Самая подробная и понятная (имхо) инструкция, о том как писать альты. С примерами разной сложности для разных контекстов и проверкой на усвоение.

Курсы и блоги
Basics of Inclusive Design for Online Education
Курс на Coursera, который дал мне понять, что не всё потеряно, что всё в моих руках. Курс полностью завязан на практику, на использование инструментов, например, Adobe Acrobat, Amara. Да, он про образование, но рекомендации из него спокойно могут использовать все, кто работает с текстом — будь то сфера образования или маркетинга. Теорию курса можно прослушать бесплатно, если хочется выполнять задания и получать фидбек, нужно заплатить около 50 евро.
Канал в Телеге «Не исключение: цифровая доступность и инклюзивный дизайн»
Канал об инклюзии в цифровом и физическом мире. Авторка канала — Лера Курмак, действующий руководитель направления Инклюзии в Яндексе. Канал нравится тем, что не бесит бесконечными постами. Если там что-то и появляется — то 100% по делу. Знаю, что у Леры Курмак есть курс по инклюзии для разработчиков, дизайнеров и исследователей. Пока не добралась до него, поэтому впечатлениями поделиться не могу. Но сердечко подсказывает, что всё должно быть очень хорошо 🙂
Вот несколько недавних хороших публикаций:
Канал в Телеге «Инклюзивные мероприятия про инклюзию»
Весьма авторская подборка об онлайн- и офлайн-мероприятиях на тему инклюзии, но часто попадаются интересные события. Например, из этого канала я узнала об эфире о цифровых технологиях для незрячих детей. Новые посты появляются редко, но метко.
Инструменты
Не гайдлайнами едиными. Иногда во имя доступности нужно воспользоваться и сторонними инструментами.
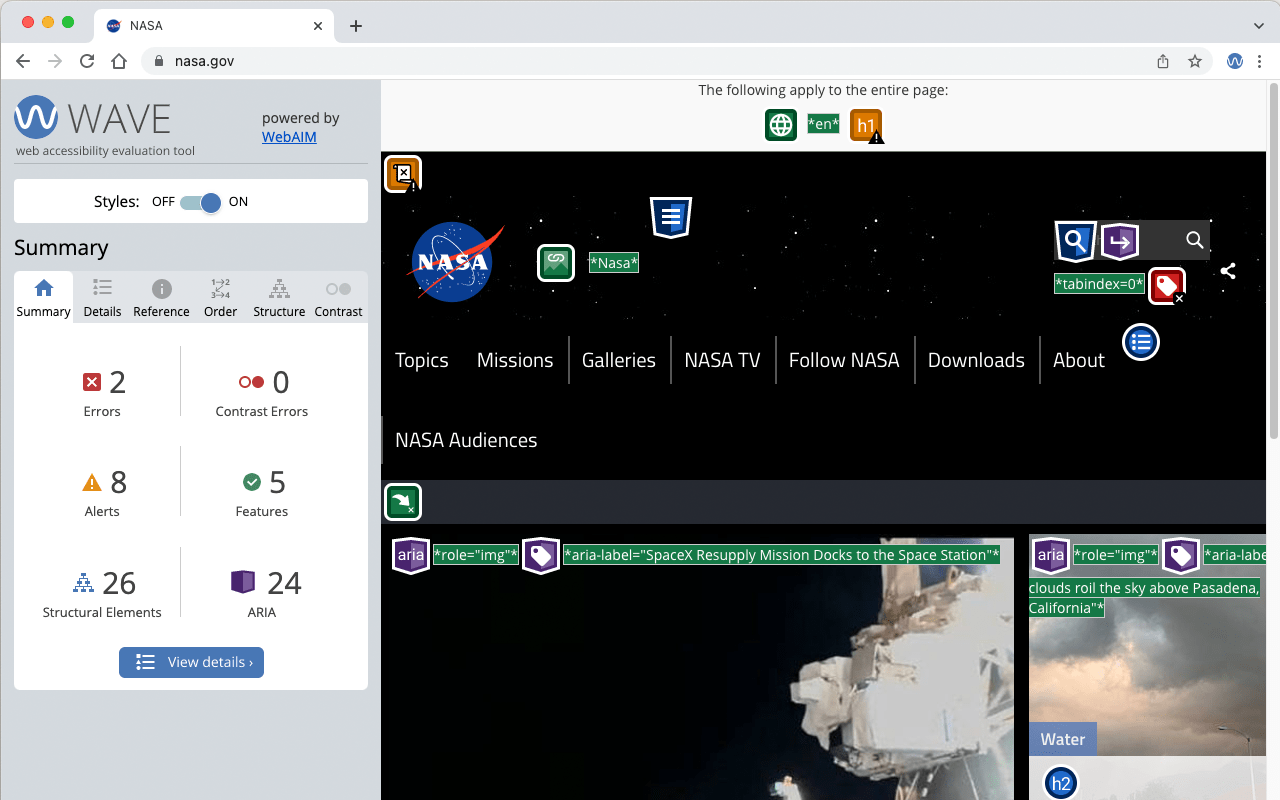
WAVE Evaluation Tool
Инструмент оценки доступности веб-сайтов. Пользоваться просто: заходите на сайт, который хотите проверить, и запускаете плагин.

Плагин находит ошибки, описывает их и подсказывает, как исправить. Все эти ошибки — преграды на пути человека, который использует скринридер. Там всё: картинки без альтов, кривая структура текста, «невидимые» кнопки.
Кроме того, во вкладке Order можно посмотреть, в каком порядке скринридер будет считывать информацию со страницы. По-моему, это самая важная вкладка для редактора — помогает отследить структуру текста.
Конечно, в одиночку редактор здесь немногое сможет исправить. Но, например, работу с заголовками (а именно со структурой текста) и альтами может взять на себя.
Редактор субтитров Amara
Если на сайте, с которым вы работаете, есть видео, — ура, у вас есть возможность повысить их доступность, добавив субтитры.
Amara — мой любимый инструмент для подобных задач. Вероятно, есть куча других, но этот покорил меня идеальным интерфейсом. Говорить можно долго. Просто возьмите и попробуйте 🙂
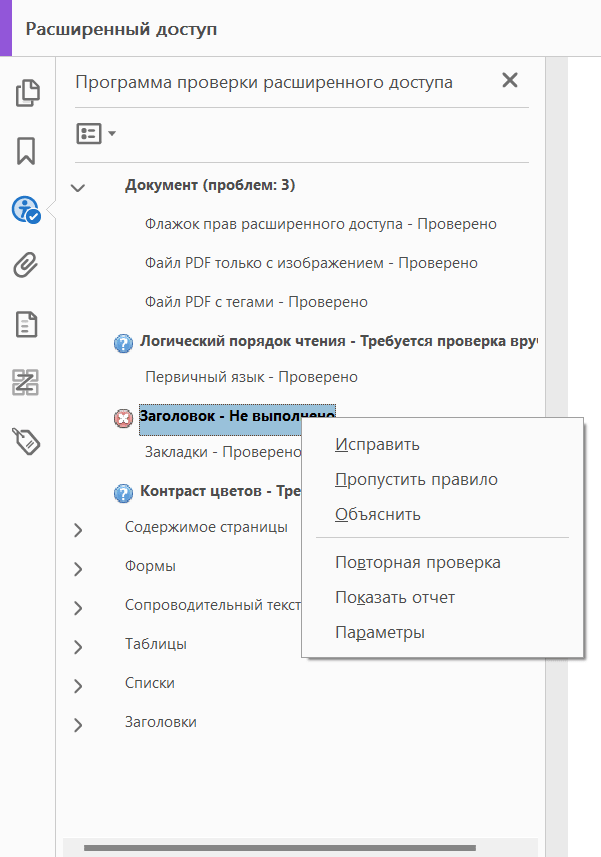
Adobe Acrobat Pro
Когда дело доходит до работы с файлами, в чат входит Adobe Acrobat Pro. Пользовательские соглашения, лицензии, инструкции — важно, чтобы все эти документы (как минимум эти) могли прочитать все пользователи сайта.

В Adobe Acrobat Pro есть встроенный инструмент, на русском он называется «Расширенный доступ». С помощью него можно найти все проблемы доступности в файле. Что-то можно исправить автоматически, с чем-то придётся поработать вручную. Но это не такая и большая проблема, когда знаешь, с чем конкретно работать.
Хороший редактор по умолчанию делает инклюзивный текст
Когда вы размечаете свой текст заголовками, подписываете картинки (а если ещё и альты делаете — ой-ой!), используете списки и пишете просто и понятно — ваш текст доступный.
Заголовки, подписи к картинкам и списки — важная штука для людей, которые изучают ваш сайт с помощью скринридера. Конечно, важно, чтобы всё это было учтено и на уровне разработки. Но всё начинается с вас. Редактор выстраивает структуру текста → разработчик переносит её в код.
Писать просто и понятно — это тоже про доступность. Если ваш проект позволяет использование простого языка — не упускайте эту возможность. Все пользователи будут вам благодарны, особенно те, кто имеет когнитивные нарушения.
Ещё ссылки! Делайте понятные ссылки, которые говорят сами за себя. Это тоже про доступность. Если ссылка будет отражать суть информации, на которую ведёт, пользователю со скринридером будет проще решить, стоит ли по ней переходить.
Доступность ресурса — командная работа
Менеджеры формируют требования к доступности и создают такие условия работы, в которых команда понимает, как и зачем делать продукт доступным.
Дизайнеры создают аккуратный и ясный дизайн, который легко воспринимать, и который ориентирован на разных людей; следят за контрастностью элементов, чтобы людям с разными аномалиями зрения было комфортно изучать информацию на сайте или в приложении.
Разработчики верстают доступные элементы, следят за корректностью вёрстки и проводят автоматизированное тестирование.
Редакторы не только пишут понятный, интересный и полезный текст, но и следят за организацией контента, готовят альтернативные тексты для изображений, генерируют субтитры для видео, заботятся о доступности внешних документов.
Каждый специалист — важное звено, и если хоть кто-то выпадает — практические невозможно сделать ресурс полностью доступным. Но можно частично, а это уже много стоит.